vue路由中component的动态引入(import、require的各种写法)
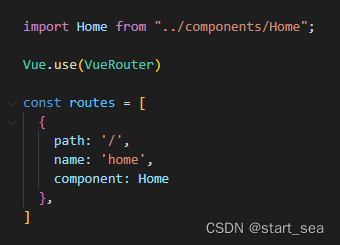
常用import写法(如下图):

常用写发,先用import通过路径引入组件对象,再赋给component。
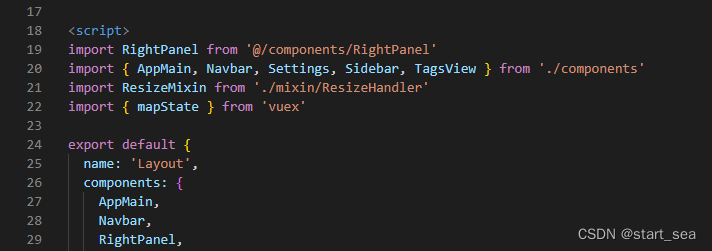
稍微高级一点

直接“@”到目标主文件夹,不用敲那么多点点点。
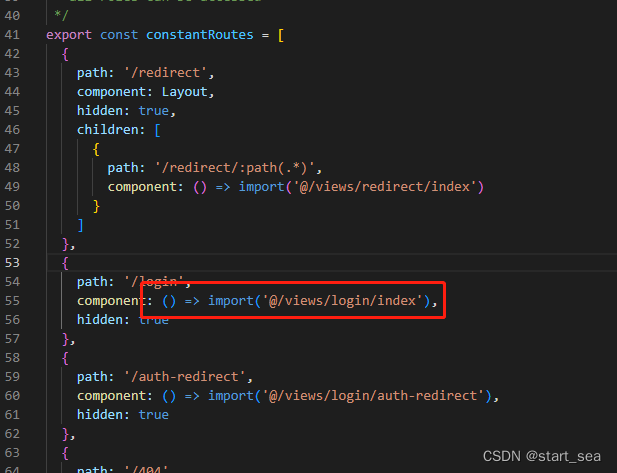
第一种与第二种的结合,可实现懒加载。

来源转化:
const login = () => import('@/views/login/index')
...
{
...
component: login,
...
},
当项目路由很多时,可能需要根据数组动态设置路由,设置中动态设置component组件对象引入地址的方法:
let url = 'xxxxxxx'
{
...
component: () =>