、、、、、、、、、、、仅做复习记录使用、、、、、、、、、


因为在子组件中是不能写入数据和样式的,所以得用到插槽了。
作用域插槽
作用域插槽类似于将子组件的信息发给父组件。
例如 school子组件发给app父组件数据
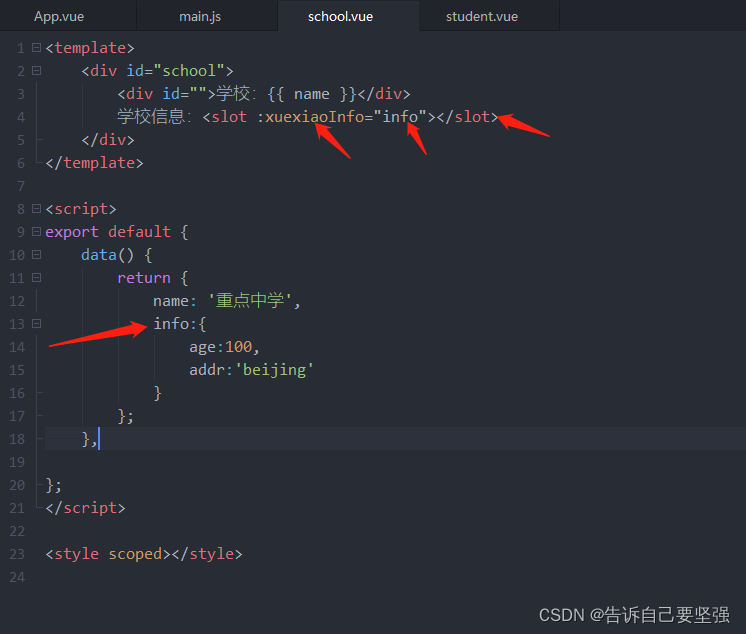
1、school子组件中写法

要在父组件中展示info信息,在插槽中绑定随意名字属性
<slot :xuexiaoInfo="info"></slot>
xuexiaoInfo可以是任意名字,自己好记就行
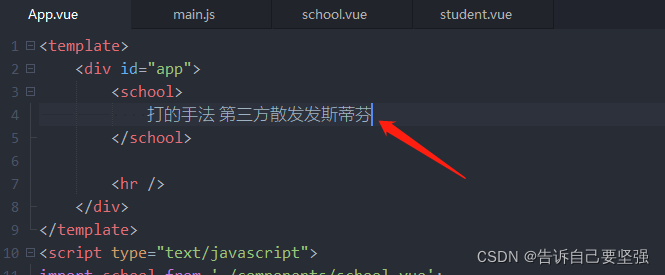
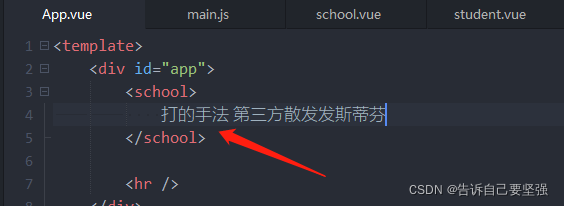
2、在app父组件中接收

1.一定要写在template中,
2.用slot-scope或者scope接收,最好用slot-scope接收。
3.用普通写法接收的名字也可以随意写,一般写传来的名字xuexiaoInfo;
4.解构赋值写法时,必须用school传来的名字xuexiaoInfo;解构写法更方便点
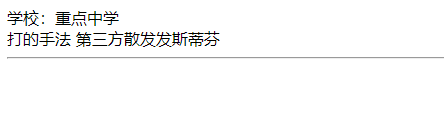
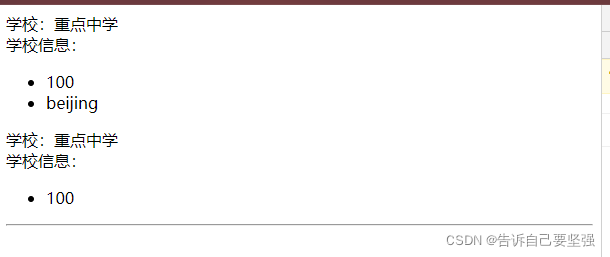
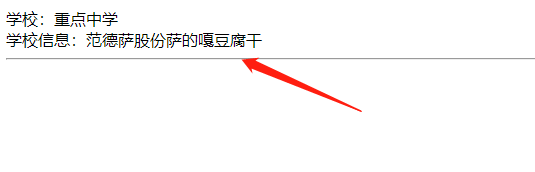
3、输出结果:

### 具名插槽###
具名插槽就是有名字的插槽。
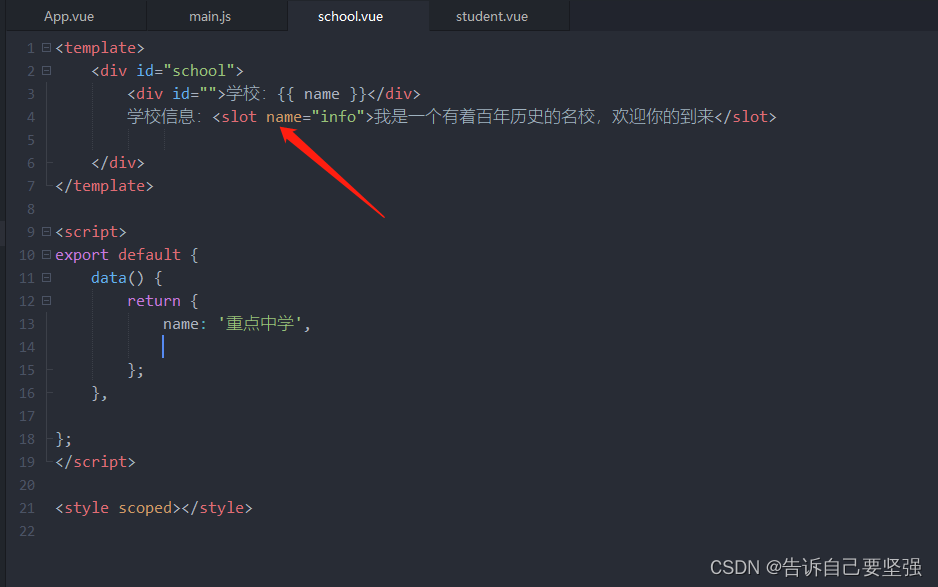
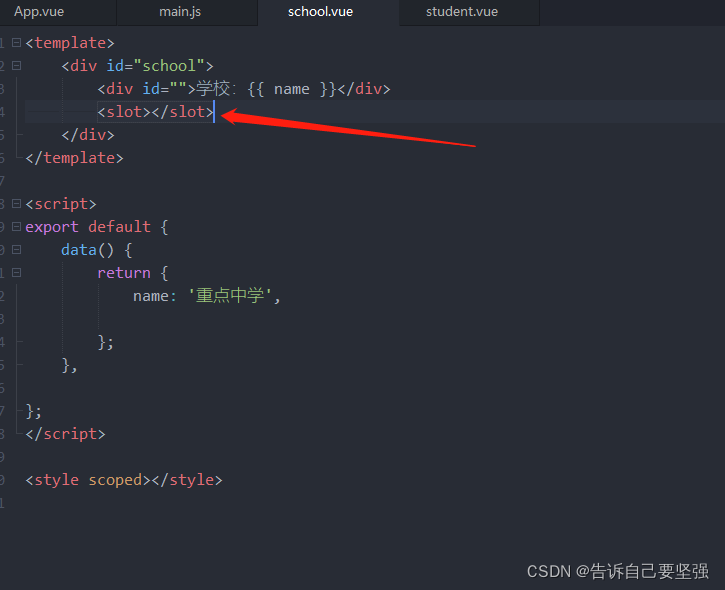
子组件中:插槽中是默认的样式

