咱们先说路由的匹配语法,动态路由在项目中经常用到,在某些情况下我们要对路径参数进行正则表达式校验。
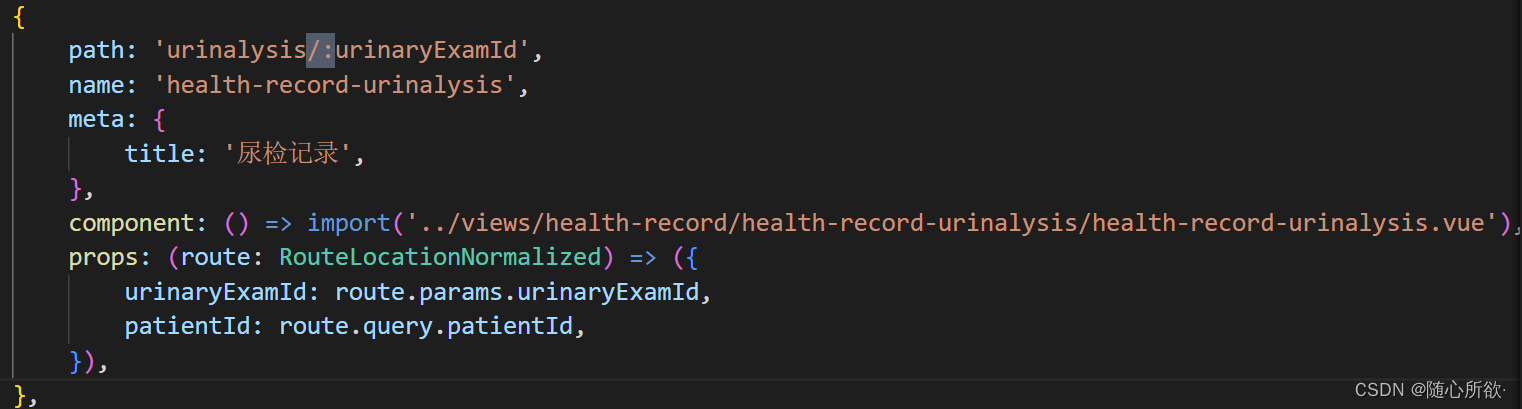
基础用法:

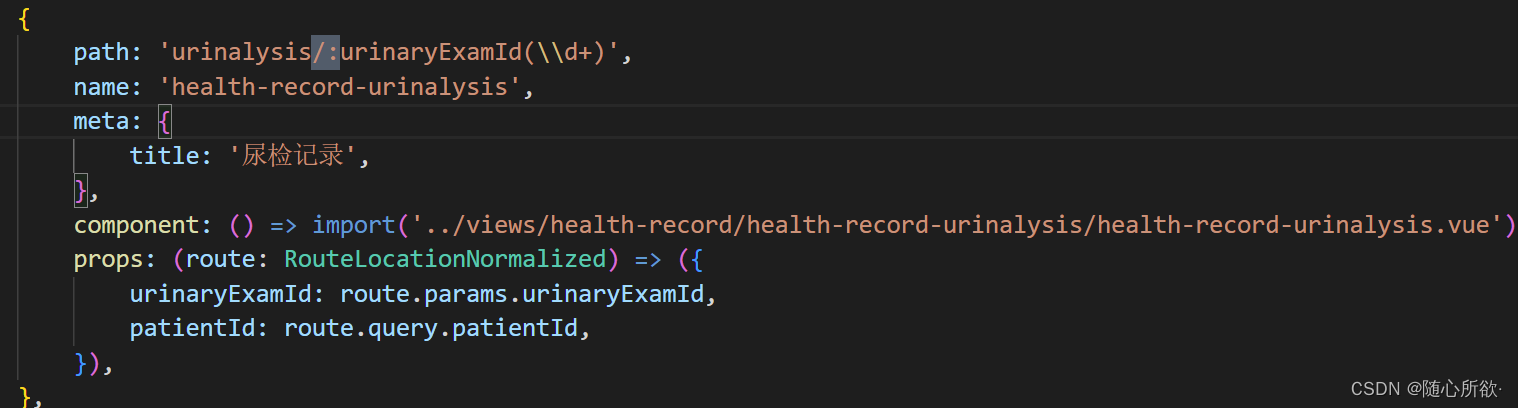
使用正则表达式后(仅匹配数字):

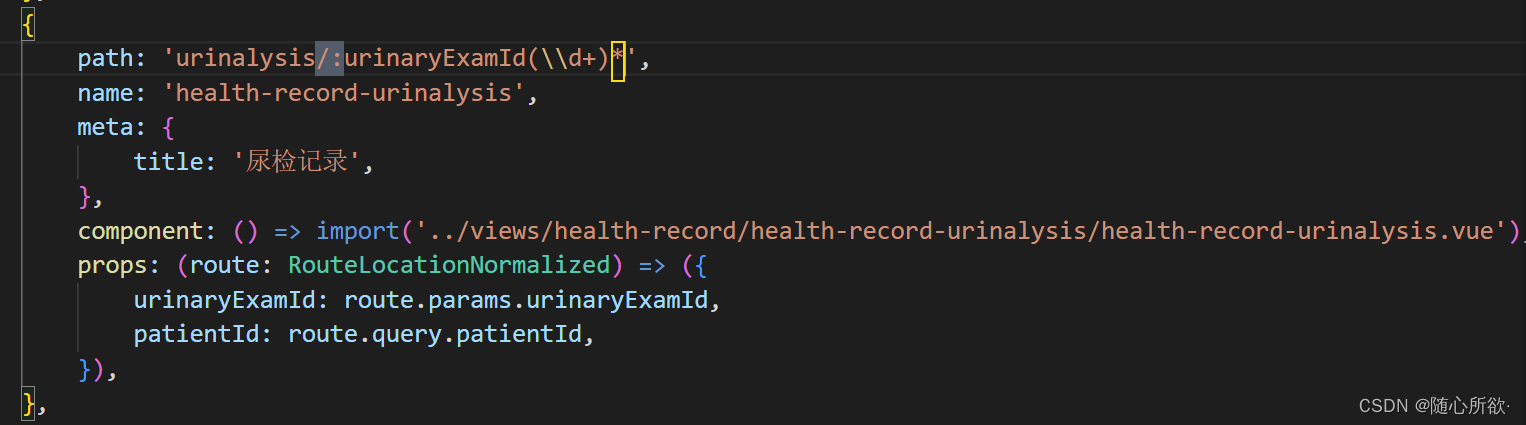
加入*传入多个params参数,此时参数可以传多个,也可以不传:

