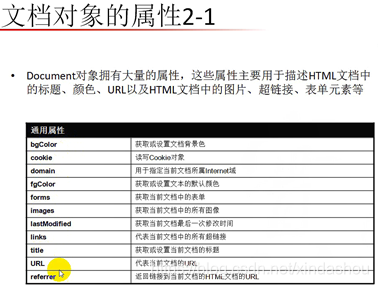
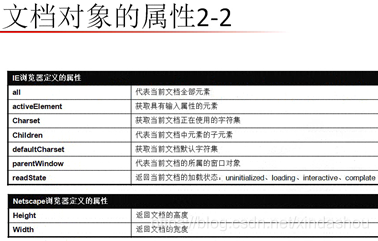
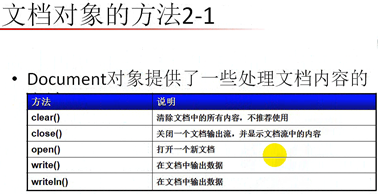
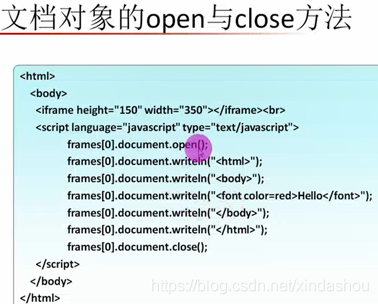
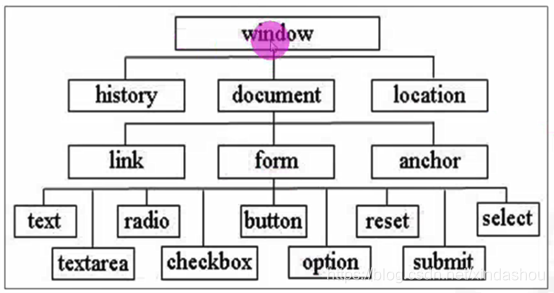
document文档对象
















document.write


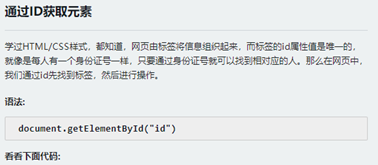
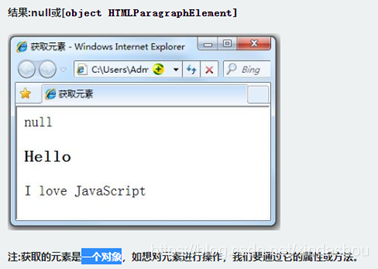
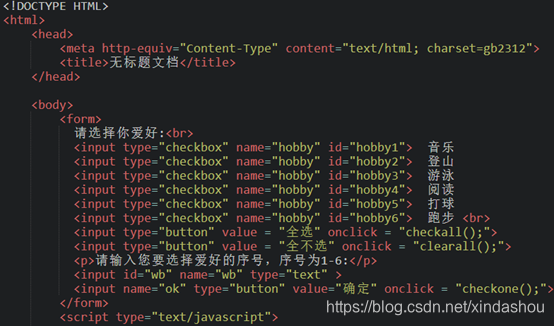
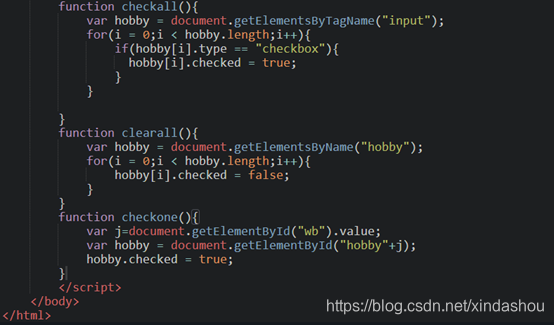
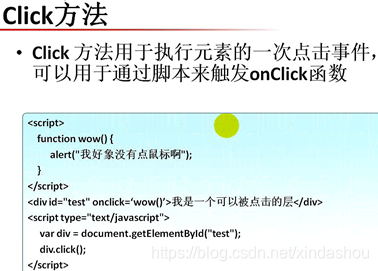
getElementById()ID获取元素



