总结:
ref属性
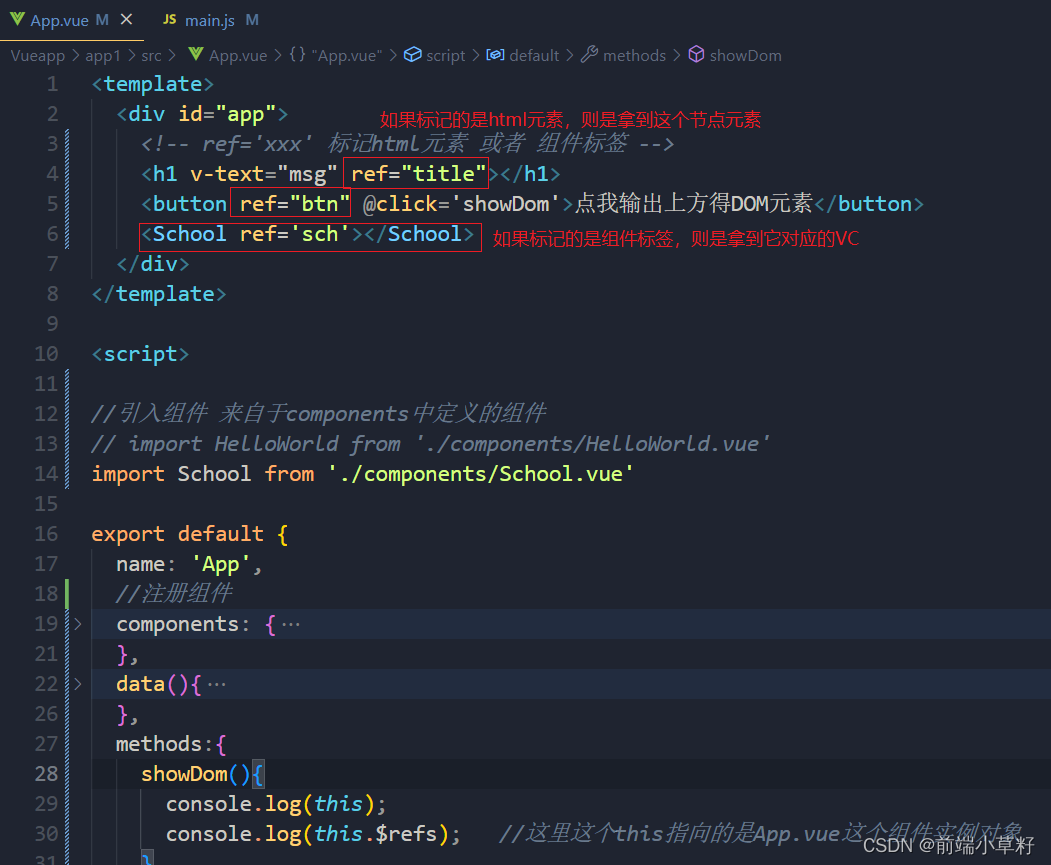
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(VC)
3.使用方式:
打标识:html元素:<h1 ref="xxx">....</h1> 或者 组件标签:<School ref='xxx'></School>
获取:this.$refs.xxx
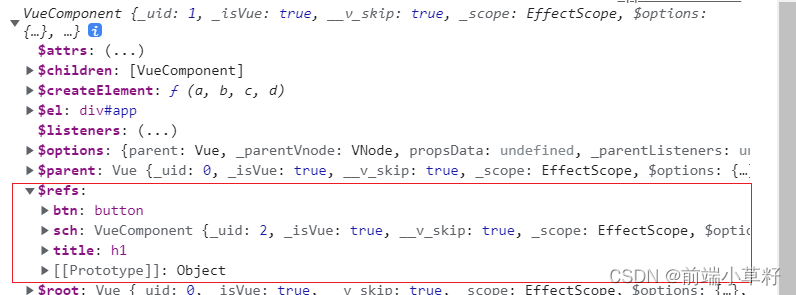
给哪个标签设置ref标记,这个组件的实例对象VC(this.$refs)就帮你收集被标记的标签。


分析:this.$refs(this是指VC:上面代码中是App.vue组件的VC)收集被标记的标签。如果是组件标签比如:<School ref='sch'/> 则得到的是它对应的VC(School.vue组件中的VC).
获取this.$refs.xxx:

