1 依次点击设置-用户代码片段 如图

2 点击新建全局代码片段文件 如图

3 输入文件名称(自己命名) 回车进入该文件 如图

4 输入一下代码【cv即可】后 保存即可其中配置项 "prefix": "vv" vv即创建该代码命令 可改成自己的(随意)
{
"Print to console": {
"prefix": "vv",
"body": [
"<template>",
"<div>",
"</div>",
"</template>",
"<script>",
"export default {",
"data(){",
"return{",
"}",
"},",
"mounted(){",
"},",
"methods:{",
"}",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "vue2页面模板"
}
}
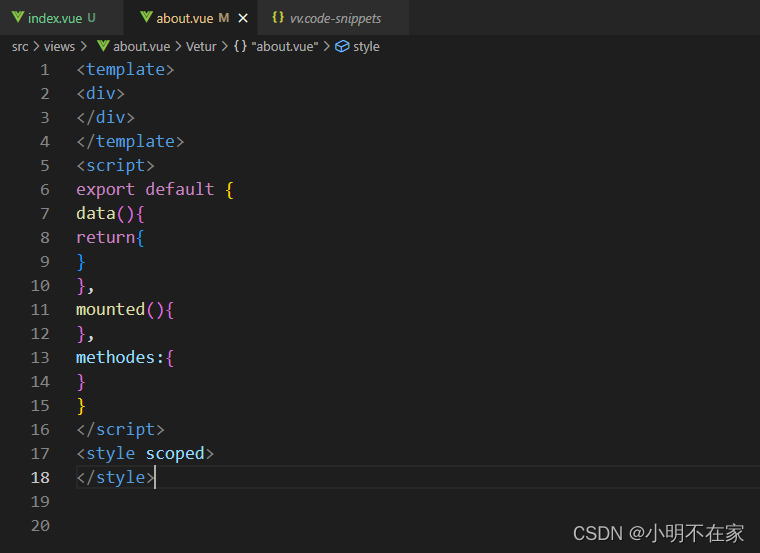
全局配置后 在任意页面或组件里输入vv 然后回车即可快速生成刚刚设置的代码了
效果如图


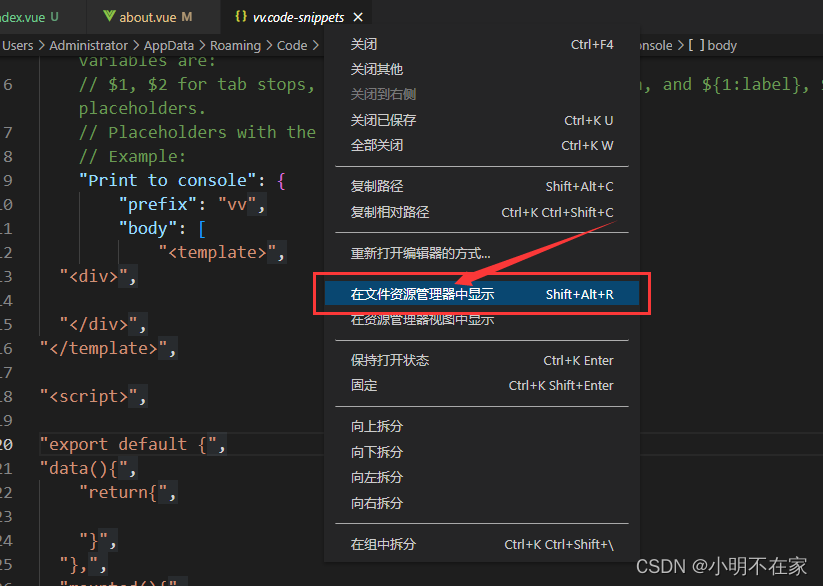
最后提示一下 怎么删除已有代码片段文件
操作步骤参照创建的前三步 然后鼠标右击所选代码片段文件点击在文件资源管理器中显示
打开文件夹 这里保存着所有的用户代码片段文件 删除所选即可