<input type="text" ref="inn" value="ss">
// 获取元素改变样式
this.$refs.inn.$el.style.marginLeft = "100px"
// 获取值
this.$refs.inn.value注意:
1、Hbulider的运行控制台窗口打印不了this.$refs.inn,得浏览器的控制台才能查看。
2、uniapp和vue的修改元素样式的区别就是多了.$el(但是vue也能这样写的)
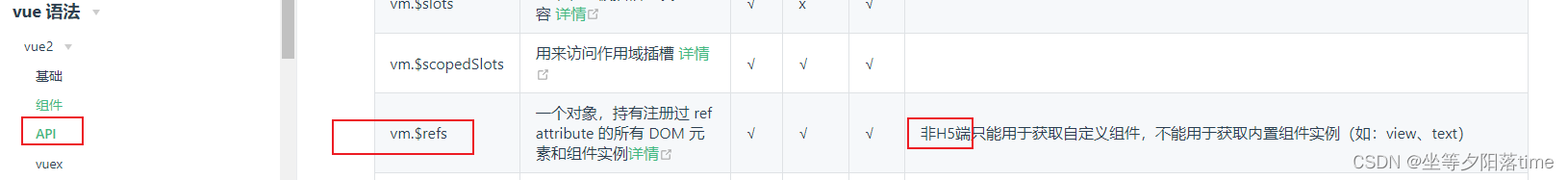
3、只能在H5端使用


uniapp动态修改元素节点样式详解_javascript技巧_脚本之家
Vue 之 获取并修改元素样式(比如案例取色器的实现)_zhuangwei_8256的博客-CSDN博客_vue获取元素样式