
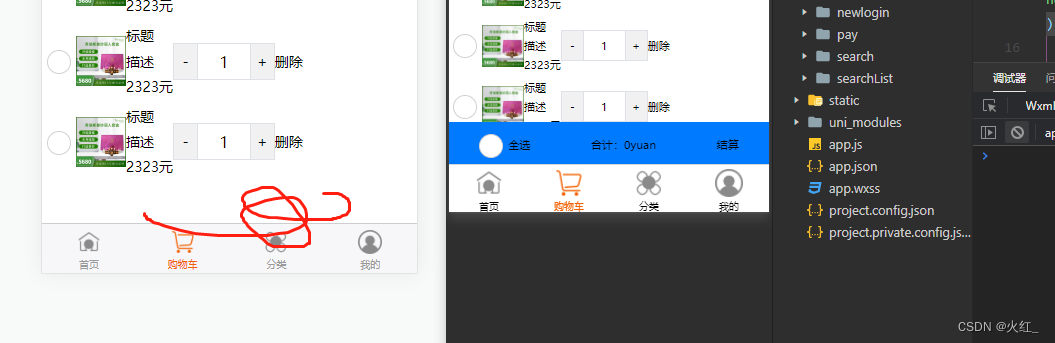
如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。
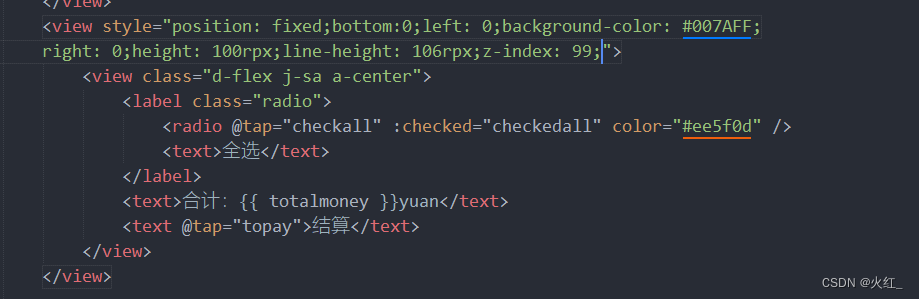
原码:
<view style="position: fixed;bottom:0;left: 0;background-color: #007AFF;
right: 0;height: 100rpx;line-height: 106rpx;z-index: 99;">
<view class="d-flex j-sa a-center">
<label class="radio">
<radio @tap="checkall" :checked="checkedall" color="#ee5f0d" />
<text>全选</text>
</label>
<text>合计:{
{ totalmoney }}yuan</text>
<text @tap="topay">结算</text>
</view>
</view>

uniapp增加了两个属性:
--window-top
--window-bottom
APP 和小程序的导航栏和 tabbar 均是原生控件,元素区域坐标是不包含原生导航栏和 tabbar 的;而 H5 里导航栏和 tabbar 是 div 模拟实现的,所以元素坐标会包含导航栏和 tabbar 的高度

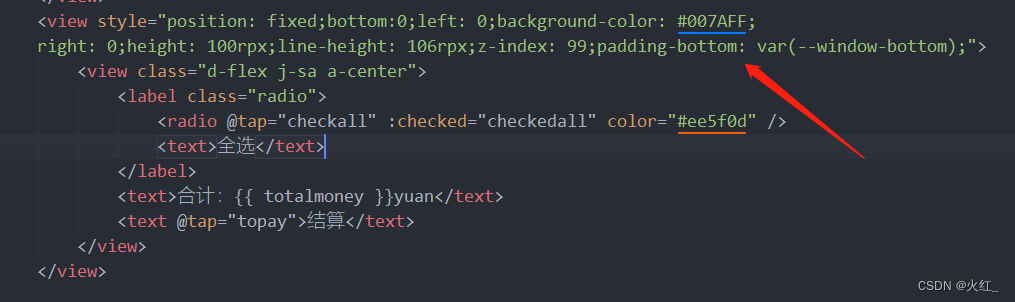
使用: bottom:var(–window-bottom);
刚一开始我写在了bottom:0;这里,没有执行。但是多加padding-bottom可以执行。
padding-bottom: var(–window-bottom);

如果高度不够,可以使用:
padding-bottom: calc(var(–window-bottom) + 20px);
- var(–status-bar-height) 变量在微信小程序环境为固定 25px,在 App 里为手机实际状态栏高度。
- 当设置 “navigationStyle”:“custom” 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(–status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏。
- 由于在 H5 端,不存在原生导航栏和 tabbar,也是前端 div 模拟。如果设置了一个固定位置的居底 view,在小程序和App端是在 tabbar 上方,但在 H5 端会与 tabbar 重叠。此时可使用 --window-bottom,不管在哪个端,都是固定在 tabbar 上方。
- 目前 nvue 在App端,还不支持 --status-bar-height变量,替代方案是在页面 onLoad 时通过 uni.getSystemInfoSync().statusBarHeight 获取状态栏高度,然后通过 style 绑定方式给占位 view 设定高度。