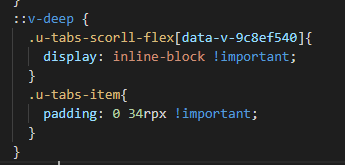
uniapp中修改样式问题
猜你喜欢
转载自blog.csdn.net/moanuan/article/details/120549195
今日推荐
周排行