之前在vscode中写html,只需要输入一个!,再按回车或tab就可以生成一段html代码。
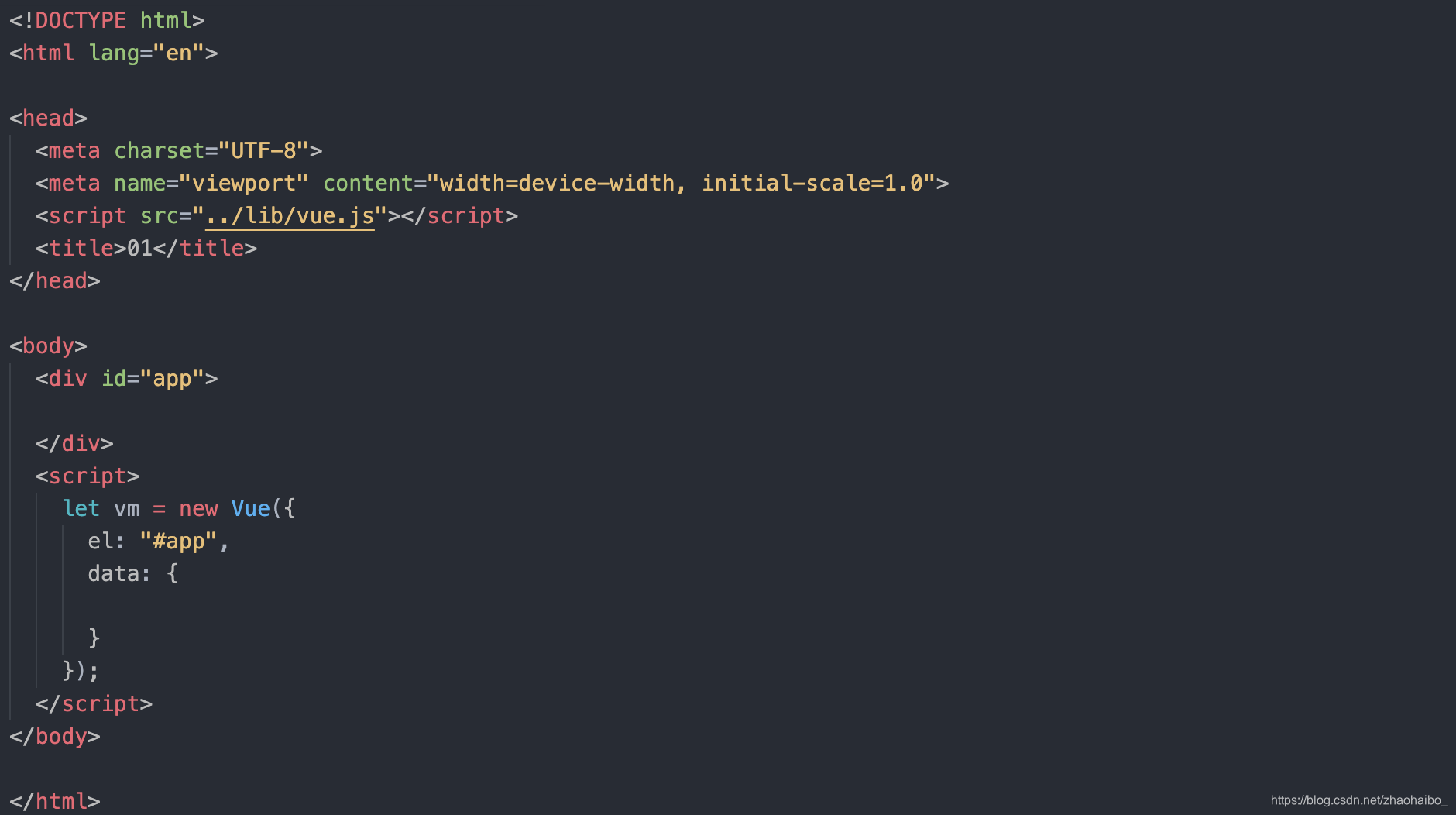
在学习vue的过程中,每次都要输入vue的模版,如下图。

本文以创建vue模版为例,展示快速添加代码段的方法。
-
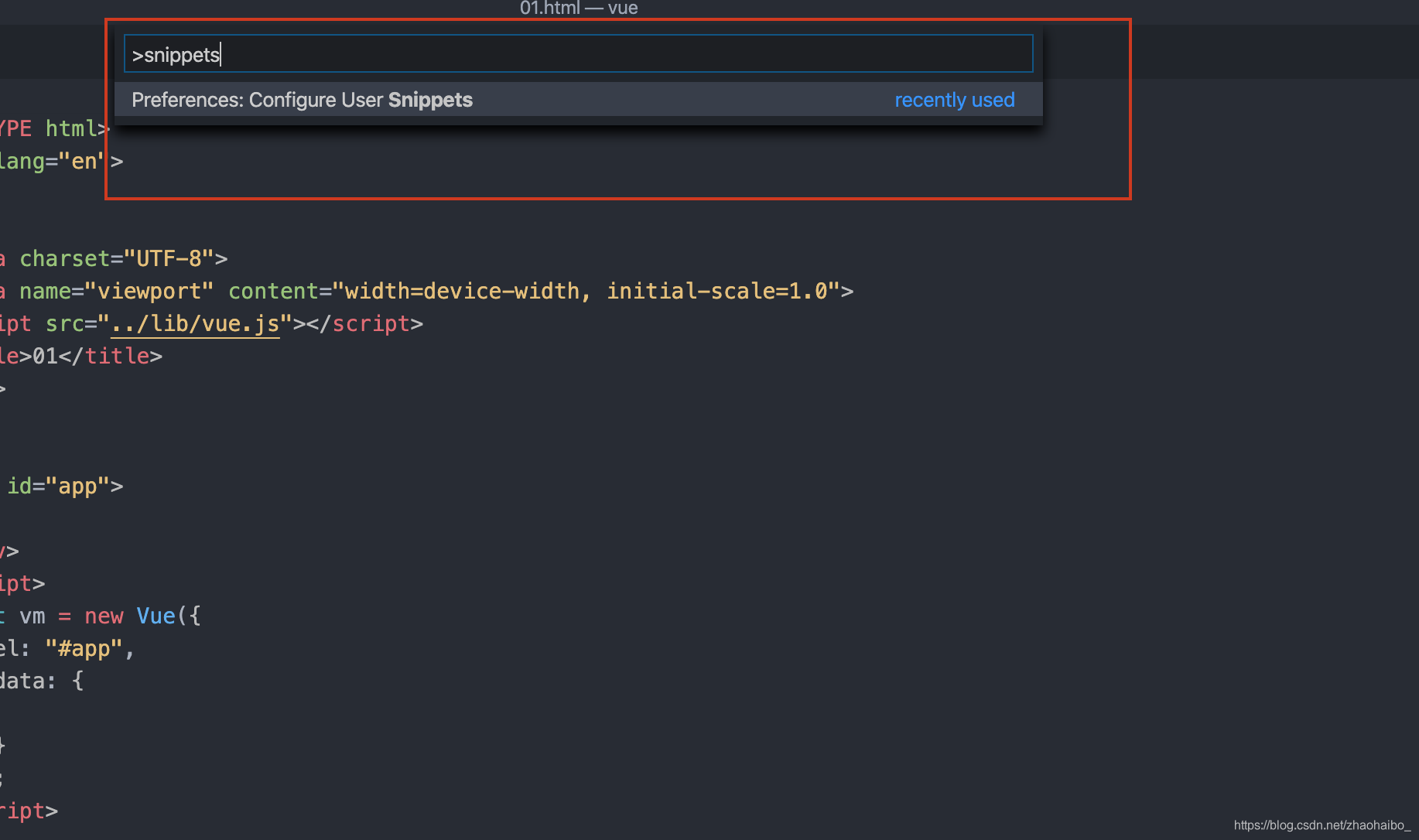
shift + ctrl(command) + p,打开搜索栏,输入snippets(英文意思为片段),找到Preferences:Configure User Snippets

-
