目录
一、前言
1.本文讲解的响应式开发技术(HTML5+CSS3+Bootstrap)的变形中的HTML5表单功能方法代码,这只是利用表单功能实现的,还不能实现提交信息成功跳转信息界面。这也是很多教材的一个典型案例;

2.本文将讲解涉及到3D转换、旋转等功能的知识点,其它方面会大致讲一下;
3.本代码是使用visual Studio Code编写的,其他软件如DW,HBX等都是可以的;
4.运行浏览器是谷歌,同时推荐使用谷歌浏览器;
5.这个案例是我上学跟老师所讲做出来的,有些地方不是很完美,请见谅也请多赐教;
二、知识点讲解及代码架构
这里知识点就不详细的讲解了,若想了解可以在我发布的博文《通过一些小案例来了解HTML5表单的功能方法》了解,下附链接:
https://mp.csdn.net/mp_blog/creation/editor/129886839
本文分为index.html和elli.css两个代码段,其中.css代码段我没有写多少,若想要页面完美,可以讲css文件设置一下
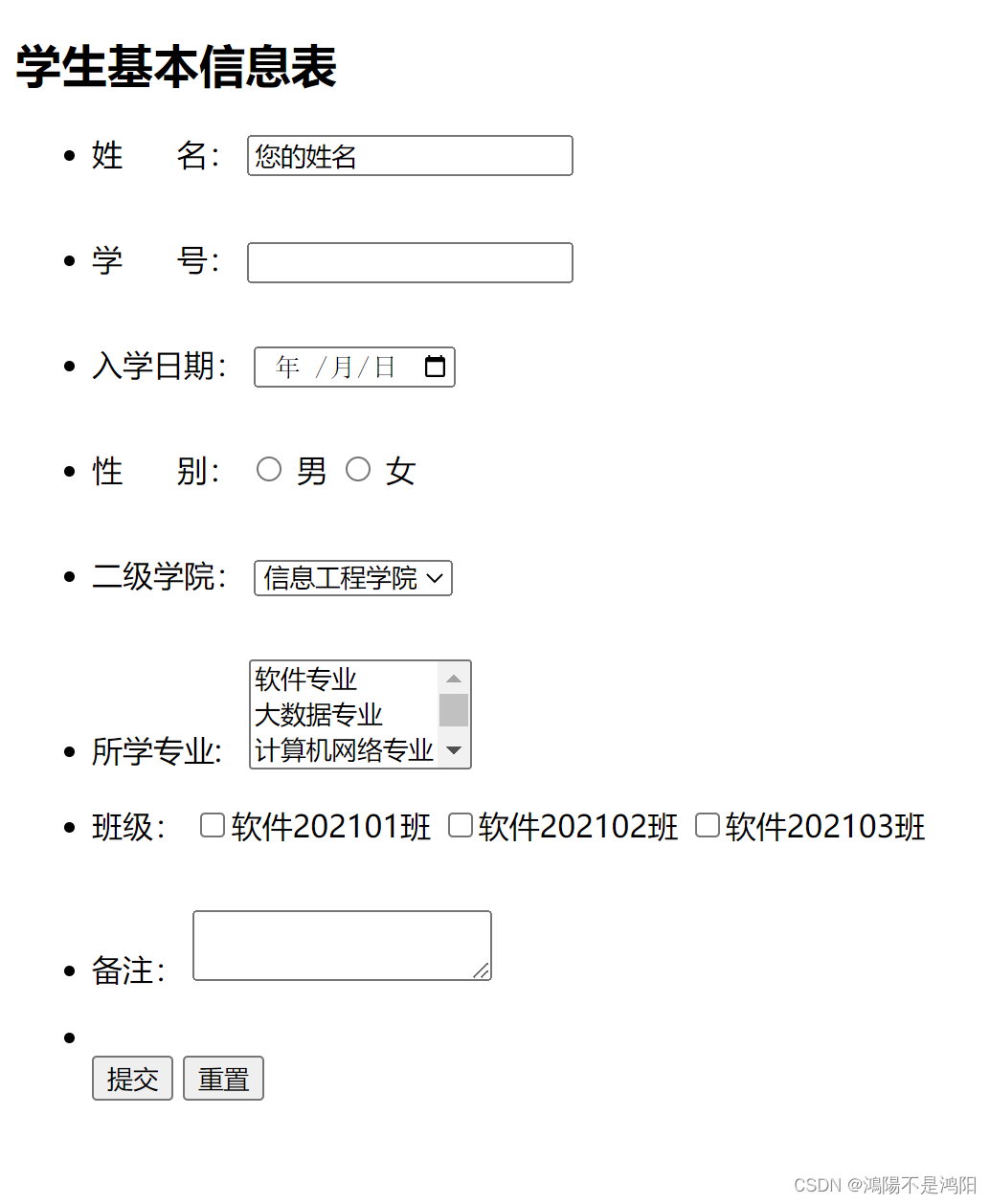
三、实现效果

