Element-ui中的导航菜单el-menu自动激活当前路由对应的菜单项
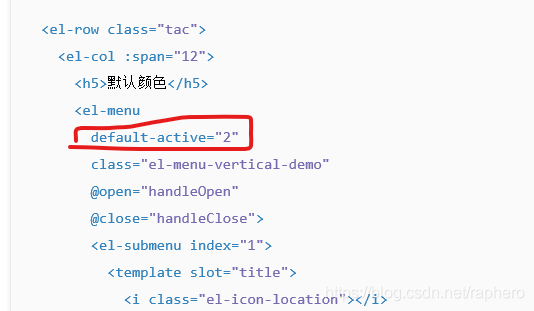
el-men有一个坑,就是当前激活的菜单项,刷新页面后,激活项就会消失。

研究半天终于找到解决办法:
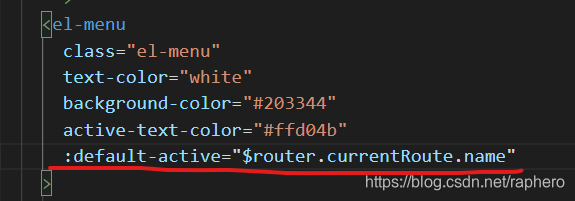
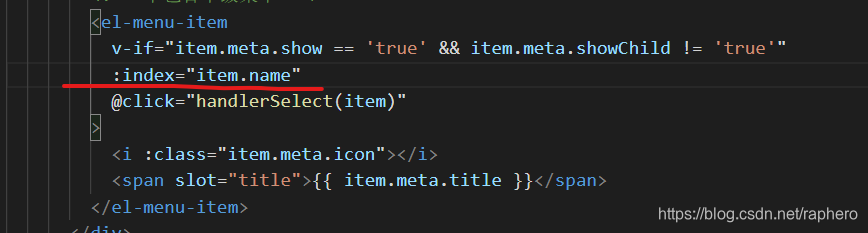
原来default-active的值不一定是数字,也可以是路由path、name,只要是字符串能对应上就能正确激活,所以这里做以下改动:


目前网上搜索到的很多都是 r o u t e r . p a t h , 目 前 新 版 v u e − r o u t e r 应 该 是 已 经 改 成 了 router.path,目前新版vue-router应该是已经改成了 router.path,目前新版vue−router应该是已经改成了router.currentRoute.name,$router.currentRoute.path