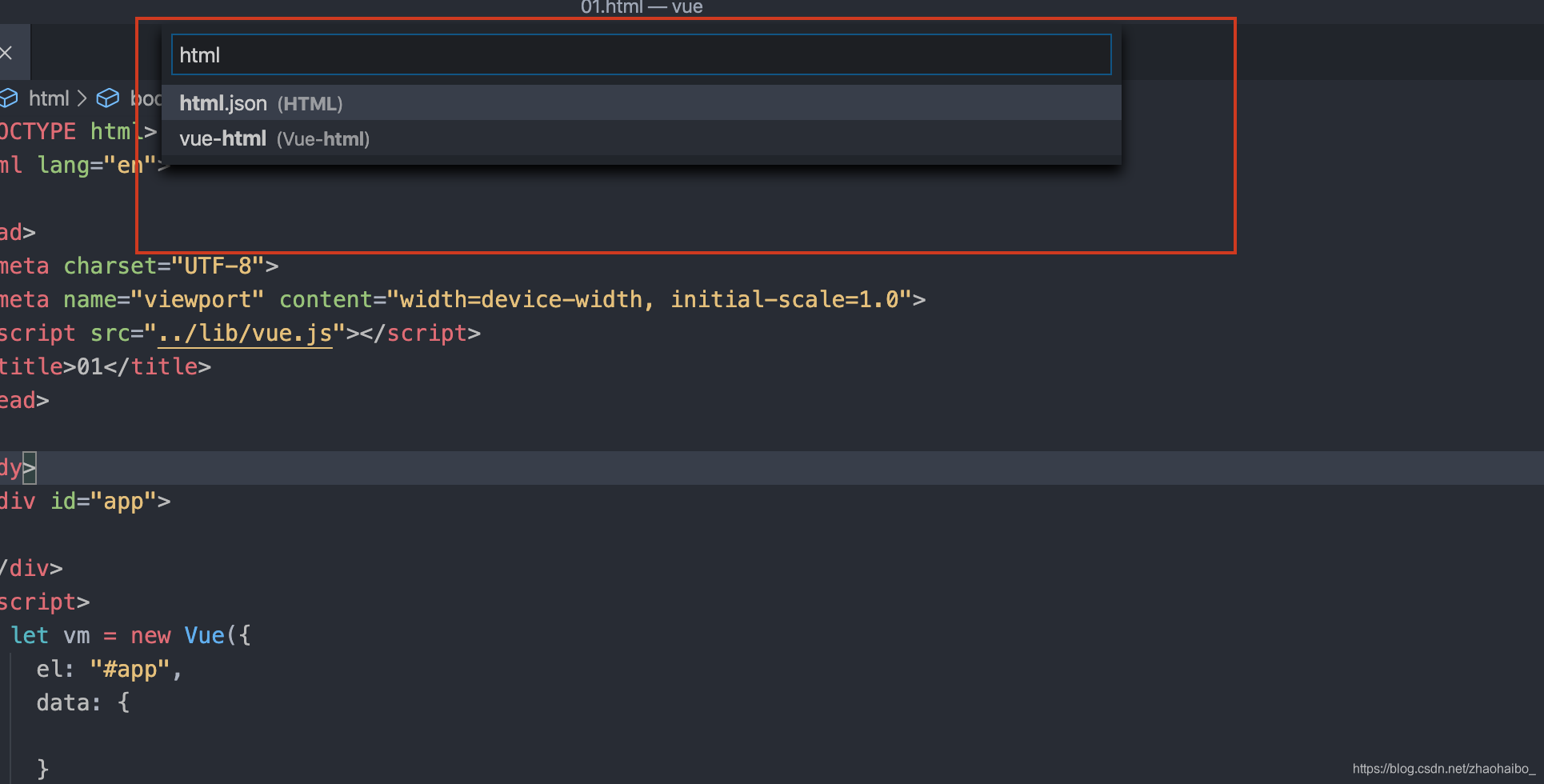
输入html,打开html.json(如果你需要添加C++片段,打开cpp.json即可)

-
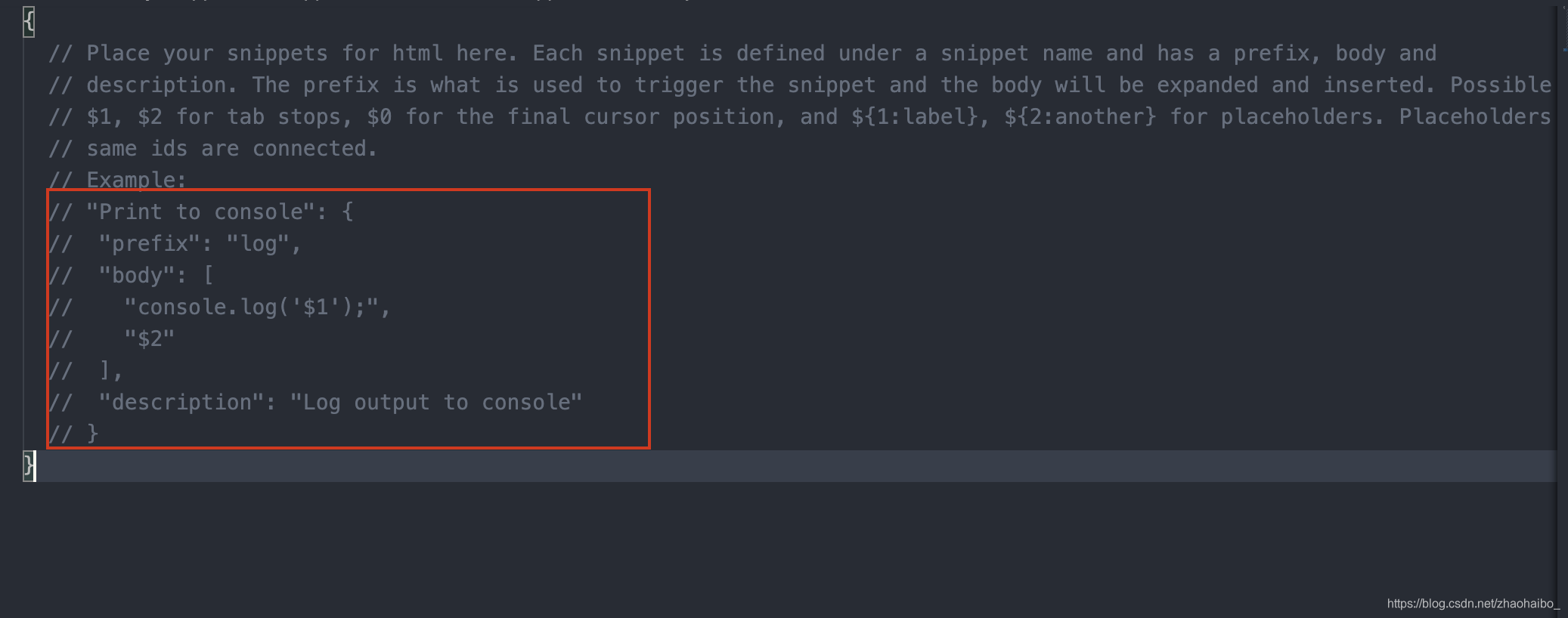
