ref属性
相当于给标签id,然后像js一样使用getElementById一样获取其方法
在什么情况下使用ref属性呢?

如调用element-plus中的方法。
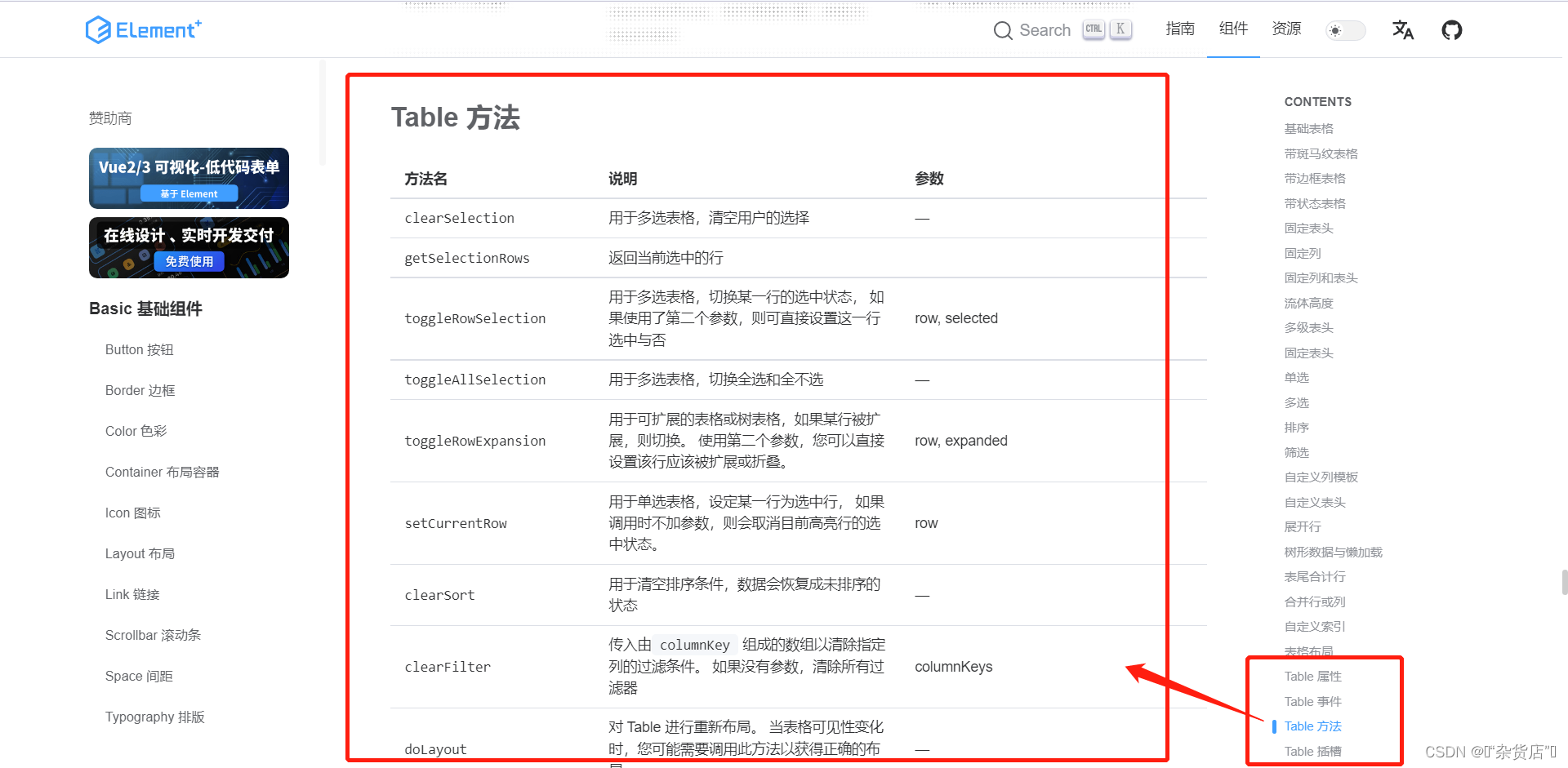
就可以在el-table中添加ref属性,在ts中定义一个const multipleTable = ref() 就可以直接调用图片中的方法
如:
<el-table :data="tableData"
style="width: 100%" :lazy="true"
ref="multipleTable" ## 给table设置id
>
定义变量,注意:一定要写在return里,不然获取不到HTML对象。
或者在 <script lang="ts" > 添加 <script lang="ts" setup> 添加 setup 两个选一个
setup() {
const multipleTable= ref();
return {
multipleTable }
}
使用方法
/**
* 点击全选事件
*/
function checkAll(){
multipleTable.value.toggleAllSelection();
}
这样就可以了
vue2使用则是这样,需要使用this但是vue3不需要用
this.$refs.multipleTable.toggleAllSelection();