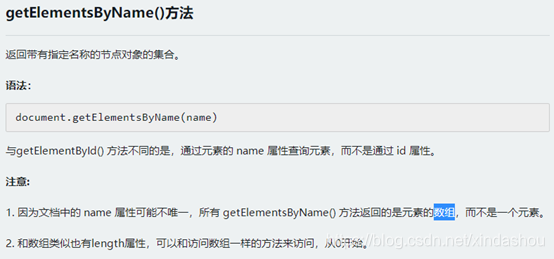
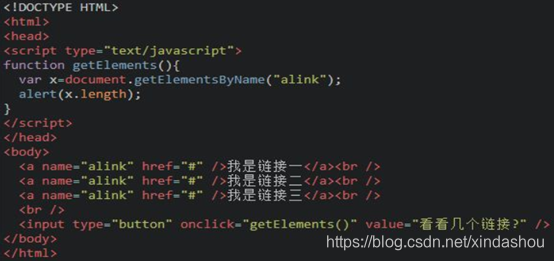
getElementsByName()名字获取元素



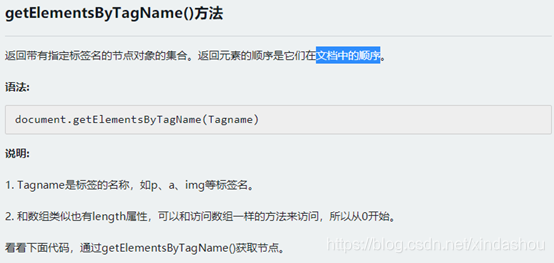
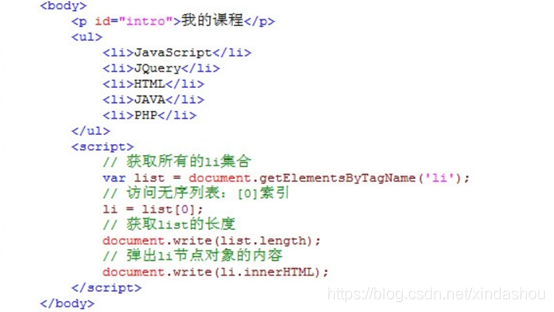
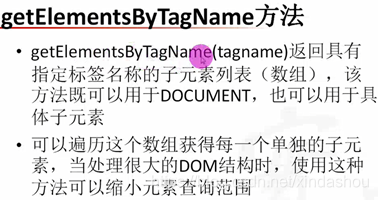
getElementsByTagName()标签名获取元素



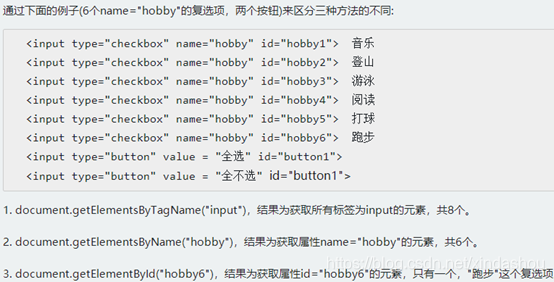
getElementByID
getElementsByName
getElementsByTagName




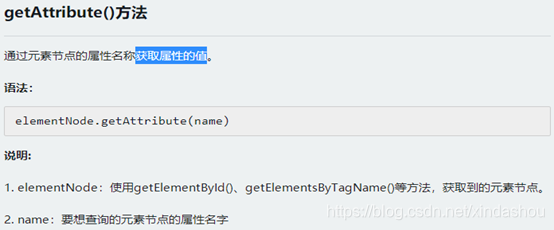
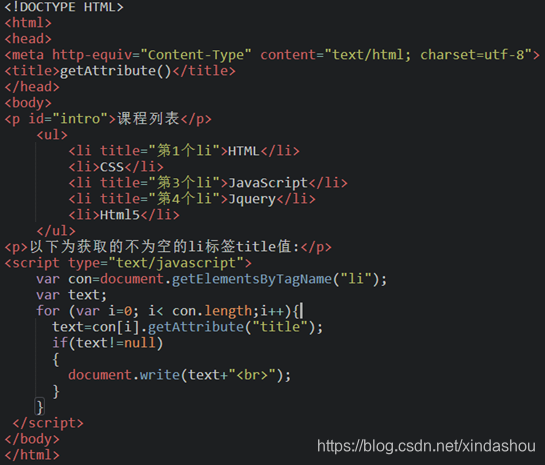
getAttribute()属性名称获取属性值