html.json中给出了代码段的样例。严谨起见,复制粘贴此样例,并取消注释。

-
修改信息:
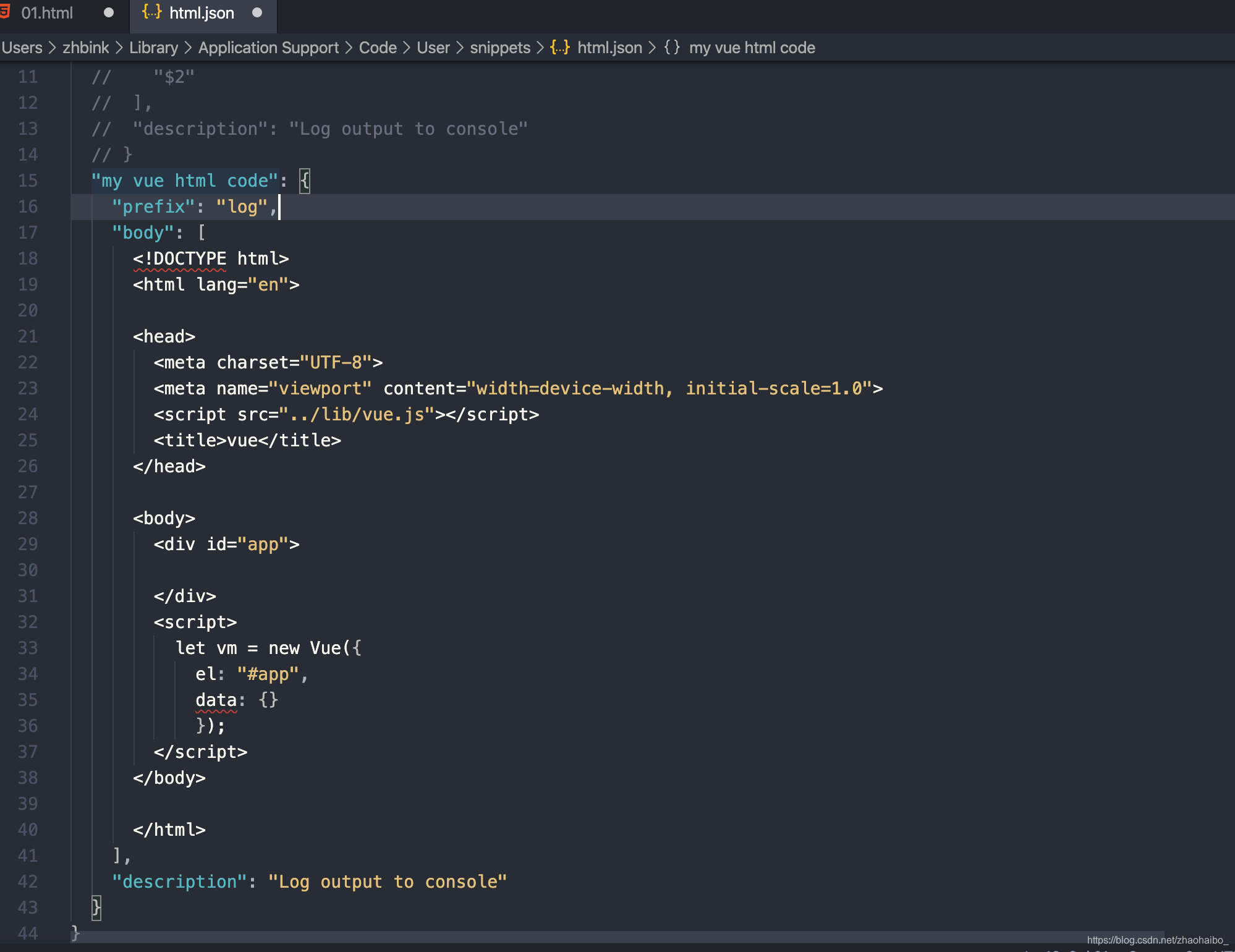
代码段的第一行为名字,随便改都行,我定义为my vue html code。
第二行prefix为自定义产生代码的关键字,我定义为log
