版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/CodingFire/article/details/82183350
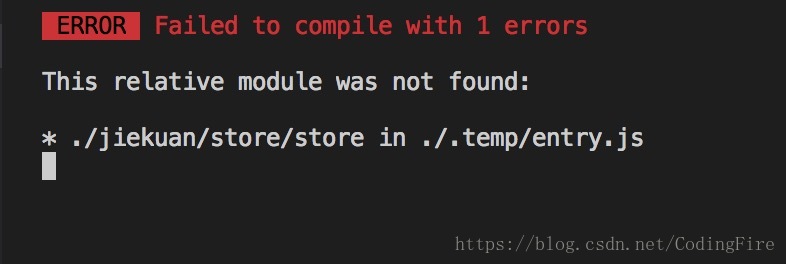
在引入了vuex之后编译报错,引入如下:

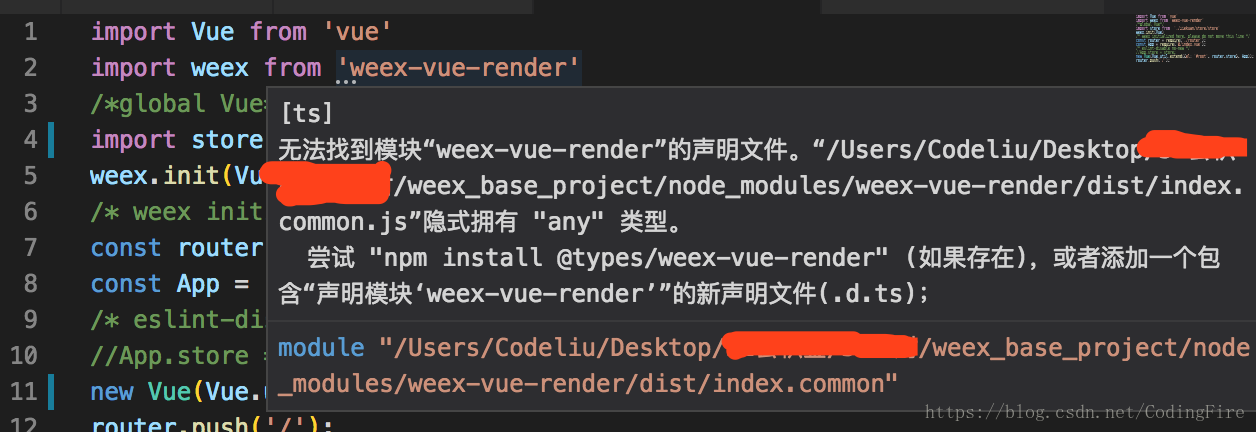
这是weex-dev生成的文件,里面可以明显看到无法找到声明文件
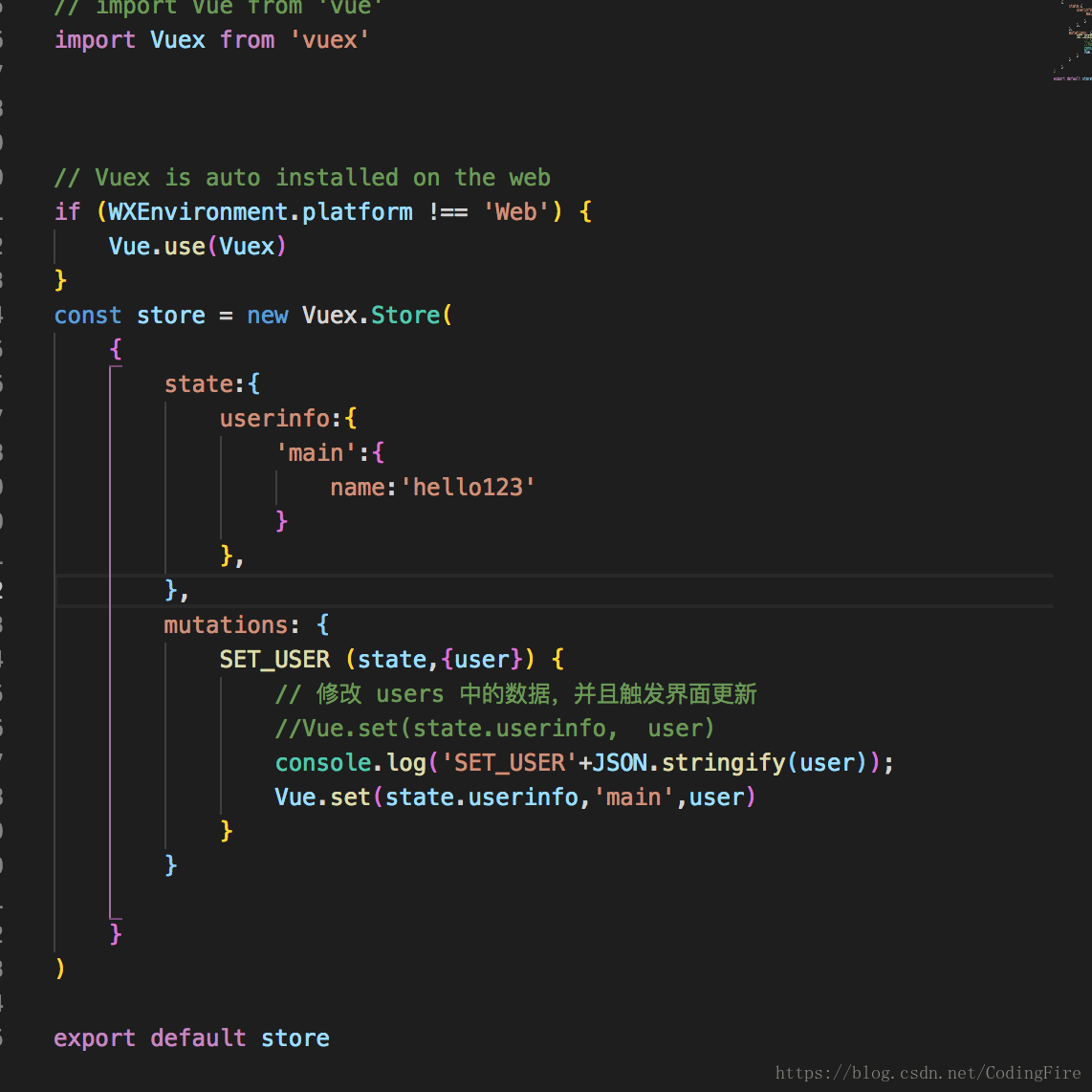
下面看这个js文件内容:

也没有什么特别的,但是在引入的时候,确偏偏报了无法找到模块的错误,看下面:
enter.js文件做了引入操作:
import store from './xxxxx/store/store'原因是store.js有vue的内容,经查证,引入vue的时候不能用相对地址,参考其他的模块引入:

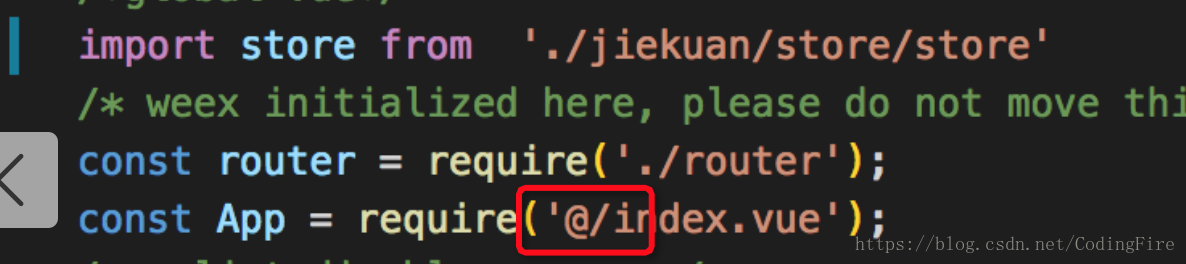
将.换成@符号即可编译通过:
import store from '@/xxxxx/store/store'