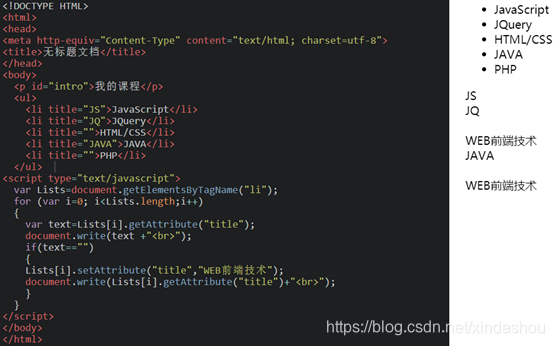
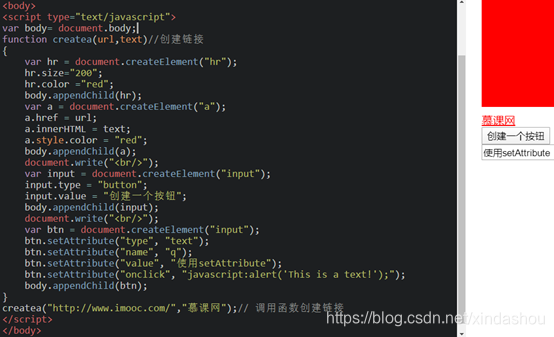
setAttribute()增加新属性或设定已有属性值


扫描二维码关注公众号,回复:
12675746 查看本文章


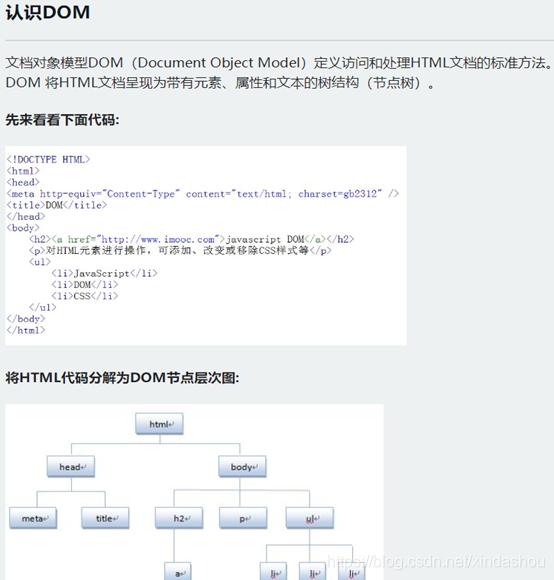
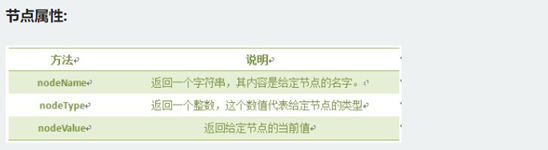
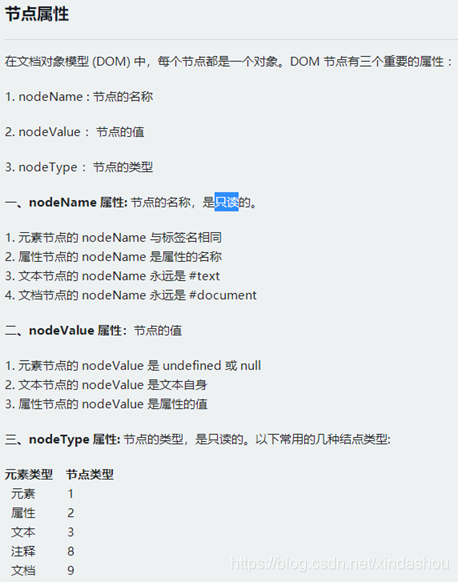
元素、属性、文本三者的节点属性
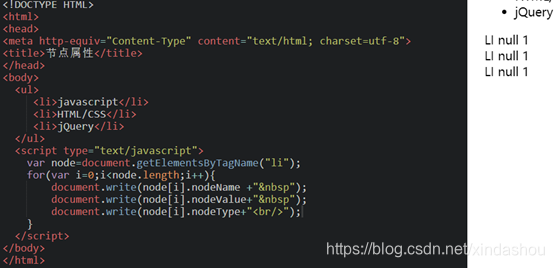
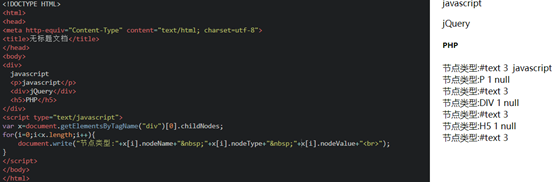
nodeName、nodeValue、nodeType