第三行body,中括号内添加你的代码。
"my vue html code": {
"prefix": "vue",
"body": [
],
"description": "Log output to console"
}

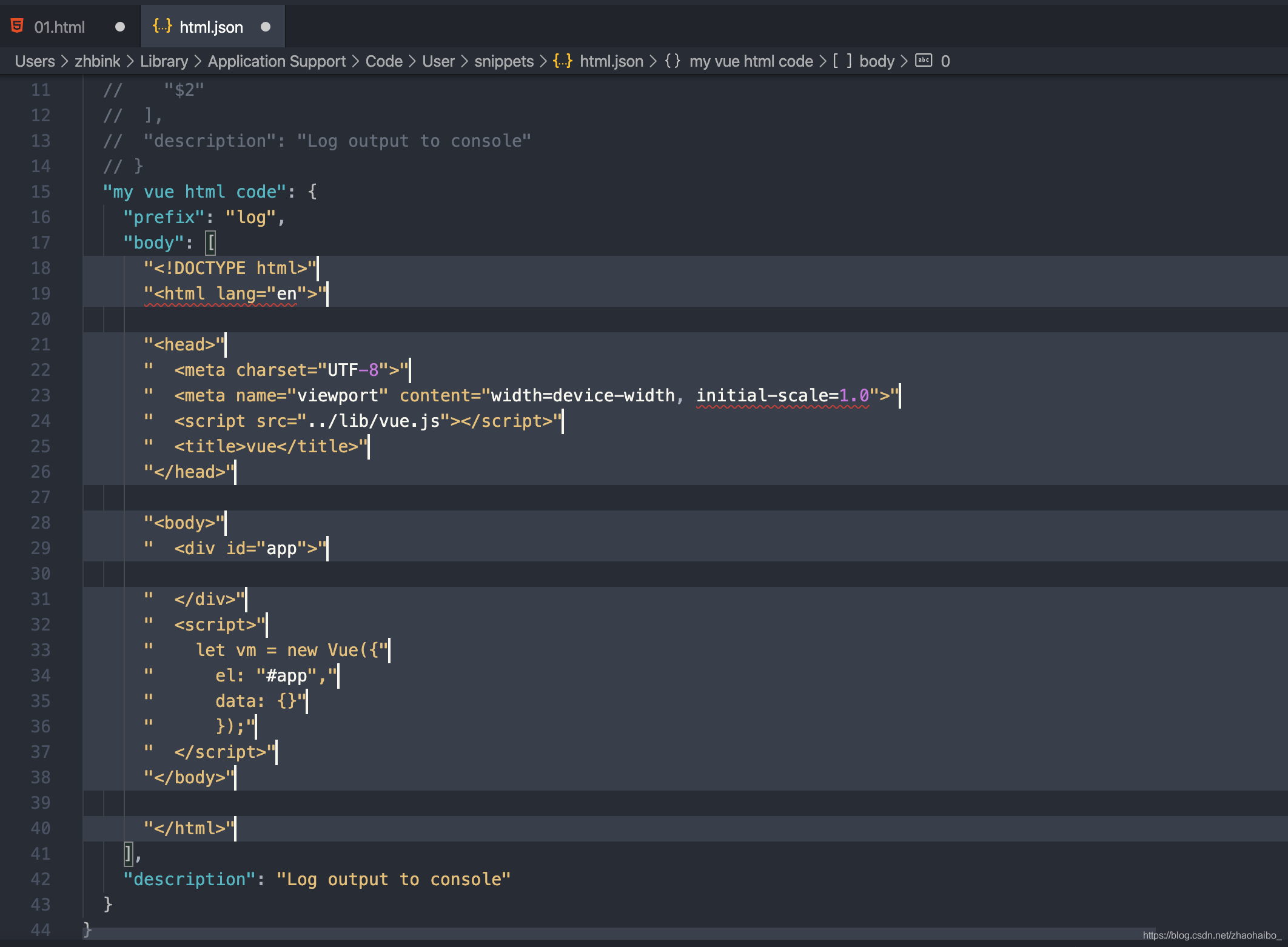