四、实现的代码及功能
1.index.html
下面定义了学生基本信息表中姓名学号的输入框
<li>
<label>姓 名:</label>
<input class="right" type="text" value="您的姓名" maxlength="6">
</li>
<li>
<label>学 号:</label>
<input class="right" type="text" value="" maxlength="6">
</li>
下面采用日历方式定义了学生基本信息表中的入学日期
<li>
<label>入学日期:</label>
<input class="right" type="date">
</li>
下面定义了学生基本信息表中的性别选项
<li>
<label>性 别:</label>
<input type="radio" name="sex"/>
<label for="nan">男</label>
<input type="radio" name="sex"/>
<label for="nv">女</label>
</li>
下面采用多选单选的方式定义了学生基本信息表中的二级学院和专业
<li>
二级学院:
<select>
<option>-请选择-</option>
<option selected="selected">信息工程学院</option>
·······································
</select><br /><br />
</li>
<li>
所学专业:
<select multiple="multiple" size="3">
<option>软件专业</option>
························································
</select>
</li><br />
下面定义了学生基本信息表中的班级选型
<li>
<label for="">班级:</label>
<input type="checkbox">软件202101班
<input type="checkbox">软件202102班
<input type="checkbox">软件202103班
</li>
下面定义了学生基本信息表中的备注信息选项
<li>
<label>备注:</label>
<textarea name="opinion" cols="50" rows="15"></textarea>
</li>
最后定义了学生基本信息表中的提交重置按钮
<li></label><br />
<input type="submit">
<input type="reset">
</li>
2.elli.css
这里设置了uili里每行之间的高度,同时padding,margin最大作用就是去掉每行文字前的小圆点,如果每有,就会是下面图片的效果
ul,li {
padding: 0;
margin: 0;
height: 55px;
}

到这就将这个学生基本信息表案例讲完了,下面是完整代码
五、案例完整代码
1.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生基本信息表案例</title>
<link rel="stylesheet" href="css/elli.css" />
</head>
<body>
<form>
<h2>学生基本信息表</h3>
<ul>
<li>
<label>姓 名:</label>
<input class="right" type="text" value="您的姓名" maxlength="6">
</li>
<li>
<label>学 号:</label>
<input class="right" type="text" value="" maxlength="6">
</li>
<li>
<label>入学日期:</label>
<input class="right" type="date">
</li>
<li>
<label>性 别:</label>
<input type="radio" name="sex"/>
<label for="nan">男</label>
<input type="radio" name="sex"/>
<label for="nv">女</label>
</li>
<li>
二级学院:
<select>
<option>-请选择-</option>
<option selected="selected">信息工程学院</option>
<option>机电工程学院</option>
<option>土木工程学院</option>
<option>财经管理学院</option>
<option>旅游管理学院</option>
<option>建筑经济学院</option>
<option>环境工程学院</option>
<option>工商管理学院</option>
</select><br /><br />
</li>
<li>
所学专业:
<select multiple="multiple" size="3">
<option>软件专业</option>
<option>大数据专业</option>
<option>计算机网络专业</option>
<option>虚拟现实专业</option>
<option>人工智能专业</option>
</select>
</li><br />
<li>
<label for="">班级:</label>
<input type="checkbox">软件202101班
<input type="checkbox">软件202102班
<input type="checkbox">软件202103班
</li>
<li>
<label>备注:</label>
<textarea name="opinion" cols="50" rows="15"></textarea>
</li>
<li></label><br />
<input type="submit">
<input type="reset">
</li>
</ul>
</form>
</body>
</html>2.elli.css
ul,li {
padding: 0;
margin: 0;
height: 55px;
}