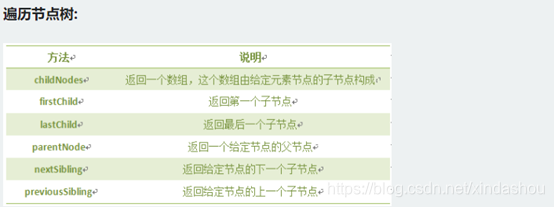
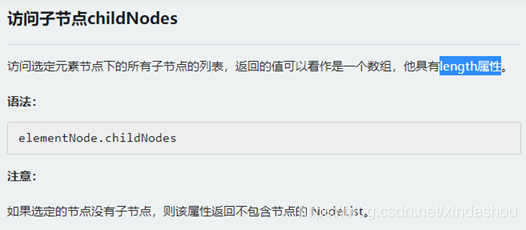
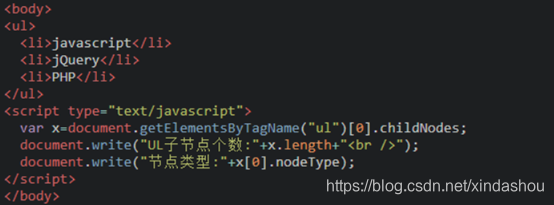
取得子节点列表childNodes





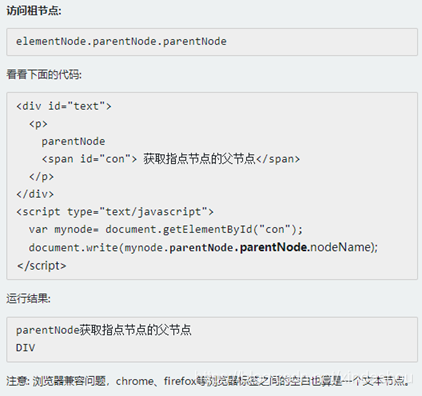
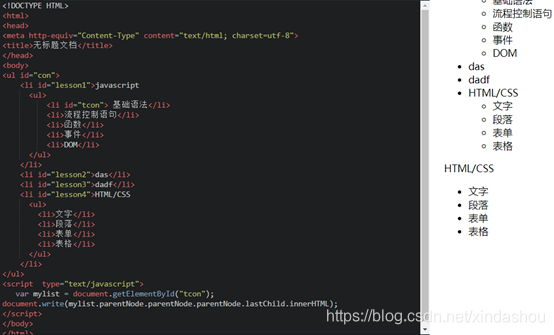
取得父节点parentNode