这里注意,要添加的代码每一行都需要用双引号扩起来。
vscode中选择多行的方法:windows用alt+鼠标点击;mac用option+鼠标点击。
选中多行后就可以一起给每一行的行头和行尾添加双引号了。
每一行最后还要记得加一个逗号。

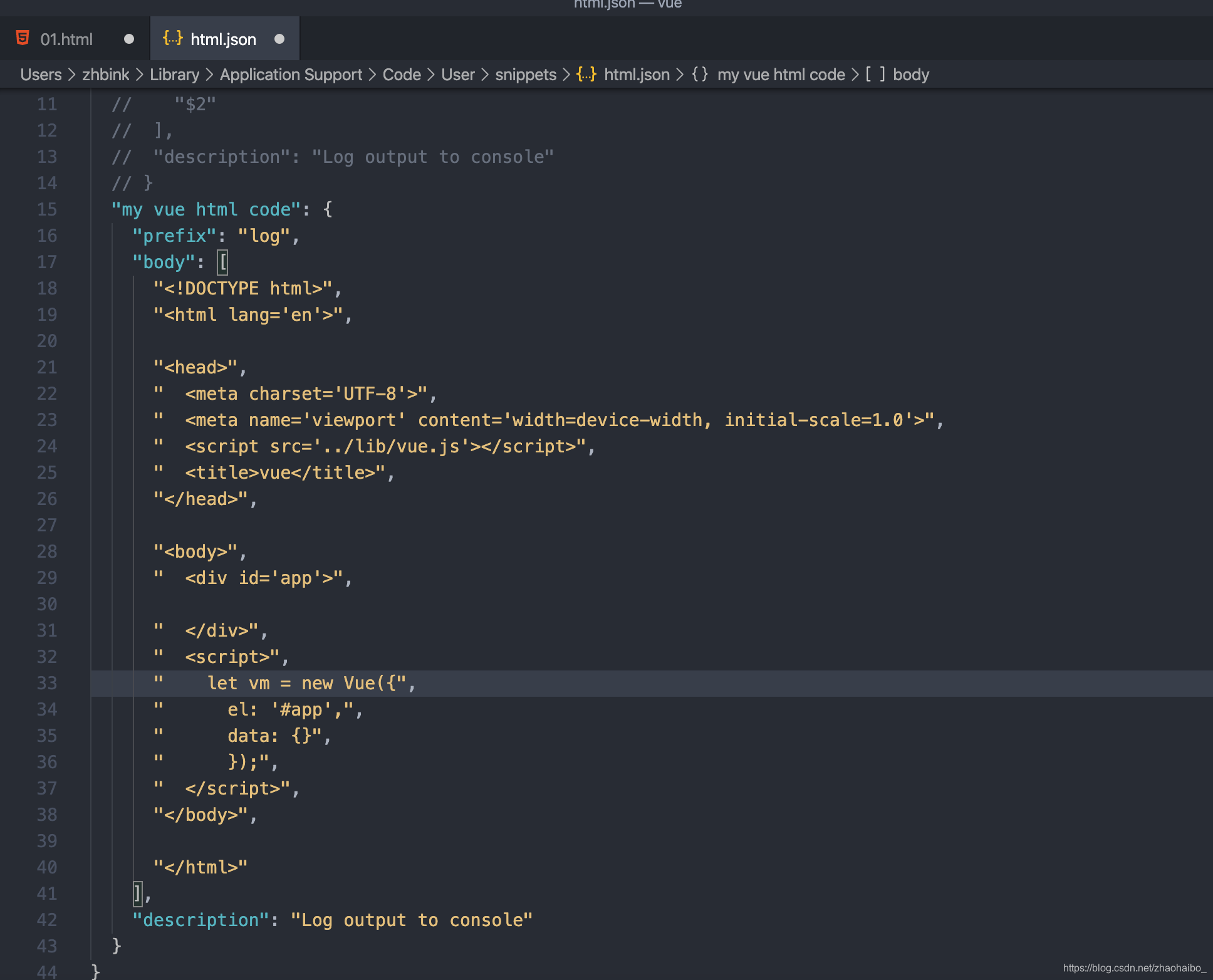
对于html,还需要把原来的双引号全部改成单引号
方法依然是alt+鼠标点击,选定所有需要修改的位置后一起修改。

完成后,在html中需要该代码段的地方直接输入prefix关键字,就可以自动生成代码段了。
