目录
多根节点,fragment(碎片)
熟悉 Vue2 的朋友应该清楚,在模板中如果使用多个根节点时会报错,如下所示。
// vue2中在template里存在多个根节点会报错
<template>
<header></header>
<main></main>
<footer></footer>
</template>
// 只能存在一个根节点,需要用一个<div>来包裹着
<template>
<div>
<header></header>
<main></main>
<footer></footer>
</div>
</template>但是,Vue3 支持多个根节点,也就是 fragment。即以下多根节点的写法是被允许的。
<template>
<header></header>
<main></main>
<footer></footer>
</template>Composition API
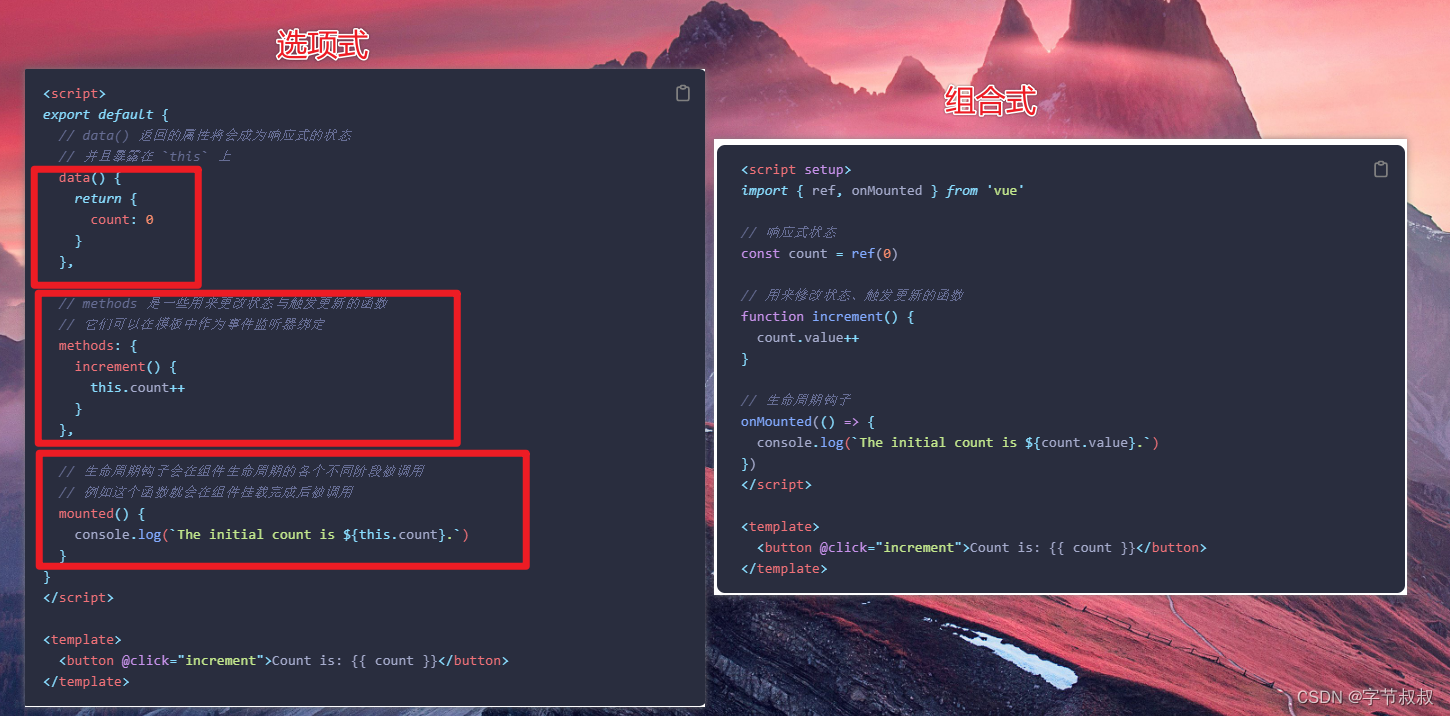
Vue2 是选项API(Options API),一个逻辑会散乱在文件不同位置(data、props、computed、watch、生命周期钩子等),导致代码的可读性变差。当需要修改某个逻辑时,需要上下来回跳转文件位置。
Vue3 组合式API(Composition API)则很好地解决了这个问题,可将同一逻辑的内容写到一起,增强了代码的可读性、内聚性,其还提供了较为完美的逻辑复用性方案。

reactive 函数是用来创建响应式对象
Vue 3 中的 reactive 函数是用来创建响应式对象的,它将普通的 JavaScript 对象转换成 Vue 响应式的对象。下面是一个简单的例子,演示如何使用 reactive:

Ref
reactive 只能给对象,数组添加响应式,如果想给值类型( string ,Number,Boolean ,Symbol )添加响应式,就要用到ref。
- 获取数据值的时候需要加.value。
- 参数可以传递任意数据类型,传递对象类型时也能保持深度响应式,所以适用性更广。
- vue 3.0 setup里定义数据时推荐优先使用ref,方便逻辑拆分和业务解耦。
import { ref } from 'vue'
// 为基本数据类型添加响应式状态
const name = ref('Neo')
// 为复杂数据类型添加响应式状态
const state = ref({
count: 0
})
// 打印name的值
console.log(name.value)
// 打印count的值
console.log(state.value.count)
toRef
可以将一个响应式对象的某个属性转换成一个单独的响应式对象。当这个属性发生改变时,这个改变会被追踪,并且会触发视图更新。
import { reactive, toRef } from 'vue'
const state = reactive({
count: 0
})
const countRef = toRef(state, 'count')
console.log(countRef.value) // 0
state.count++
console.log(countRef.value) // 1
toRefs
toRefs 是 Vue 3 中的工具函数,可以将一个响应式对象转换成一个由所有属性都为响应式对象的普通对象。当响应式对象中的某个属性发生改变时,这个改变会被追踪,并且会触发视图更新。
import { reactive, toRefs } from 'vue'
const state = reactive({
count: 0,
message: 'Hello'
})
const refs = toRefs(state)