此时传参urinaryExamId,值必须是一个有值的数组,是空数组的话会报错:
传参[1,2,3]后的路由效果:urinalysis/1/2/3
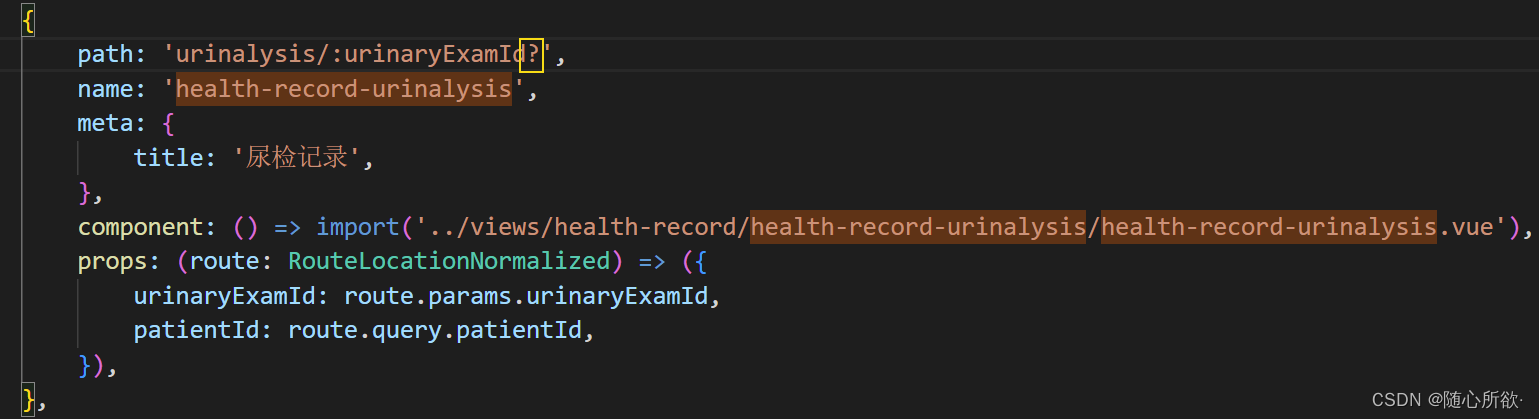
参数后加?可将路由参数变成可选参数,此时参数可以不传,不传时路由为urinalysis

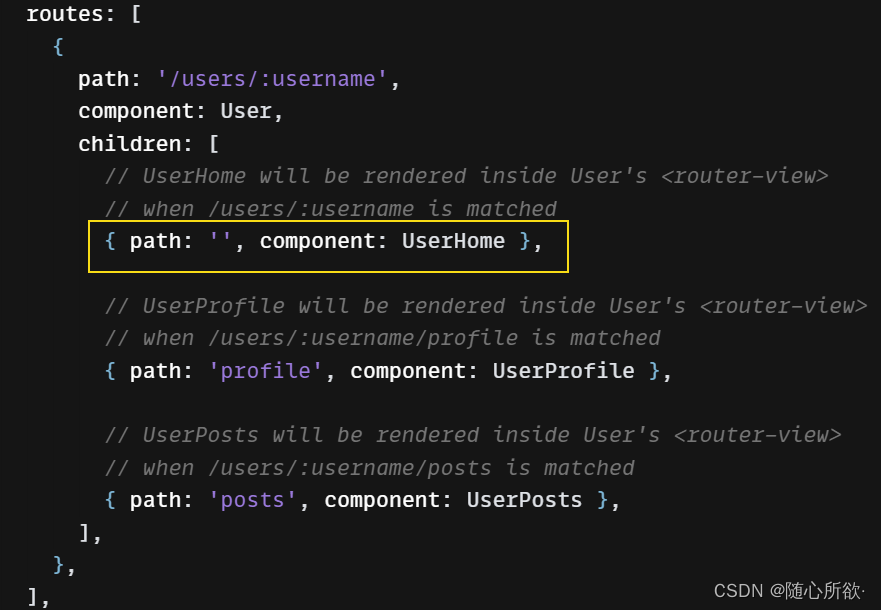
使用子路由,当路径是users/eduardo,<router-view></router-view>默认加载下图中标黄的代码
 我们可以给router-view起一个name名,这样,我们可以在component里放多个文件,用的时候不加name名就会展示默认文件,如下所示:
我们可以给router-view起一个name名,这样,我们可以在component里放多个文件,用的时候不加name名就会展示默认文件,如下所示:
实际应用例子:Vant的tab切换刷新页面后选中的tab重置(Vue3)_随心所欲·的博客-CSDN博客_vanttabbar栏刷新重置问题

