在一次做项目的时候,我封装一个axios的文件,想引入qs组件,因为axios已经自带qs组件了,所以直接
import qs from 'qs';
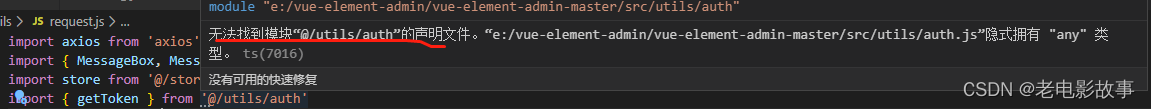
但是,它居然给我报了如下的提示(这张图片是我写博客的时候找的类似的一张图片,当成qs就好)
import qs from 'qs';

W T F?
好了,工作忙,不吹了,直接在src文件目录下创建一个 shime-vue.d.ts文件,在里面写入
declare module 'qs'
保存,就可以了,qs可以正常引入了,不会再报找不到模块了