axios发起数据请求
axios类似于jQuery都是一个库,axios是专注于数据请求方面的库,轻量级,非常好用
使用前需要先调用axios.js的包
// 使用前先调用
<script src="./js/axios.js"></script>
直接上才艺,先分开说如何使用axios发起get请求以及post请求,再使用axios类似于jQuery中的$.ajax({})的方式发起get以及post请求
使用axios发起get请求
<button id="btn1">发起get请求</button>
document.querySelector('#btn1').addEventListener('click', function() {
var url = 'http://liulongbin.top:3006/api/get';
var paramsObj = {
name: 'zs',
age: 29
};
axios.get(url, {
params: paramsObj
}).then(function(res) {
var result = res.data;
console.log(result);
})
})
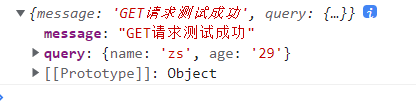
调用的结果:

使用axios发起post请求
<button id="btn2">发起post请求</button>
document.querySelector('#btn2').addEventListener('click', function() {
var url = 'http://liulongbin.top:3006/api/post';
var dataObj = {
name: 'zs',
age: 29
};
axios.post(url, dataObj).then(function(res) {
var result = res.data;
console.log(result);
})
})
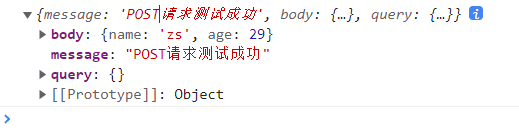
调用输出结果:

使用axios直接发起get请求 类似jQuery中$.ajax的方式
<button id="btn3">直接使用axios发起get请求</button>
document.querySelector('#btn3').addEventListener('click', function() {
var url = 'http://liulongbin.top:3006/api/get';
var paramsData = {
name: 'zs',
age: 20
};
axios({
method: 'get',
url: url,
params: paramsData,
}).then(function(res) {
console.log(res.data);
})
})
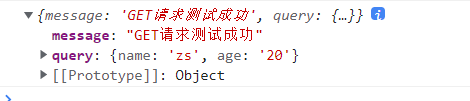
调用请求的结果是:

使用axios直接发起post请求 类似jQuery中$.ajax的方式
<button id="btn4">直接使用axios发起post请求</button>
document.querySelector('#btn4').addEventListener('click', function() {
var url = 'http://liulongbin.top:3006/api/post';
var data = {
name: 'zs',
age: 20
};
axios({
method: 'post',
url: url,
data: data
}).then(function(res) {
console.log(res.data);
})
})
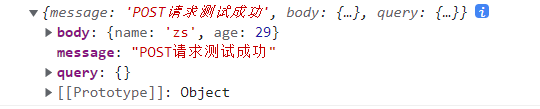
数据调用的结果是:

tips: 最主要还是记住下面类似jQuery中$.ajax的调用方式,这种比较简单,另外这种方式中: get和post的调用方式区别在于get的数据是用params:{}的方式请求,post的数据使用data:{}的方式请求
不断复盘,不断优秀,踏实做人,认真做事;关注三连,持续更新~~~