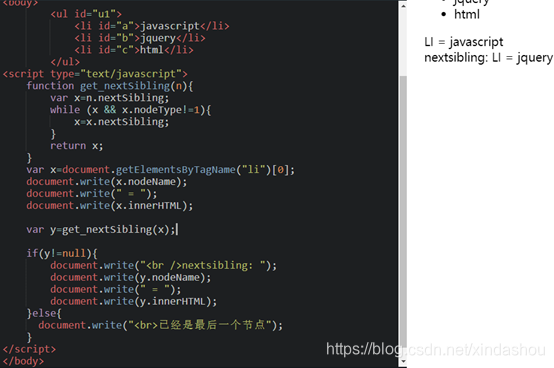
取得之后兄弟节点nextSibling


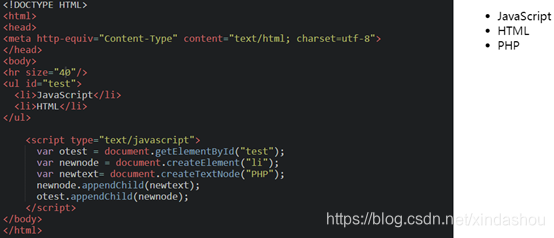
子节点列表后追加子节点appendChild()


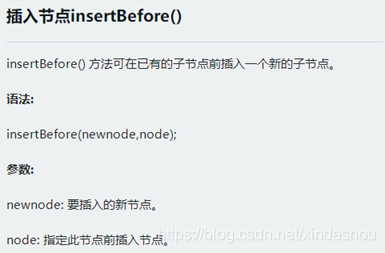
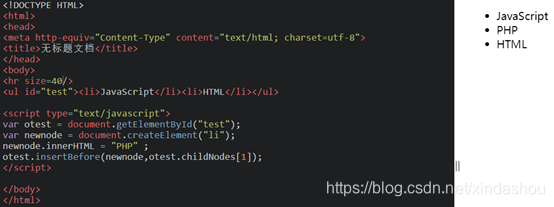
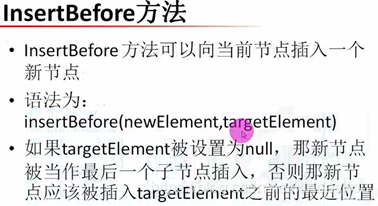
插入子节点insertBefore()




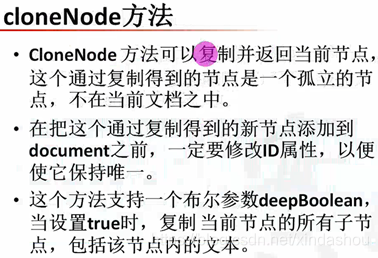
复制包含ID节点cloneNode

替换节点replaceChild()


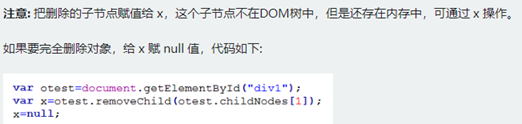
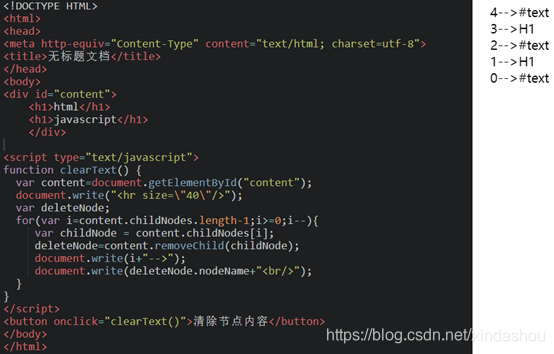
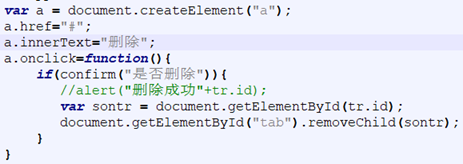
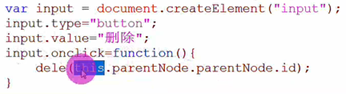
删除节点removeChild()




