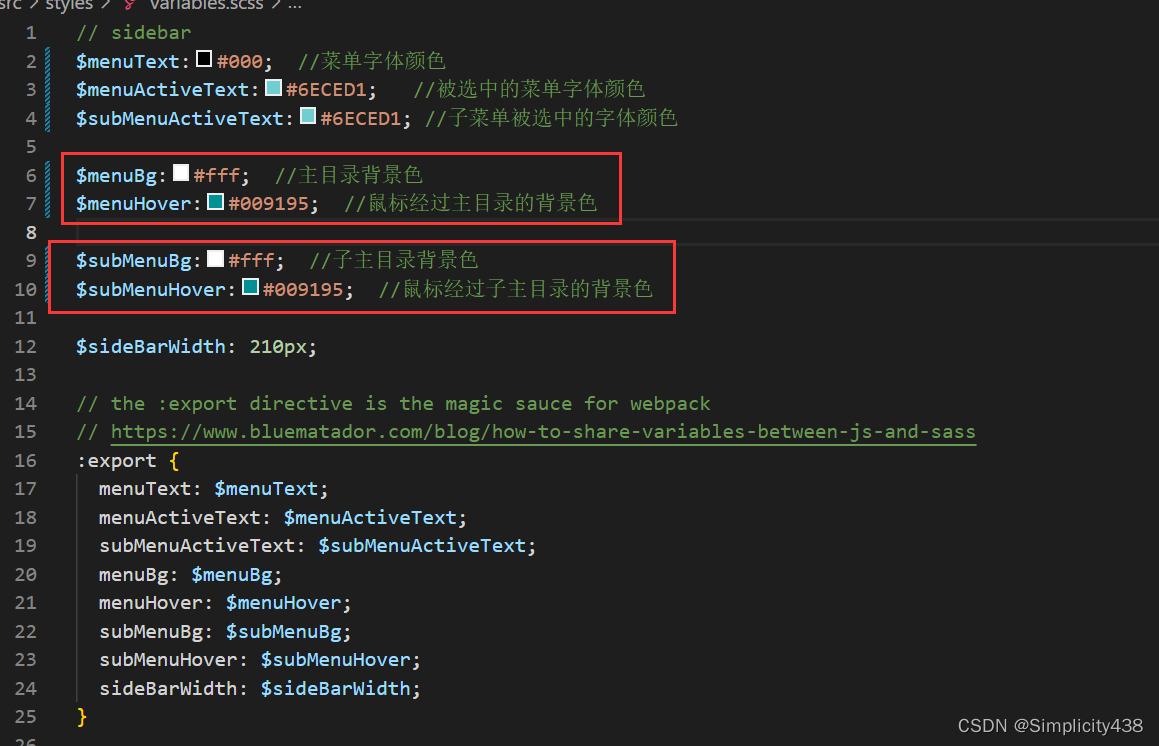
修改目录背景色的文件:src\styles\variables.scss

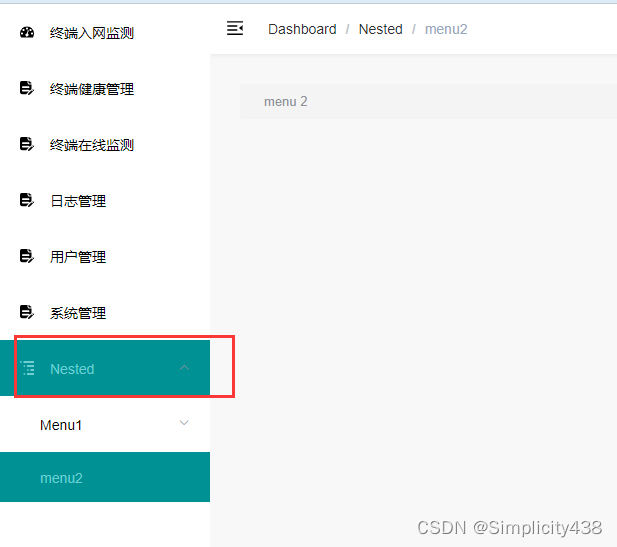
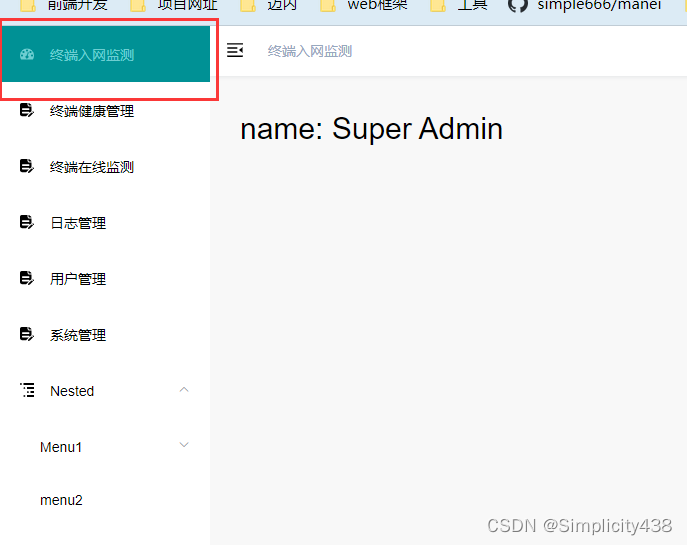
可以修改成这样的效果:

如何修改被激活后的背景色?
文件路径:src\styles\sidebar.scss
在改文件中重写被激活后背景色

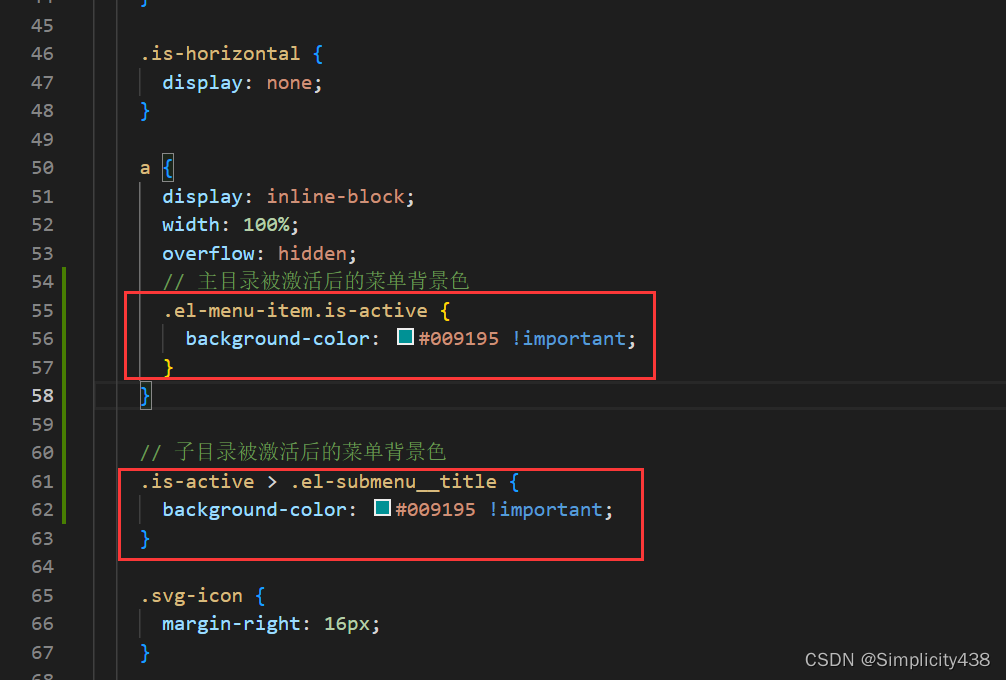
a {
display: inline-block;
width: 100%;
overflow: hidden;
// 主目录被激活后的菜单背景色
.el-menu-item.is-active {
background-color: #009195 !important;
}
}
// 子目录被激活后的菜单背景色
.is-active > .el-submenu__title {
background-color: #009195 !important;
}
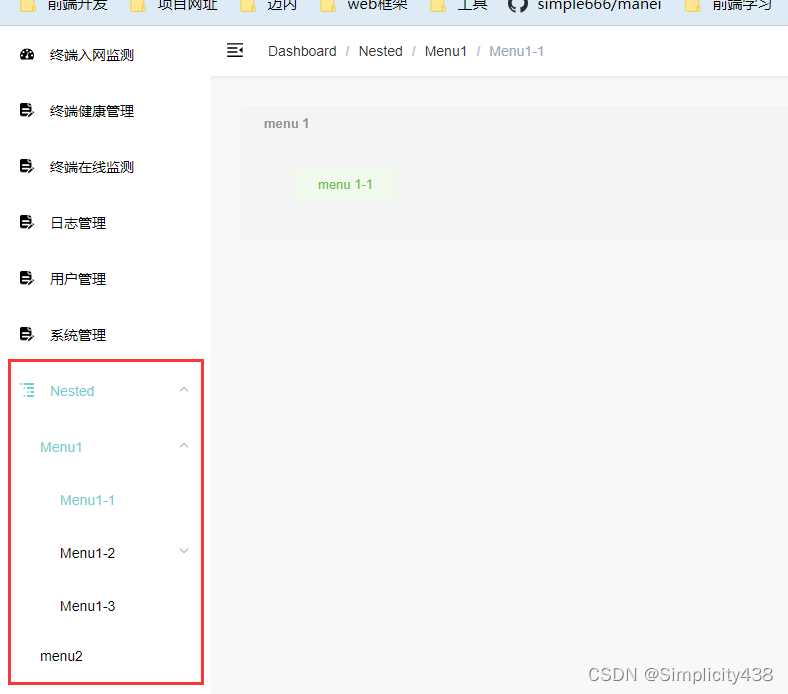
最后的效果: