一、前言
本篇包括:
- 准备工作
- GLSurfaceView和NativeRender
- NDK和JNI
二、准备工作
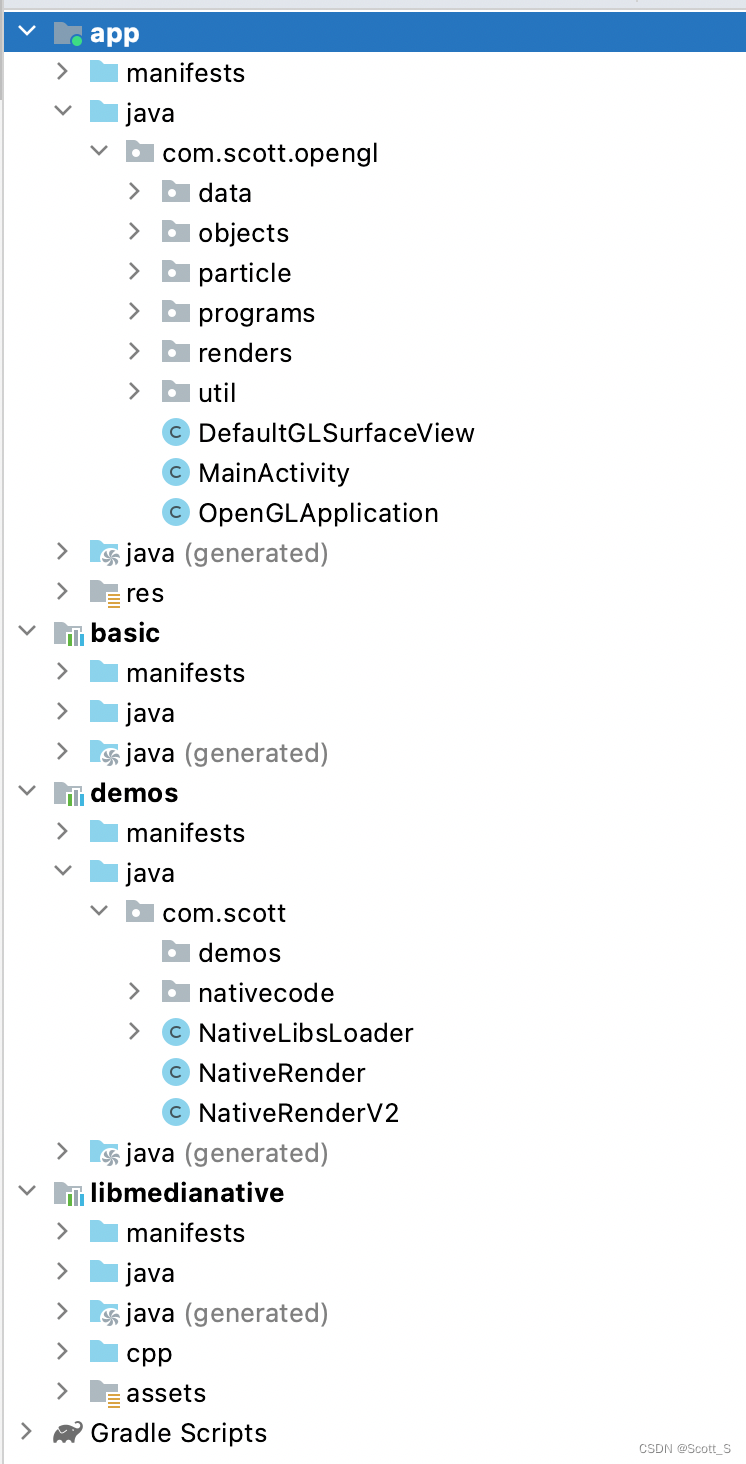
整个项目目录如下:

1. app 业务上层,简单的界面逻辑
2. basic 一些通用的工具类
3. demos 一些demos存放的地方
4. libmedianative native opengl es代码
注意:一般搭建环境,只需要app和native即可,或直接都放在app里
OpenGL ES 声明
<uses-feature android:glEsVersion="0x00030001" android:required="true" />
更详细可参考官方:https://developer.android.com/guide/topics/graphics/opengl#java
final ConfigurationInfo configurationInfo = activityManager.getDeviceConfigurationInfo();
final boolean supportsEs3 = configurationInfo.reqGlEsVersion >= 0x30000
代码层面可根据不同的机型做如上判断
Activity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
setContentView(new DefaultGLSurfaceView(this));
}
}
1. 沉浸式Flag设置
2. new DefaultGLSurfaceView
三、GLSurfaceView和NativeRender
GLSurfaceView
public class DefaultGLSurfaceView extends GLSurfaceView {
BaseWrapRender baseWrapRender;
public DefaultGLSurfaceView(Context context) {
this(context,null);
}
public DefaultGLSurfaceView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
setEGLContextClientVersion(3);
baseWrapRender = new BaseWrapRender(new NativeRenderV2(IAssignType.LearnOpenGL.ASSIGN_LEARN_OPENGL_SHADER_UNIFORM_SHADER));
setRenderer(baseWrapRender);
//RENDERMODE_CONTINUOUSLY 1s 60帧
// setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY);
setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
super.surfaceDestroyed(holder);
baseWrapRender.onSurfaceDestroyed();
}
}
注:在源码里详细说明了GLSurfaceView的简单功能和用法
An implementation of SurfaceView that uses the dedicated surface for displaying OpenGL rendering.
A GLSurfaceView provides the following features:
1. Manages a surface, which is a special piece of memory that can be composited into the Android view system.
2. Manages an EGL display, which enables OpenGL to render into a surface.
3. Accepts a user-provided Renderer object that does the actual rendering.
4. Renders on a dedicated thread to decouple rendering performance from the UI thread.
5. Supports both on-demand and continuous rendering.
6. Optionally wraps, traces, and/or error-checks the renderer's OpenGL calls.
这里就不细说GLSurfaceView,感兴趣的可看源码,主要做了如下几件事情
1. setEGLContextClientVersion(3); 设置version 3 EGL Context
2. 设置render -> BaseWrapRender
3. 设置render Mode。
RENDERMODE_CONTINUOUSLY为连续请求(经测试1s60帧)
RENDERMODE_WHEN_DIRTY surface create / 手动调用requestRender触发
Render
public class NativeRenderV2 implements IRender {
NativeRenderJni nativeRenderJni;
private int assignType = IAssignType.LearnOpenGL.ASSIGN_LEARN_OPENGL_TRIANGLE_SIMPLE;
public NativeRenderV2(int assignType) {
this.assignType = assignType;
}
@Override
public void init() {
AssetManager assetManager = AppContext.basicContext.getAssets();
nativeRenderJni = new NativeRenderJni();
nativeRenderJni.initV2(assetManager, assignType);
}
@Override
public void onSurfaceCreated() {
nativeRenderJni.onSurfaceCreated();
}
@Override
public void onSurfaceChanged(int width, int height) {
nativeRenderJni.onSurfaceChanged(width,height);
}
@Override
public void onDrawFrame() {
nativeRenderJni.onDrawFrame();
}
@Override
public void onSurfaceDestroyed() {
}
}
1. BaseWrapRender是实现IRender接口的NativeRender的一层包装
2. IRender定义了调用到Native层面的接口。自己也可直接在GLSurfaceView里设置setRender(new NativeRender())这样实现
3. 该Render最终都调用到NativeRenderJni类
四、NDK和JNI
NativeRenderJNI
public class NativeRenderJni {
public native void init(AssetManager assetManager, int assignType, String vertexShaderAssetName, String fragmentShaderAssetName);
public native void initV2(AssetManager assetManager, int assignType);
public native void onSurfaceCreated();
public native void onSurfaceChanged(int width, int height);
public native void onDrawFrame();
public native void onDestroy();
}
1. AssetManager用于读取放在asset里的glsl shader
2. assignType用于区分使用哪类demo
C++开发环境搭建
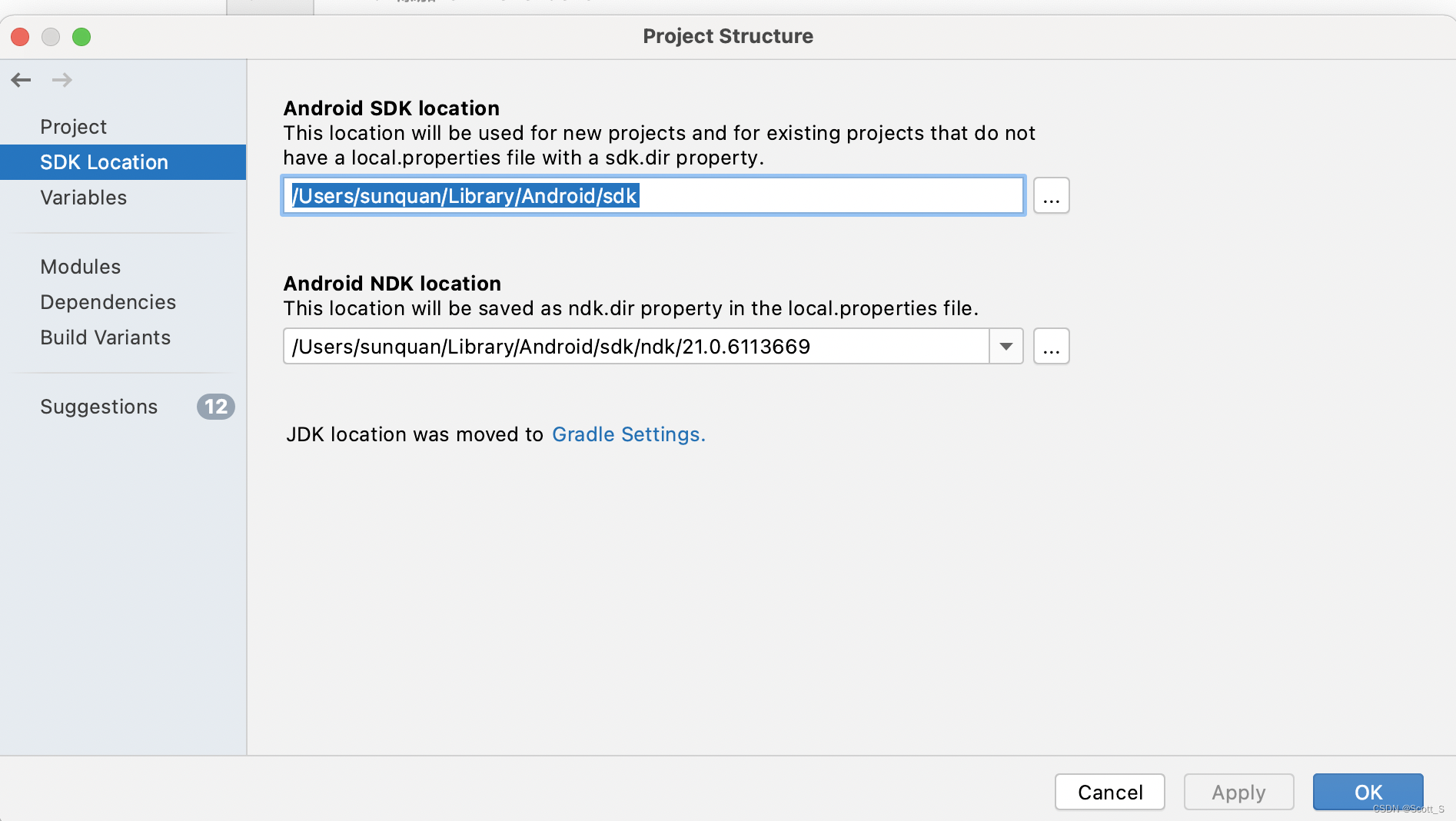
安装NDK
project Structure选择对应的NDK;如果没有,则去SDK Manager里下载对应的NDK

配置
buildTypes {
debug {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
externalNativeBuild {
cmake {
arguments '-DANDROID_PLATFORM=android-21', '-DANDROID_TOOLCHAIN=clang',
'-DANDROID_ARM_NEON=TRUE', '-DANDROID_STL=c++_static'
cFlags '-O3', '-DGL_GLEXT_PROTOTYPES', '-DEGL_EGLEXT_PROTOTYPES', '-fsigned-char', '-Wformat','-mfpu=neon', '-mfloat-abi=softfp -frtti' // full optimization, char data type is signed
// 编译优化,设置函式是否能被 inline 的伪指令长度
cppFlags '-O3', '-fexceptions', '-fsigned-char',
"-frtti -std=c++11", '-Wformat'
}
}
}
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
externalNativeBuild {
cmake {
arguments '-DANDROID_PLATFORM=android-21', '-DANDROID_TOOLCHAIN=clang',
'-DANDROID_ARM_NEON=TRUE', '-DANDROID_STL=c++_static'
cFlags '-O3', '-DGL_GLEXT_PROTOTYPES', '-DEGL_EGLEXT_PROTOTYPES', '-fsigned-char', '-Wformat','-mfpu=neon', '-mfloat-abi=softfp -frtti'
// full optimization, char data type is signed
// 编译优化,设置函式是否能被 inline 的伪指令长度
cppFlags '-O3', '-fexceptions', '-fsigned-char',
"-frtti -std=c++11", '-Wformat'
}
}
}
}
externalNativeBuild {
cmake {
path "CMakeLists.txt"
version "3.10.2"
}
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
1. externalNativeBuild配置
CMakeLists.txt
// 版本说明 和build.gradle对应上。具体不同版本号差异可自行查询相关资料
cmake_minimum_required(VERSION 3.10.2)
//设置code目录变量:PATH_TO_CODE_CORE
set(PATH_TO_CODE_CORE ${
CMAKE_SOURCE_DIR}/src/main/cpp)
//文件操作命令设置全局变量
file(GLOB FILES_JNI_LAYER "${PATH_TO_JNI_LAYER}/*.cpp")
//将给定目录添加到编译器用来搜索包含文件的目录中。相对路径被解释为相对于当前源目录。
include_directories(${
PATH_TO_CODE_CORE}/include/)
include_directories(${
PATH_TO_CODE_CORE}/common/)
include_directories(${
PATH_TO_CODE_CORE}/jni/)
include_directories(${
PATH_TO_CODE_CORE}/)
//相关库可参考:
//https://developer.android.com/ndk/guides/stable_apis#opengl_es_10_
/*******log库 日志记录**********/
//<android/log.h> 包含用于记录到 logcat 的 API。
find_library(log-lib log)
/**Android 原生应用 API
API 包括:
资源
Choreographer
配置
输入
Looper
原生 Activity
原生硬件缓冲区
原生窗口
内存
网络
传感器
存储
SurfaceTexture
库:libandroid
**/
find_library(android-lib android)
//zlib 压缩
//您可以通过添加 <zlib.h> 并链接到 libz 来使用
find_library(z-lib z)
/**
*
EGL
EGL 通过 <EGL/egl.h> 和 <EGL/eglext.h> 头文件提供原生平台接口,用于分配和管理 OpenGL ES 上下文和 Surface。
EGL 可让您通过原生代码执行以下操作:
列出支持的 EGL 配置。
分配和释放 OpenGL ES Surface。
创建和销毁 OpenGL ES 上下文。
切换或翻转 Surface。
**/
find_library(EGL-lib EGL)
//open gl es 头文件
find_library(GLESv3-lib GLESv3)
//设置platform-libs变量
