1.垂直导航侧边栏出去白边
解决:
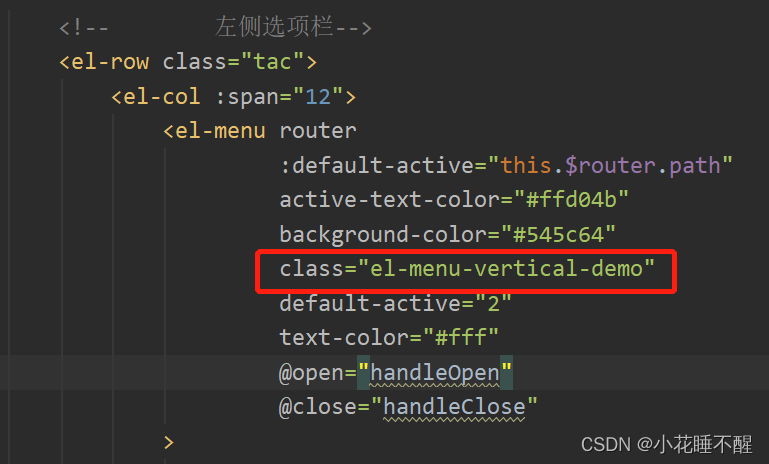
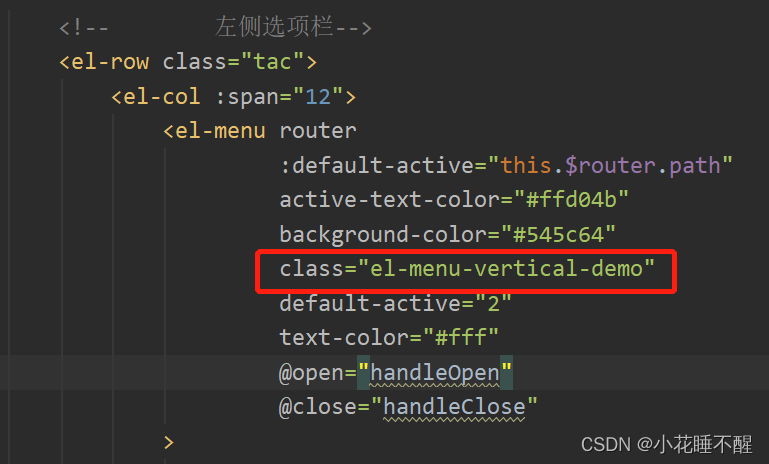
给 el-menu 标签添加样式
/*左侧导航栏*/
.el-menu-vertical-demo {
width: 200px;
border: 0 !important; /*垂直时,去除右侧白边*/
}2.垂直导航栏去掉滚动条

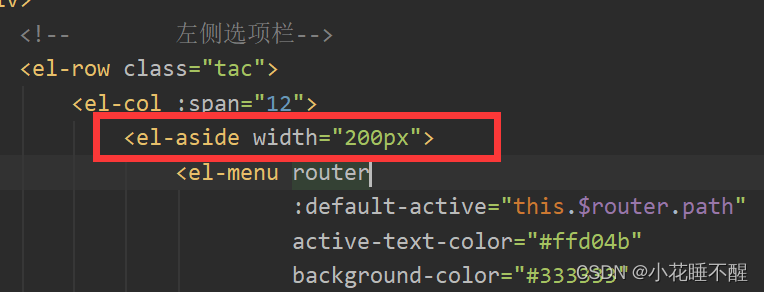
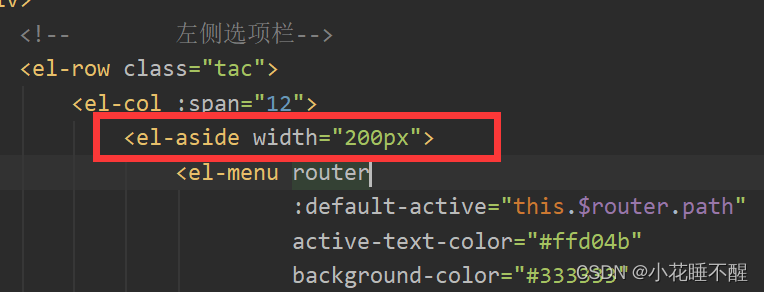
在<el-menu>标签外加一层<el-aside> 像下面这样:

然后加上样式:
.el-aside::-webkit-scrollbar {
display: none;
}
解决:
给 el-menu 标签添加样式
/*左侧导航栏*/
.el-menu-vertical-demo {
width: 200px;
border: 0 !important; /*垂直时,去除右侧白边*/
}
在<el-menu>标签外加一层<el-aside> 像下面这样:

然后加上样式:
.el-aside::-webkit-scrollbar {
display: none;
}