目录

一、前言
1.本文讲解的响应式开发技术(HTML5+CSS3+Bootstrap)的HTML5表单等功能方法的代码,这也是很多教材的一个典型案例;
2.本文将讲解涉及到HTML5表单等功能方法的知识点,其它方面会大致讲一下;
3.本代码是使用visual Studio Code编写的,其他软件如DW,HBX等都是可以的;
4.运行浏览器是谷歌,同时推荐使用谷歌浏览器;
5.这个案例是我上学跟老师所讲做出来的,有些地方不是很完美,请见谅也请多赐教;
提示:以下是本篇文章正文内容,下面案例可供参考
二、form标签
1.知识点
<form>标签是创建表单的,语法如下:
<form action="UPL" 地址 "method="提交方式“ name=”表单名称
enctype="multipart/form-data">
控件
</form>
| 参数 | 说明 |
|---|---|
| name | 区分网页中多表单的 |
| action | 用于指定接收并处理表单数据的服务器URL地址 |
| enctype | 以编码格式发送表单数据 |
| method | 用于设置表单数据的提交方式,取值可以get或post,默认为 get |
2.案例
2.1代码部分
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form标签_表单</title>
</head>
<body>
<form method="post" name="这是一个案例" >
<input name="anli" /><br>
<button>提交</button>
</form>
</body>
</html>2.2运行截图
显示结果如下(示例):

三、input标签
1.知识点
<input>标签语法格式如下:
<input type="控件类型” />
| 参数 | 参数说明 |
|---|---|
| text | 单行文本输入框 |
| password | 密码输入框 |
| checkbox | 复选框 |
| radio | 单选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮提交按钮 |
| image | 图像提交按钮 |
2.案例
2.1代码部分
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input标签案例</title>
</head>
<body>
<form method="post">
<label>
用户名:
</label>
<input class="right" type="text" value="请输入姓名" maxlength="6"><br/><br/>
<label>
密 码 :
</label>
<input class="right" type="password">
</form>
</body>
</html>
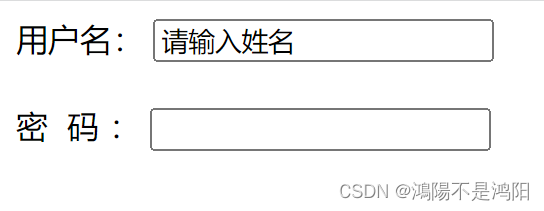
2.2运行截图
显示结果如下(示例):

四、lable标签
1.知识点
<lable>标签用于<input>标记使用的,当选择该标签时,浏览器会自动将焦点转移到这个控件
2.案例
2.1代码部分
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>label标签的案例</title>
</head>
<body>
性别:
<label for="nan">男</label>
<input type="radio" name="sex"/>
<label for="nv">女</label>
<input type="radio" name="sex"/>
</body>
</html>2.2运行截图
显示结果如下(示例):

五、select标签
1.知识点
<select>标签是多选单选菜单,语法如下:
<select>
<option value="1">选项一</option><option value="2">选项二</option>
</select>
| 参数 | 说明 |
|---|---|
| size | 下拉菜单的可见选项数 |
| multiple | 具有多项选择的功能,按住ctrl可选择多项 |
| selected | 当前项即为默认选中项 |
2.案例
2.1代码部分
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select标签的案例</title>
</head>
<body>
性别(单选):<br />
<select>
<option>请选择</option>
<option selected="selected">男</option>
<option>女</option>
</select><br /><br />
民族(多选):<br />
<select multiple="multiple" size="5">
<option>请选择</option>
<option>汉族</option>
<option>回族</option>
<option>满族</option>
<option>壮族</option>
<option>苗族</option>
<option>藏族</option>
</select>
</body>
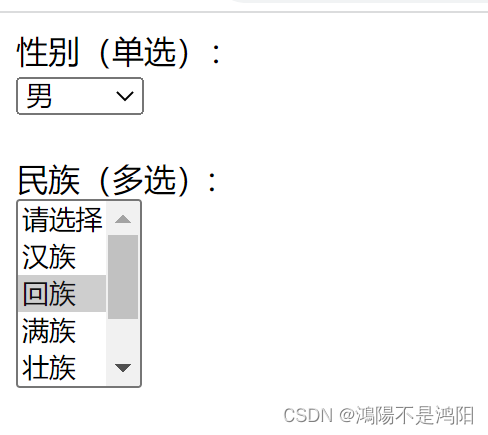
</html>2.2运行截图
显示结果如下(示例):

六、fieldset标签
1.知识点
<fieldset>标签语法格式如下:
就是通过一个带有边框样式的线条将表单中包裹起来
使用<legend>标签定义分组的标题
2.案例
2.1代码部分
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fieldset标签案例</title>
</head>
<body>
<form action="">
<fieldset>
<legend>学生信息表</legend>
姓名:<input type="text" name="name"><br>
学号:<input type="text" name="studentage"
</fieldset>
</form>
</body>
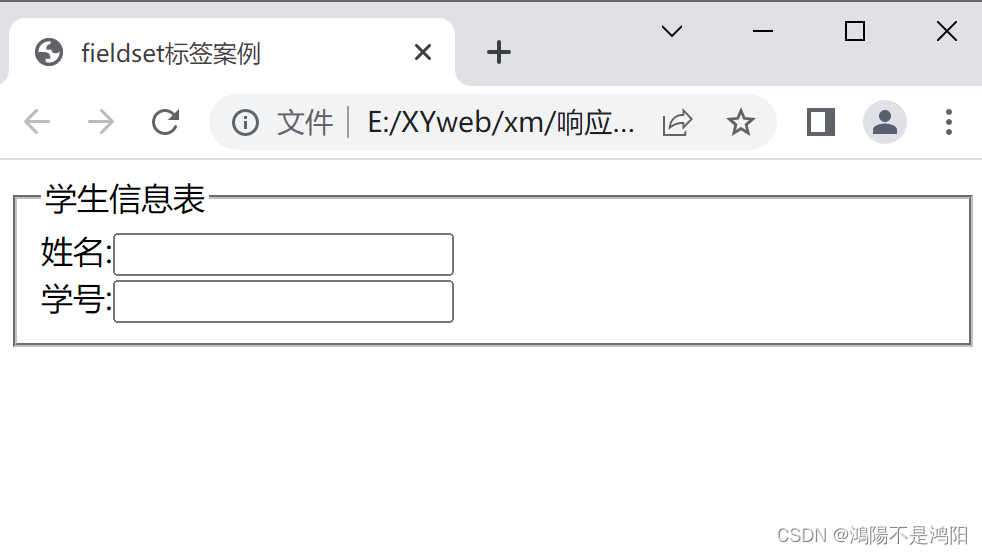
</html>2.2运行截图
显示结果如下(示例):

七、datalist标签
1.知识点
<datalis>用于选项列表,通过id 属性与<input>标签关联,通过嵌套<option>标签来创建
2.案例
2.1代码部分
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datalist标签案例</title>
</head>
<body>
<input id="datalist" list="shuru">
<datalist id="shuru">
<option value="这是一个案例"></option>
<option value="欢迎观看"></option>
<option value="祝您学有所得!"></option>
</datalist>
</body>
</html>2.2运行截图
显示结果如下(示例):
