路由嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to="/account">Account</router-link>
<router-view></router-view>
</div>
<template id="tmpl">
<div>
<h3>这是Account组件</h3>
<router-link to="/account/login">登陆</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
var account = {
template:'#tmpl'
}
var login = {
template:'<h3>登陆组件</h3>'
}
var register = {
template:'<h3>注册组件</h3>'
}
var router = new VueRouter({
routes:[
{
path:'/account',
component:account,
children:[
{ path:'login',component:login },
{ path:'register',component:register }
]
}
// {path:'/account/login',component:login},
// {path:'/account/register',component:register}
]
})
var vm = new Vue({
el:'#app',
data:{},
methods:{},
router
})
</script>
</body>
</html>
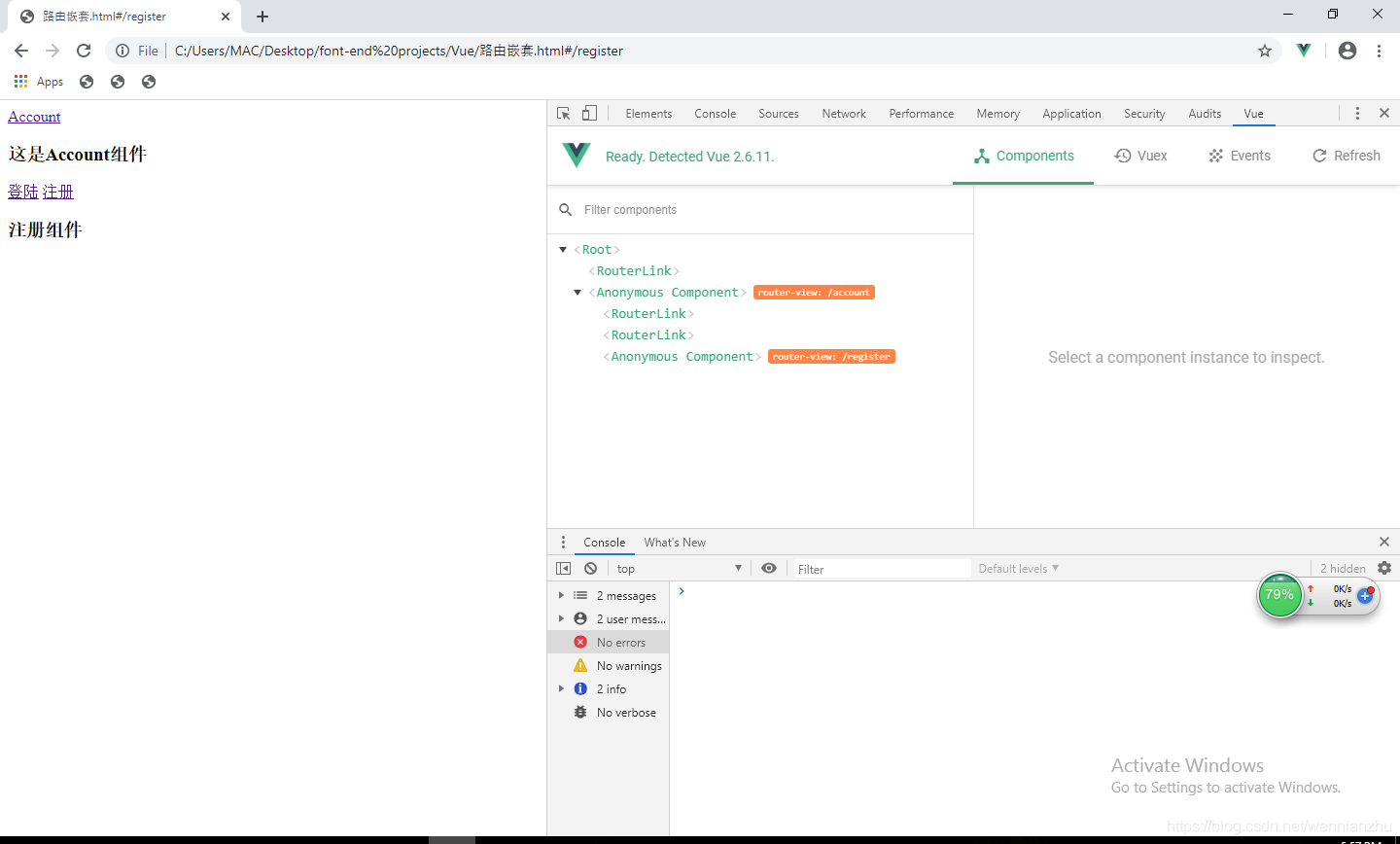
效果展示