
安装环境
Truffle && Ganache
Truffle是最全面的智能合约开发套件
内置智能合约编译、链接、部署和二进制管理。
使用断点、变量分析和步骤功能进行高级调试。
Truffle基于JavaScript编写,可以在智能合约中使用console.log进行调试
通过MetaMask和Truffle Dashboard进行部署和交易,保护你的助记词。
在Truffle环境中执行脚本的外部脚本运行器。
用于快速开发的自动化合约测试。
使用NPM进行包管理,使用ERC190标准
可编写脚本、可扩展的部署和迁移架构
可用于合同通信的交互式控制台
# 安装node
nvm install 18
# 安装Truffle
npm install -g truffle
# 查看Truffle版本
truffle version
# 安卓ganache
https://trufflesuite.com/docs/ganache/quickstart/
安装IDE插件
https://marketplace.visualstudio.com/items?itemName=trufflesuite-csi.truffle-vscode
https://trufflesuite.com/blog/build-on-web3-with-truffle-vs-code-extension/
vscode安装Truffle for VS Code
使用说明
https://blog.csdn.net/VictorXSS/article/details/127852997
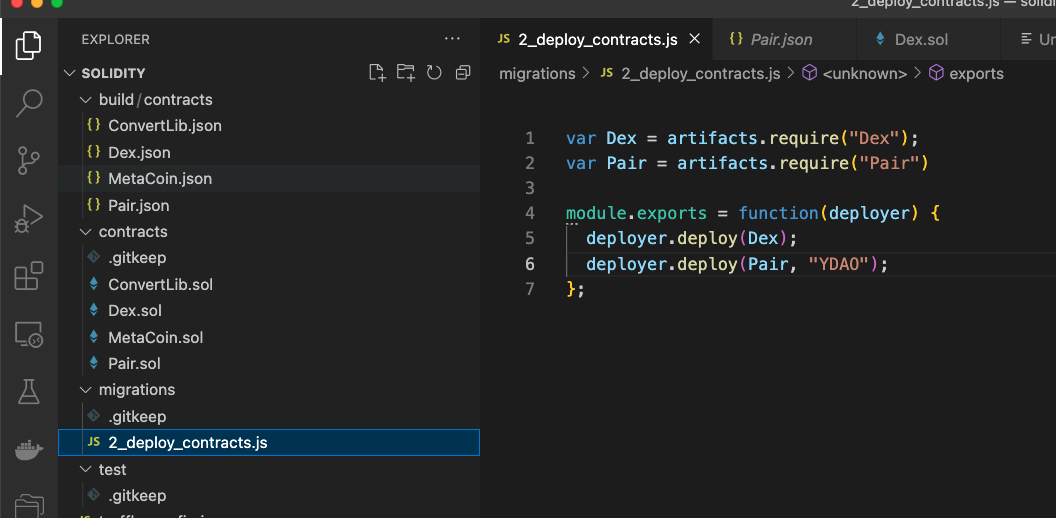
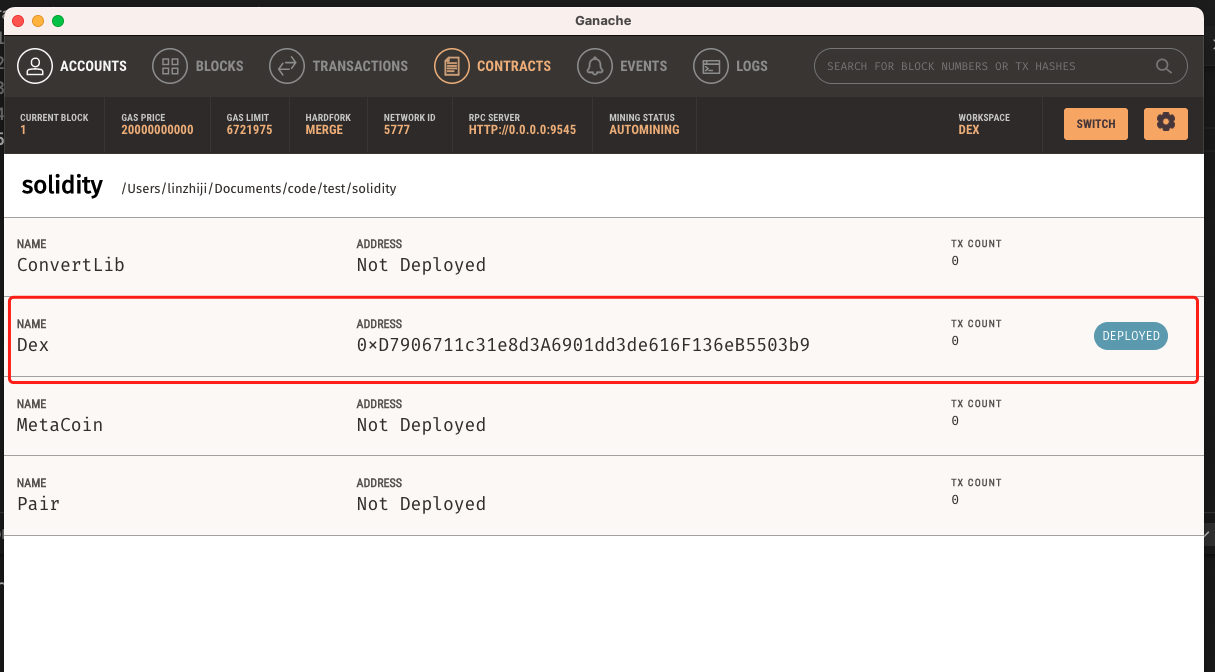
这个文档中,要注意migrations里,要加2_deploy_contracts.js

这样deploy后才能成功

solidity代码
// SPDX-License-Identifier: MIT
pragma solidity >=0.4.22 <0.9.0;
contract Pair{
string private _name;
uint private _liquidity;
constructor(string memory name){
_name = name;
}
function addLiquidity(uint amount) public {
_liquidity+=amount;
}
function getLiquidity() public view returns(uint){
return _liquidity;
}
function getName() public view returns(string memory){
return _name;
}
}
contract Dex {
address private _owner;
uint private _index = 0;
mapping(address => Pair) private _pairs;
mapping(uint => address) private _indexs;
modifier onlyOwner(){
require(msg.sender == _owner,"must be owner");
_;
}
event PairCreated(string name, address pairAddress);
event AddLiquidity(address pairAddress, uint liquidity);
function createPair(string memory name) public {
Pair pair = new Pair(name);
_pairs[address(pair)] = pair;
_indexs[_index] = address(pair);
_index++;
emit PairCreated(name, address(pair));
}
function addLiquidity(address pairedAddress,uint liquidity) public {
_pairs[pairedAddress].addLiquidity(liquidity);
