Vue Ajax 插件 axios插件在发起跨域发起时,会多次请求的解决办法
axios地址:https://github.com/axios/axios
#第一次 option请求
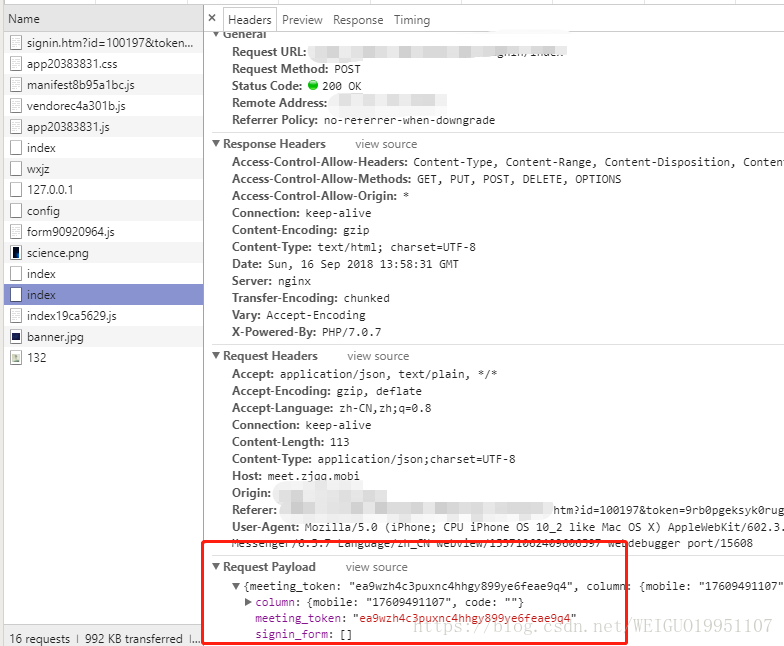
#第二次POST请求,数据请求方式为 payload
> Vue Ajax 插件 axios发起多次请求问题的优化
1.问题
axios默认使用 payload方法提交ajax数据,payload使用json数据格式传输数据;
使用payload提交数据时,会预请求一次接口,请求方式是option,去验证本次跨域请求是否合法;
(jQuery Ajax 默认使用formData方式提交)
2.解决办法
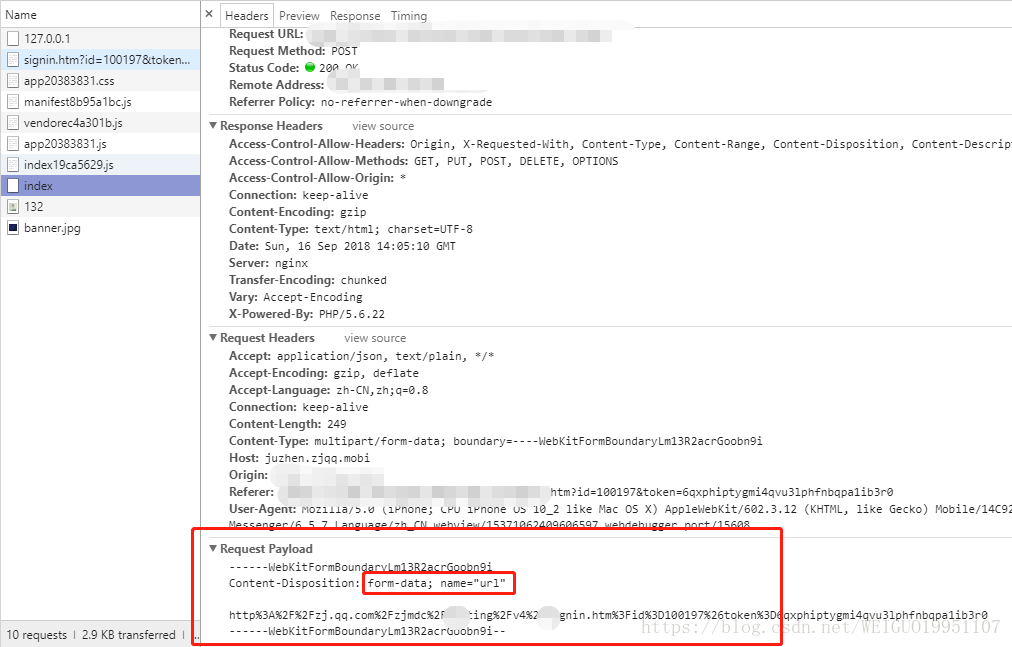
要避免这样的情况,需使用formData的方式去提交数据
a、使用formData()
var params = new FormData();
params.append('mobile', 110);b、设置 header Content-type 为 application/x-www-form-urlencoded
const data = { 'bar': 123 };
const options = {
method: 'POST',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data: data,
url,
};
axios(options);
c、使用qs (querystring)
cost qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));优化之后的请求:
使用了 第一种formData()序列化之后的提交方法