在HTML5中表单更加智能,主要有便于排版、多样化的input、新增的output,下面一一介绍。
一、便于排版的表单
在html5以前的xhtml所有的表单元素都是嵌套在表单中,
在html5中表单可以与元素脱离,表单加上id属性,所有的表单元素加上form="id"的属性。如下面的例子:
<form name="register" action="" method="post" id="register"></form>
<input name="email" type="email" form="register"/>
......
这样的表单可以有效的实现同一页面中表单和表单元素的分离,不再拘束
二、多样化的input
input是表单中用得较多的元素,虽然种类繁多,但不能满足人们的需求
type="email" 所填的必须是邮箱类型 不再依赖正则表达式
type="date" 选择日期 年/月/日 的形式
type="month" 选择年月 年/月
type="week" 选择周 形式年/周
type="time" 选择或输入时间 形式 XX:XX
type="color" 选择颜色
type="number" 所填的必须是数字
type="range" 滑块 属性 max最大值 step 衡量尺度
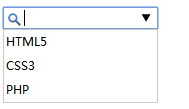
type="search" 搜索框 设置results="n"产生搜索的图标 结合details可以实现搜索的显示,举例如下:
代码:
<input type="search" name="book" list="search" results="n" >
<datalist id="search" >
<option>HTML5</option>
<option>CSS3</option>
<option>PHP</option>
</datalist>
新增的属性
required 必填项,不能为空 值required
placeholder 默认值 值字符串
autofocus 自动聚焦 值autofocus
pattern 正则表达式 值正则表达式
三、output介绍
input 是输入,output是输出,output可以存放临时的计算结果
举例如下
代码:
<form oninput="res.value=no1.value*no2.value" >
<input type="text" name="no1"/>
<input type="text" name="no2"/>
<output name="res"></output>
</form>