express 的三大功能:静态资源、路由、模板引擎
app.use(express.static('www')); 只要是创建这个静态的目录,这个 www 的静态目录里面的文件就可以被访问
数据的请求方式 axios
get 的 请求方式
axios.get('url地址').then(function(success){ // 请求成功的回调函数
console.log(success)
}).catch(function(error){ // 请求失败的回调函数
console.log(error)
})
post 的方式请求则与 get 的方式类似
在 vue-cli 中,使用 axios 时,遇到跨域问题怎么办? 使用 proxyTable 服务代理来进行处理
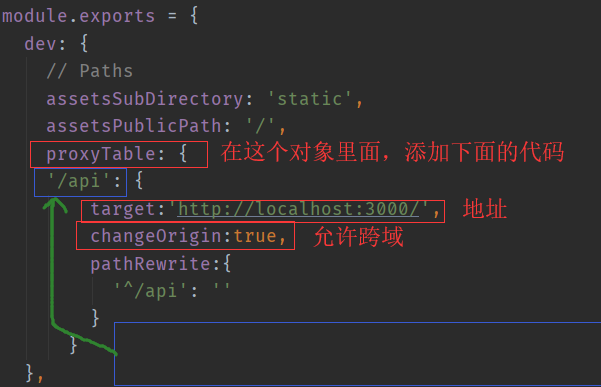
我们可以在 config 的文件中的 index.js 的配置文件中

代码如下
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable:{
'/api':{
target:'http://localhost:3000/', // 当你要请求什么地址,这里改成什么地址即可
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
}
}
}
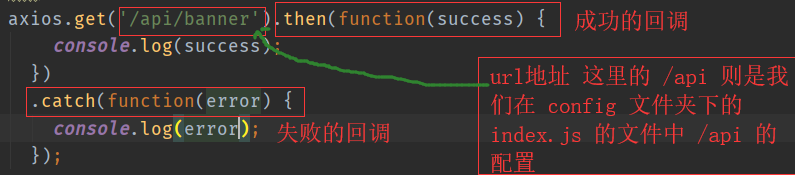
然后我们在使用 axios 的时候,处理跨域的写法

这样我们便可以拿到后台的数据了
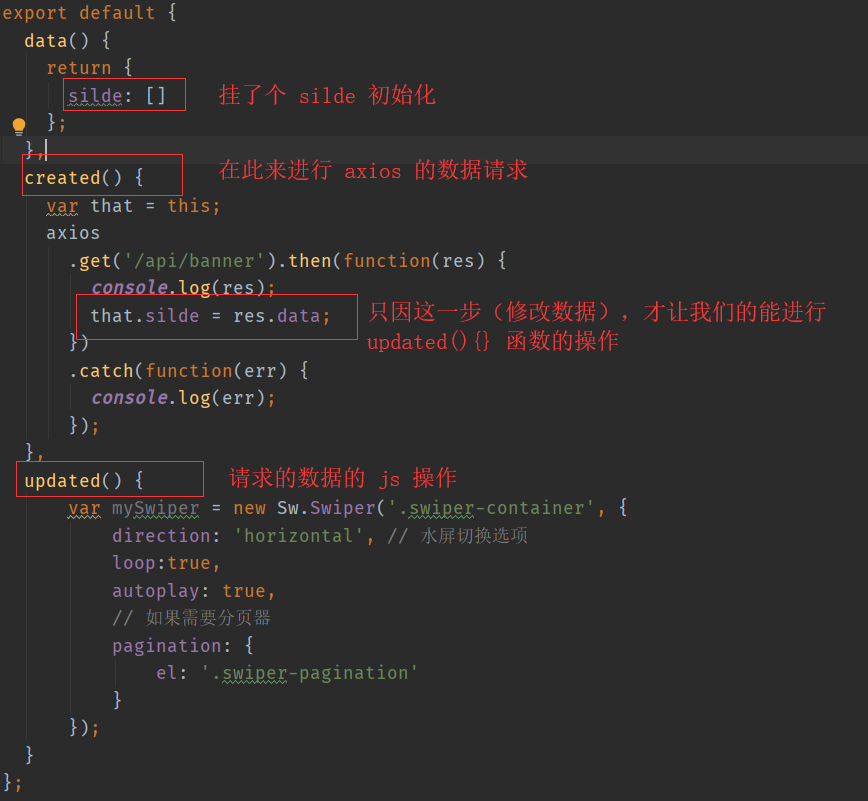
还有,当我们通过 axios 来拿到后台的数据,我们在组件中的书写位置,以及在页面中的表现形式
我们的请求数据是在 created(){} 中完成的 当我们在 created 中完成 axios 的请求操作,我们还需要在 data 中 定义一个变量 去 等于我们的 请求到的数据
之后,我们就可以在页面中去使用 data 的变量了,这个变量就是我们请求到的数据了,但是注意:如果我们需要操作请求到的数据,我们只能在 updated(){}
函数中完成,一定不允许在 mounted(){} 函数中 完成 操作,
原因:
ajax 是异步操作,而生命周期是同步操作,也就是说,我们请求完数据,说不定生命周期的一系列操作都都完了,其中包括了 mounted(){} 函数
但是,我们在请求完数据后,一定会使用 data 对象中的属性 = 我们请求到的数据,来方便我们的操作,这就是一个数据改变的过程,所以,vue
就会执行 beforeUpdate(){} 及 updated(){} 的函数,所以,我们在请求完数据后,还需要进行操作,就在 updated(){} 中来完成吧

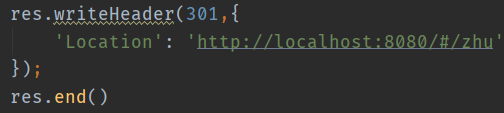
nodejs 中的页面的重定向
 这里的 Location 是设置的前端的路由,后端返回的东西,是没有跨域的限制的,并且需要 res.end()
这里的 Location 是设置的前端的路由,后端返回的东西,是没有跨域的限制的,并且需要 res.end()
否则,前端的页面没有响应,(301,302 都可以)