emit AddLiquidity(pairedAddress,liquidity);
}
function getCount() public view returns(uint){
return _index;
}
function pairAddress(uint index) public view returns(address){
return _indexs[index];
}
function getPairName(address pairedAddress) public view returns(string memory){
return _pairs[pairedAddress].getName();
}
function getLiquidity(address pairedAddress) public view returns(uint liquidity){
return _pairs[pairedAddress].getLiquidity();
}
}核心代码
# solidity 里的代码
emit PairCreated(name, address(pair));
emit AddLiquidity(pairAddress,liquidity);
# subgraph.yaml
eventHandlers:
- event: PairCreated(string,address)
handler: handleNewPairCreated
- event: AddLiquidity(address,uint256)
handler: handleAddLiquidityimport {AddLiquidity, PairCreated} from '../generated/study/Dex'
import {Pair} from '../generated/schema'
export function handleNewPairCreated(event: PairCreated): void {
let pair = new Pair(event.params.pairAddress.toHexString())
pair.displayName = event.params.name
pair.liquidity = 0
pair.save()
}
export function handleAddLiquidity(event: AddLiquidity): void {
let id = event.params.pairAddress.toHexString()
let pair = Pair.load(id)
if (pair == null) {
return
}
pair.liquidity += event.params.liquidity.toI32()
pair.save()
}
PairCreated 是solidity里的emit方法
handleNewPairCreated 是mapping.ts 里的代码
当solidity里的PairCreated 被调用时,会触发handleNewPairCreated,保存数据。保存数据可以是数据库或者文件
触发是由provider里提供的
provider 是Web3 provider is a website running geth or parity node which talks to Ethereum network.
参考
https://blog.csdn.net/u013705066/article/details/123573546
https://blog.quicknode.com/the-importance-of-web3-provider-redundancy
https://ethereum.stackexchange.com/questions/31218/what-are-providers-in-the-ethereum
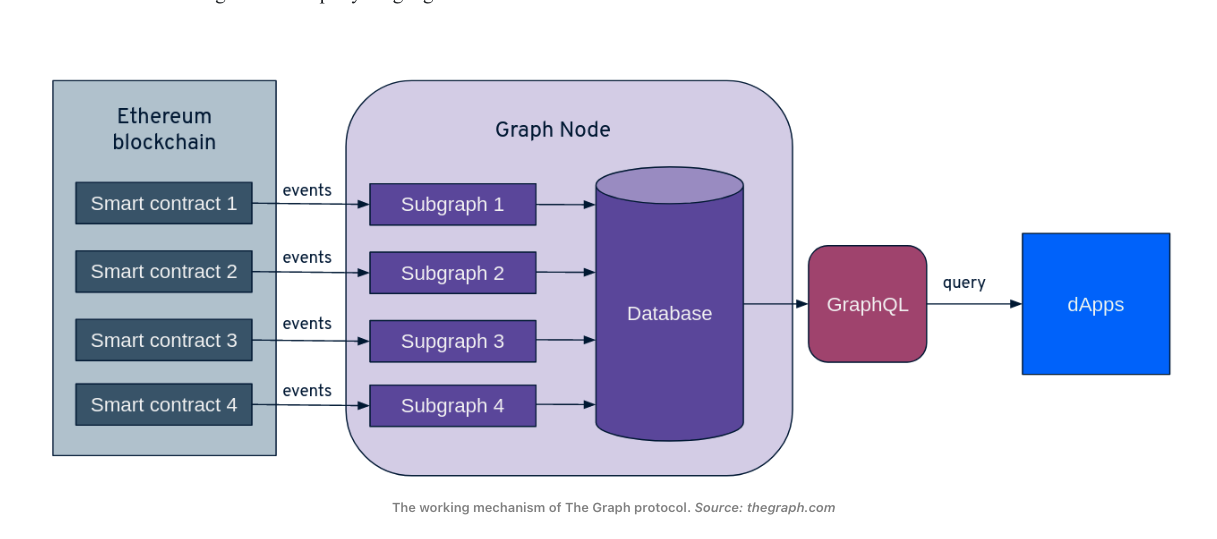
https://techfi.tech/introduction-to-the-graph-the-google-of-web3/