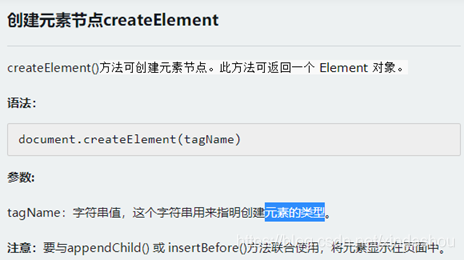
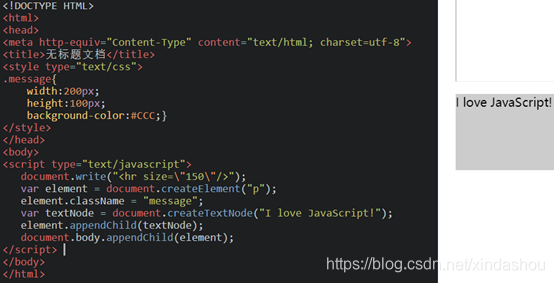
创建元素节点createElement()





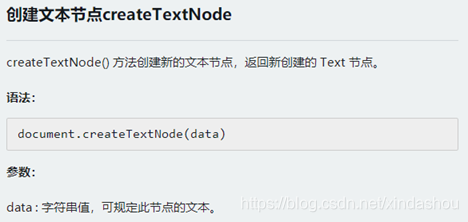
创建文本节点createTextNode()


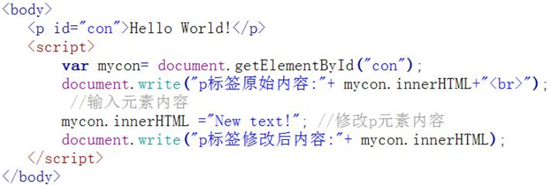
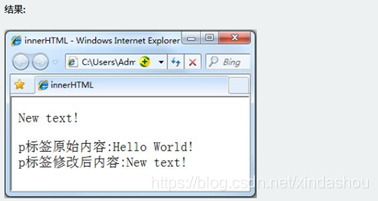
innerHTML属性获取及变更元素





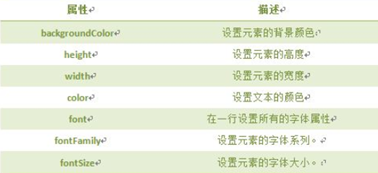
CSS样式属性







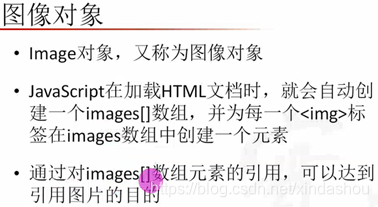
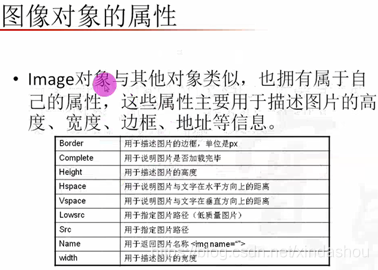
images图形对象


links链接对象



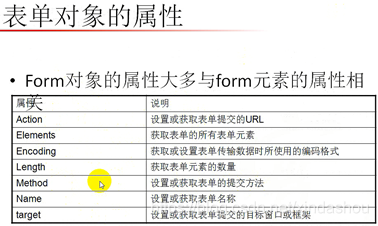
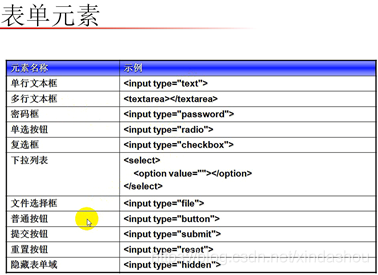
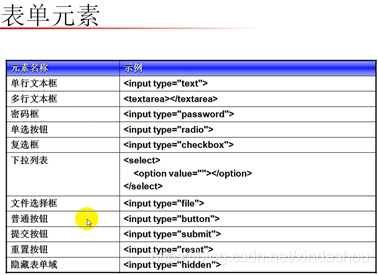
froms表单对象