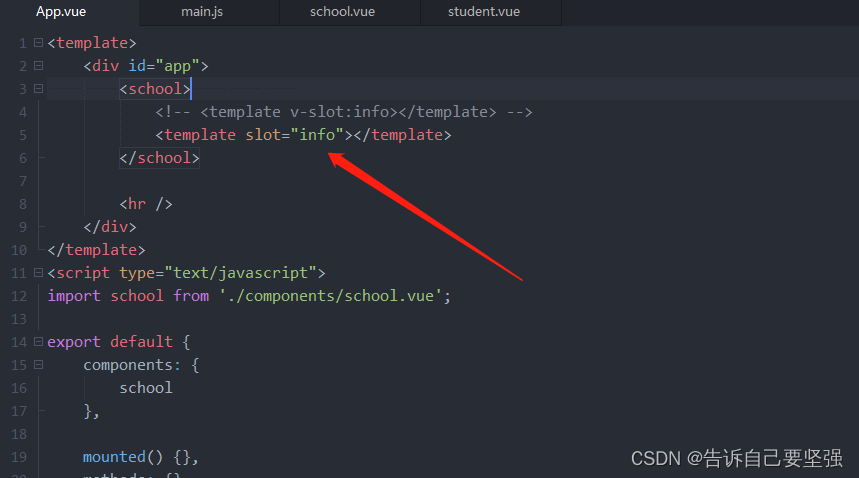
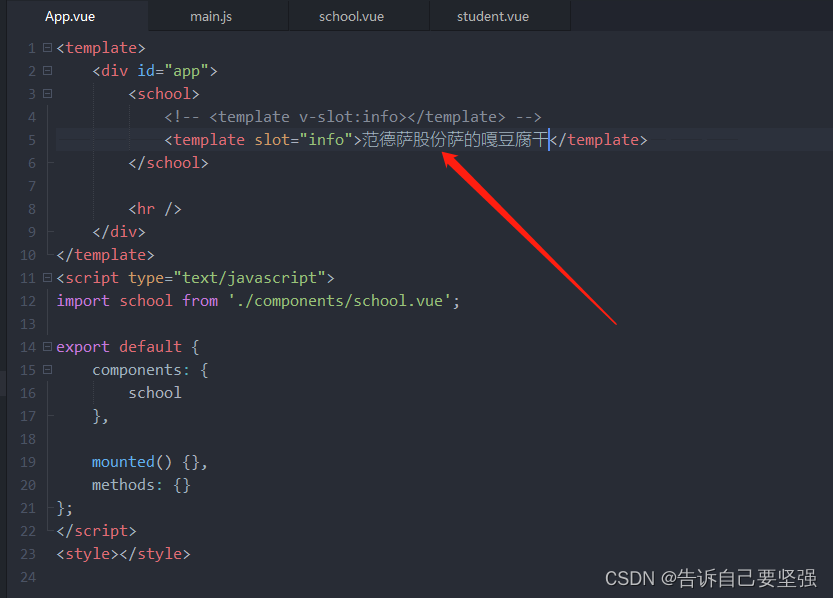
父组件中:

接收插槽是有两种写法:
第一种: <template v-slot:info></template>
第二种: <template slot="info"></template>

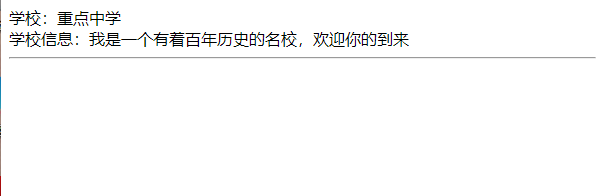
注意:如果在父组件中添加插槽内容,默认内容就会被覆盖


### 默认插槽###

在组件中写入slot,相当于一个空占位符,先占着位置,但不显示,由于父组件中的子组件不能写入样式数据等,有了slot就可以写了。
扫描二维码关注公众号,回复:
14818670 查看本文章