console.log(refs.count.value) // 0
console.log(refs.message.value) // 'Hello'
state.count++
state.message = 'World'
console.log(refs.count.value) // 1
console.log(refs.message.value) // 'World'
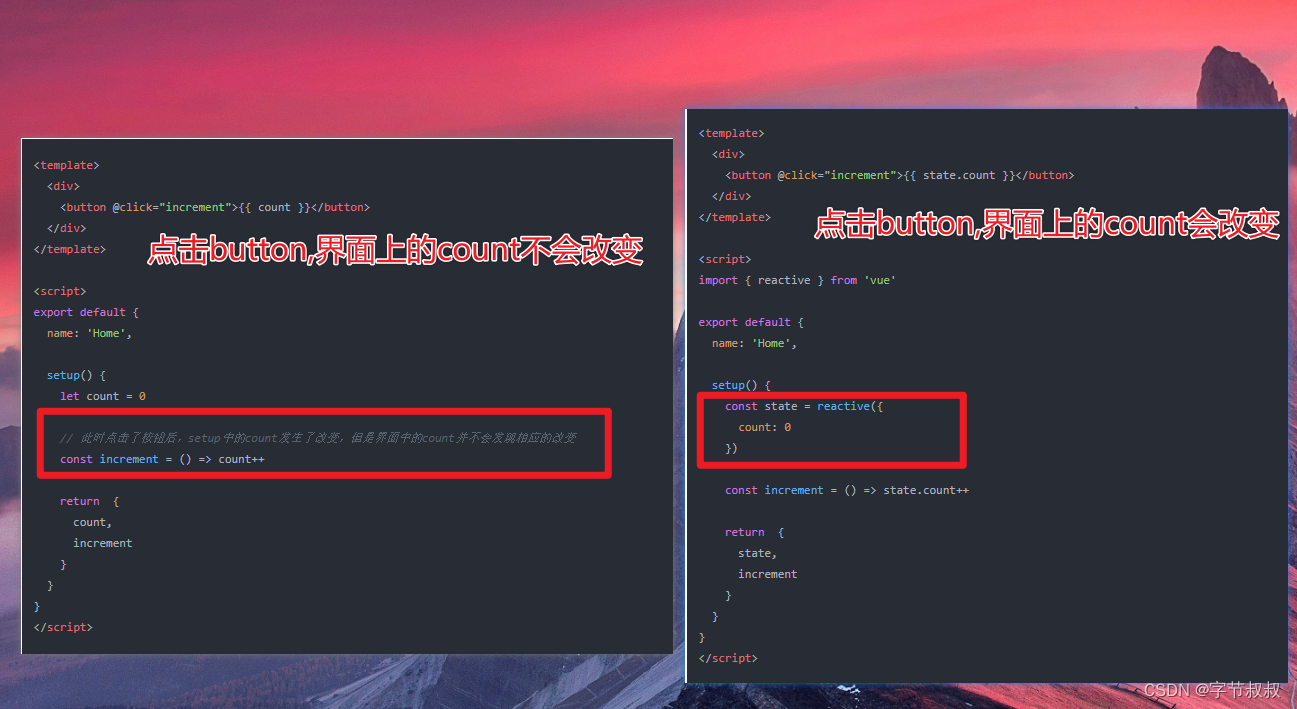
reactive封装的响应式对象,不要通过解构的方式return,这是不具有响应式的。可以通过 toRefs 处理,然后再解构返回,这样才具有响应式
<template>
<div>
<div>姓名:{
{name}}</div>
<div>年龄:{
{age}}</div>
</div>
</template>
<script>
import { reactive, toRefs } from 'vue'
export default {
setup () {
const state = reactive({
age: 20,
name: '太凉'
})
const stateAsRefs = toRefs(state)
return {
...stateAsRefs
}
}
}
</script>去除了管道
Vue 3 之前的版本中提供了管道(pipe)的功能,可以通过在模板中使用 | 符号来对表达式的结果进行处理。例如:
<template>
<div>{
{ message | capitalize }}</div>
</template>
<script>
export default {
data() {
return {
message: 'hello world'
}
},
filters: {
capitalize(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
}
</script>
在上面的代码中,我们使用管道将 message 变量的值转换为大写形式。
然而,Vue 3 中已经移除了管道的功能。这是因为管道的实现方式会带来一些性能问题。每个管道都会创建一个新的函数,这会导致更多的函数创建和执行,而这些函数可能只是对数据进行了一些简单的操作,这些操作完全可以在组件中使用计算属性或方法来完成。
在 Vue 3 中,推荐使用计算属性或方法来完成管道的功能。例如,在上面的代码中,我们可以将 capitalize 过滤器的功能封装到一个计算属性或方法中,然后在模板中使用这个计算属性或方法来对数据进行处理。这样可以避免创建多余的函数,提高应用的性能。
v-model的prop 和 event 默认名称会更改
- prop:
value->modelValue - event :
input=>update:modelValue
vue2 写法
<KyrieInput v-model="name" />
<!-- 不同的写法,相同的本质 -->
<KyrieInput :value="name" @input="name = $event" />
//如果想要改变 v-model 绑定的属性或者事件,需要在子组件内添加一个 model :
// KyrieInput.vue
export default {
model: {
prop: 'title',
event: 'change',
},
}
//经过上面的改造,现在 KyrieInput 这个组件 v-model 的本质变成了下面这样:
<KyrieInput :title="name" @change="name = $event" />
//实现组件属性的双向绑定
this.$emit('update:title', '关注我的你很酷');
//然后在父组件监听这个事件:
<KyrieInput :title="name" @update:title="name = $event" />
//方便起见,.sync 修饰符应运而生:
<KyrieInput :title.sync="name" />Vue3 写法
<KyrieInput v-model="name" />
<!-- 这两行其实是一样的 -->
<KyrieInput :modelValue="name" @update:modelValue="name = $event" />
//如果要改变绑定的属性名,只需要给 v-model 传递一个参数就好了:
<KyrieInput v-model:title="name" />
<!-- 等同于 -->
<KyrieInput :title="name" @update:title="name = $event" />
//这个写法还彻底代替了 .sync 修饰符,并且支持统一组件绑定多个 v-model:
<KyrieInput v-model:title="name" v-model:content="info" />
<!-- 相当于 -->
<KyrieInput
:title="name"
@update:title="name = $event"
:content="info"
@update:content="info = $event"
/>vue3组件需要支持v-model时的写法
在 Vue 3 中,我们需要在组件上使用 v-model 指令时,需要同时指定一个名为 modelValue 的 prop 和一个名为 update:modelValue 的事件。例如:
<template>
<div>
<input type="text" :value="modelValue" @input="$emit('update:modelValue', $event.target.value)">
<p>{
{ modelValue }}</p>
</div>
</template>
<script>
export default {
props: {
modelValue: {
type: String,
required: true
}
}
};
</script>
其他语法
Vue 3 引入了一些新的特性和优化,同时也对一些 API 进行了调整和改进。以下是一些常见的 API 类型的比较:
1. 创建应用实例
Vue 2: new Vue(options)
Vue 3: createApp(options).mount(elementOrSelector)
2. 组件注册
Vue 2: Vue.component(name, options)
Vue 3: app.component(name, definition)
3. 全局 API
Vue 2: Vue.directive(name, definition)
Vue 3: app.directive(name, definition)
4. 生命周期钩子
vue2:vue2中的生命周期:
- beforeCreate 组件创建之前
- created 组件创建之后
- beforeMount 组价挂载到页面之前执行
- mounted 组件挂载到页面之后执行
- beforeUpdate 组件更新之前
- updated 组件更新之后
vue3:vue3中的生命周期:
- setup 开始创建组件
- onBeforeMount 组价挂载到页面之前执行
- onMounted 组件挂载到页面之后执行
- onBeforeUpdate 组件更新之前
- onUpdated 组件更新之后
5. 计算属和监听器
Vue 2: computed: {}
Vue 3: computed()
Vue 2: watch: {}
Vue 3: watch()