set(platform-libs
${
log-lib}
${
android-lib}
${
EGL-lib}
${
GLESv3-lib}
${
z-lib}
)
//add_library 根据源码文件生成目标库。注意这里需要添加所需要的C++代码。这里只放入了NativeRenderJNI对应的NativeRenderJNI.cpp
add_library(openglnative SHARED
${
FILES_JNI_LAYER}
${
FILES_LIB_CORE_CODE}
${
PATH_TO_CODE_CORE}/jni/NativeRenderJNI.cpp
)
//link libraries => medianative.so
target_link_libraries(
openglnative
${
platform-libs}
)
CmakeLists.txt里cmake使用语法具体可参考如下记录:
https://github.com/sunquan9301/AndroidLearning/blob/master/OpenGL/learnnote/Cmake%20Develop%20Guide
此时我们把所有相关的cpp代码编译成了名为openglnative库,因此在App启动的时候需要loadLibrary =>
try {
System.loadLibrary("openglnative");
} catch (Throwable ignore) {
Log.e(TAG, "loadLibrary Load native library failed : " + ignore.getMessage());
}
这里我们编译好了相关的C++ native开发环境也引入了相关的库,此时NativeRenderJNI.java和NativeRenderJNI.cpp相对应,在NativeRenderJNI.cpp我们通过JNI建立与NativeRenderJNI.java对应的函数。
JNI
JNI相关资料可自行查阅,android通过JNI链接上层java开发和下层C++开发。JNI有2种链接函数方式静态链接和动态链接。

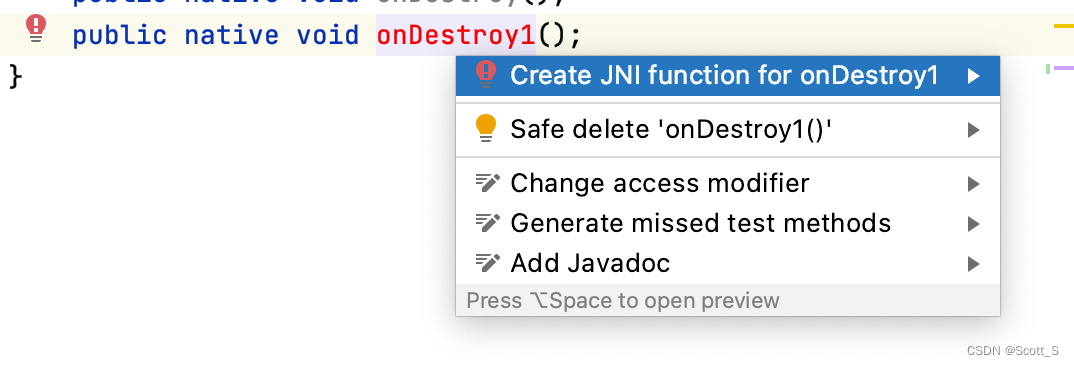
1. 静态链接根据函数签名方式在编译时注册,可直接在代码里通过提示创建。
2. 动态链接在JNI_OnLoad方法里通过registerNativeMethods方式注册
最终在NativeRenderJNI.cpp里呈现如下(部分函数),输出log验证正确性。
JNIEXPORT void JNICALL
Java_com_scott_nativecode_NativeRenderJni_onSurfaceCreated(JNIEnv *env, jobject thiz) {
__android_log_print(ANDROID_LOG_DEBUG, "NativeRenderJni", "onSurfaceCreated");
}
JNIEXPORT void JNICALL
Java_com_scott_nativecode_NativeRenderJni_onSurfaceChanged(JNIEnv *env, jobject thiz, jint width,
jint height) {
}
JNIEXPORT void JNICALL
Java_com_scott_nativecode_NativeRenderJni_onDrawFrame(JNIEnv *env, jobject thiz) {
}