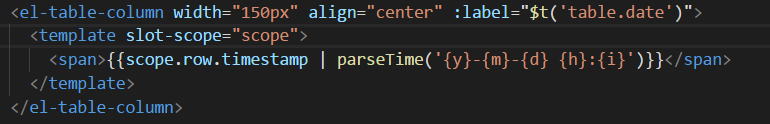
项目中使用了elementUI,在其官方demo中的complexTable.vue有如下代码:

对于 slot-scope不是很理解,当时学vue的时候也没有详细看。现在用到了,必须学会,个人理解如下:
vue中的插槽有三种:单个插槽、具名插槽、作用域插槽,这个在官网上能看到
(https://cn.vuejs.org/v2/guide/components.html#单个插槽)
作用域插槽简单来说就是父组件只管显示样式,数据由子组件来提供。比如上面的代码,el-table-column内的template是传递给其内部solt的显示内容,但是scope的值是由el-table-column内部solt绑定的数据返回的。这个数据具体是什么由el-table-column中指定,类似:
<slot name="**" :data="data"></slot>
export default {
data: function(){
return {
data: ['1','2','3','4','5','6']
}
},
}而scope就是上面代码中的data。
这是有一篇文章写的很好:
https://segmentfault.com/a/1190000012996217