Element Plus 实例详解(四)___Border 边框
本文目录:
声明:不断有人冒我网名,自行转载我博客文章到其他地方,未免被其他的假鬼李鬼冒名造成不必要损失,现公布一下我个人的真实资料:我姓李,是奶奶级别的老。。。老姐姐,今年50岁了,女,广州。
我只有一个博客:csdn: 逆境清醒的博客_CSDN博客-python,前端特效实例源码,python turtle绘图集锦领域博主,逆境清醒其他以逆境清醒自居的都是冒名的。除了在csdn上公开交流外(csdn博客留言,csdn动态),其他任何地方我都不会和别人有任何私下联系,请留意分辨真伪(包括在csdn用我账号登录的)。
逆境清醒
2023年3月25日
一、前言
Element Plus Basic 基础组件里Border 边框,是常用的边框操作组件,提供了Border 边框的基础用法,Element Plus对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。
Element Plus 提供了几种圆角样式,几种边框样式,以供选择。本篇里我们一起来试用一下Element Plus的 Border 边框组件。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示以下页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置![]() https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Border 边框功能试用
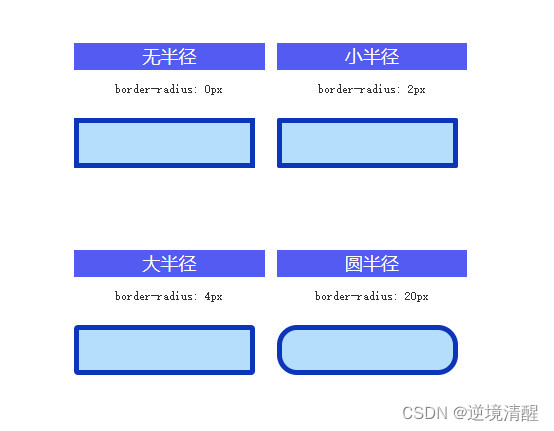
1、Border 边框组件圆角边框实现方式
Element Plus提供了以下几种圆角样式:
无半径:边框半径:0px
小半径:边框半径:2px
大半径:边框半径:4px
圆半径:边框半径:20px

完整代码:
<template>
<el-row :gutter="12" class="demo-radius">
<el-col v-for="(radius, i) in radiusGroup"
:key="i"
:span="10"
:xs="{ span: 12 }">
<br /><br /><br />
<div class="title">{
{ radius.name }}</div>
<div class="value">
<code>border-radius: {
{ getValue(radius.type) || '0px' }}</code>
</div>
<div class="radius"
:style="{
borderRadius: radius.type
? `var(--el-border-radius-${radius.type})`
: '',
}" />
</el-col>
</el-row>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const radiusGroup = ref([
{
name: '无半径',
type: '',
},
{
name: '小半径',
type: 'small',
},
{
name: '大半径',
type: 'base',
},
{
name: '圆半径',
type: 'round',
},
])
const getValue = (type: string) => {
const getCssVarValue = (prefix, type) =>
getComputedStyle(document.documentElement).getPropertyValue(
`--el-${prefix}-${type}`
)
return getCssVarValue('border-radius', type)
}
</script>
<style scoped>
.demo-radius .title {
color: var(--el-text-color-regular);
font-size: 18px;
margin: 10px 0;
background-color: #535bf2;
color:white;
}
.demo-radius .value {
color: var(--el-text-color-primary);
font-size: 12px;
margin: 10px 0;
}
.demo-radius .radius {
height: 40px;
width: 90%;
border: 5px solid #0d35b9;
border-radius: 0;
margin-top: 20px;
background-color: #b4defc;
}
</style>
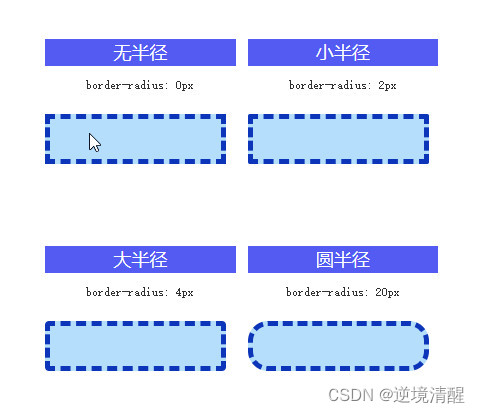
2、虚线边框样式的实现方式
实现效果:

完整代码:
<template>
<el-row :gutter="12" class="demo-radius">
<el-col v-for="(radius, i) in radiusGroup"
:key="i"
:span="10"
:xs="{ span: 12 }">
<br /><br /><br />
<div class="title">{
{ radius.name }}</div>
<div class="value">
<code>border-radius: {
{ getValue(radius.type) || '0px' }}</code>
</div>
<div class="radius"
:style="{
borderRadius: radius.type
? `var(--el-border-radius-${radius.type})`
: '',
}" />
</el-col>
</el-row>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const radiusGroup = ref([
{
name: '无半径',
type: '',
},
{
name: '小半径',
type: 'small',
},
{
name: '大半径',
type: 'base',
},
{
name: '圆半径',
type: 'round',
},
])
const getValue = (type: string) => {
const getCssVarValue = (prefix, type) =>
getComputedStyle(document.documentElement).getPropertyValue(
`--el-${prefix}-${type}`
)
return getCssVarValue('border-radius', type)
}
</script>
<style scoped>
.demo-radius .title {
color: var(--el-text-color-regular);
font-size: 18px;
margin: 10px 0;
background-color: #535bf2;
color:white;
}
.demo-radius .value {
color: var(--el-text-color-primary);
font-size: 12px;
margin: 10px 0;
}
.demo-radius .radius {
height: 40px;
width: 90%;
border: 5px Dashed #0d35b9;
border-radius: 0;
margin-top: 20px;
background-color: #b4defc;
}
</style>
四、总结
| 1 |
Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Scrollbar 滚动条 |
| 6 | Element Plus 实例详解(六)___Progress 进度条 |
| 7 | Element Plus 实例详解(七)___Typography 排版 |
| 8 | Element Plus 实例详解(八)___Radio 单选框 |
| 9 | Element Plus 实例详解(九)___ |
| 10 | Element Plus 实例详解(十)___ |
| 11 | Element Plus 实例详解(十一)___ |
| 12 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 31 |  |
Element Plus 实例详解(一)___安装设置 |
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  |
|
| 28 |  |
|
| 27 |  |
|
| 26 |  |
|
| 25 |  |
|
| 24 |  |
|
| 23 |  |
|
| 22 |  |
|
| 21 |  |
|
| 20 |  |
|
| 19 |  |
|
| 18 |  |
|
| 17 |  |
|
| 16 |  |
|
| 15 |  |
|
| 14 |  |
|
| 13 |  |
|
| 12 |  |
|
| 11 |  |
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  |
|
| 9 |  |
|
| 8 |  |
|
| 7 |  |
2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  |
|
| 5 |  |
|
| 4 |  |
|
| 3 |  |
|
| 2 |  |
|
| 1 |  |