-
新建 Consignment.vue
-
嵌套 web-view
<template>
<!-- 嵌套商城 -->
<view class="Consignment">
<!-- 需要嵌套的H5页面路径 -->
<web-view src="http:............"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
}
</script>
<style lang='scss' scoped>
</style>
-
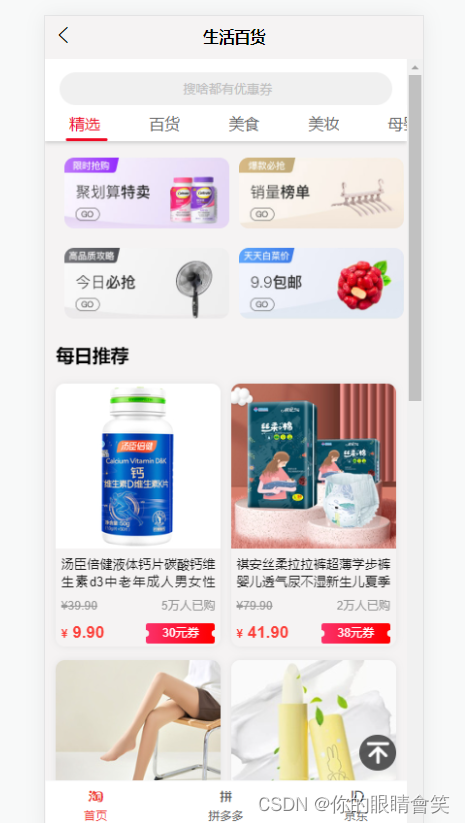
上图
4

-
搞定ok !!!!!!!!!!