源码
https://github.com/junqiduhang/TEST
说明:文件夹lab01-2
一、实验目标
1、学习使用快速启动模板创建小程序的方法;
2、学习不使用模板手动创建小程序的方法。
二、实验步骤
1、学习使用快速启动模板创建小程序的方法
1)创建小程序:依次输入项目名称、确定项目保存位置、输入AppID,选择不使用云开发,模板默认即可,点击确定即可创建一个最简单的微信小程序。

2、学习不使用模板手动创建小程序的方法。
1)创建项目

2)删除操作
通过删除操作,最大程度上为编写小程序提供纯净的环境
1删除logs页面,此操作在app.json中进行
2删除utils文件夹、删除pages路径下存储logs界面的logs文件夹
3删除index.wxml和index.wxss全部代码
4删除index.js中全部代码,输入page选中自动补全选项Page函数
5删除app.wxss所有代码
6删除app.js中所有代码,输入app选中自动补全选项App函数
模板修改完毕!
3)导航栏设计
进行导航栏的简单修改
在app.json中修改导航栏背景色为BlueViolet(16进制RGB码如图所示),字体颜色为白色,Weixin替换为“手动创建第一个小程序”


4)index页面设计
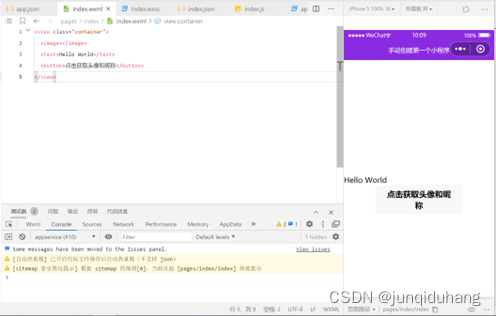
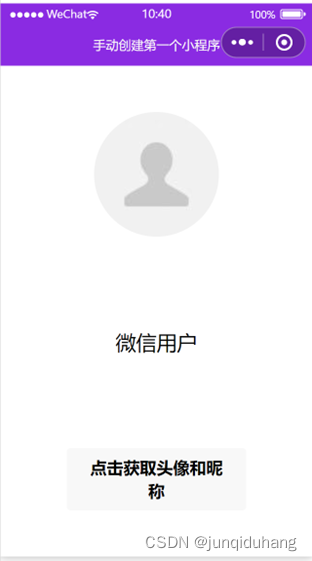
目标:显示微信头像、昵称和“点击获取头像和昵称”按钮
修改wxml及效果如图,可见helloworld文本位置并不合理,可以通过wxss进行美化


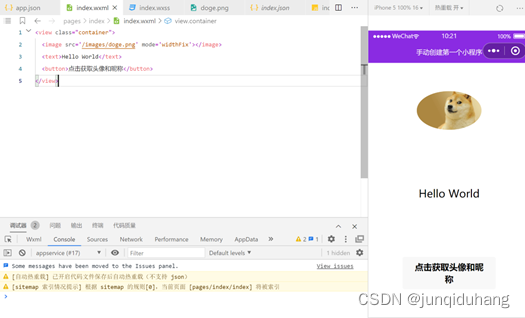
新建images文件夹,用于存放图片doge.png暂时当作头像使用

修改wxml的组件 以显示图片

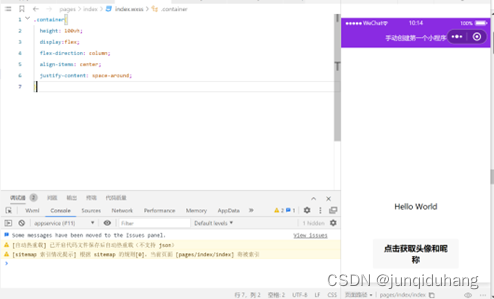
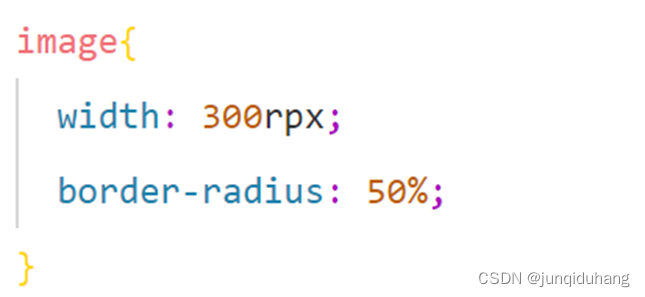
通过wxss修改头像样式

5)逻辑实现用户登陆功能
获取微信用户信息
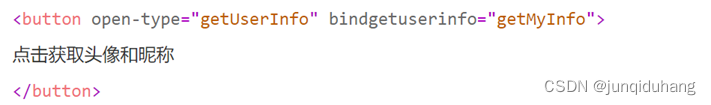
在wxml修改button组件,如图:

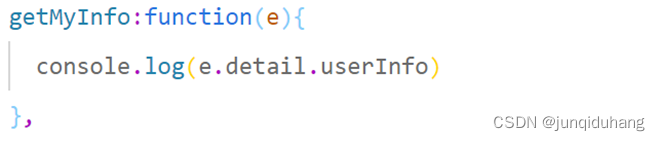
在index.js中追加getMyInfo函数,用于获取用户的登录信息

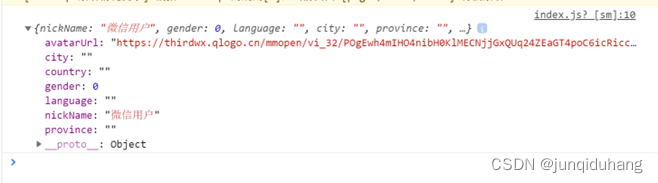
控制台输出用户信息,不知道变量里面有什么,就console.log输出一下

使用动态数据(变量)显示头像和昵称
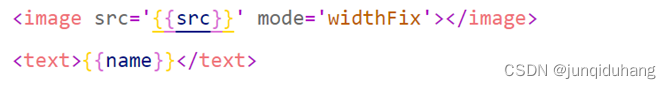
修改和


更新头像和昵称,即通过变量修改
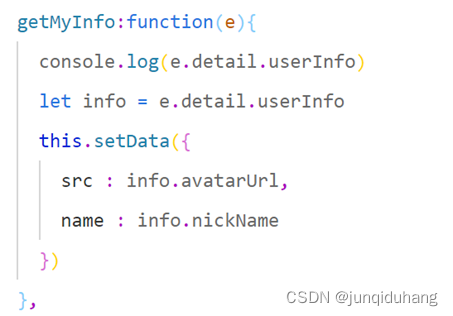
修改js中的getMyInfo函数

点击登录,登陆结果并不符合预期,但这是流程按照文档来的,可能是获取用户信息的API的问题。


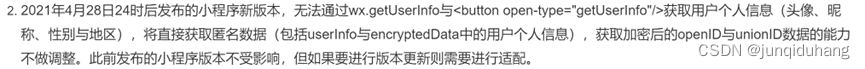
6)更换获取用户信息的API,使用wx.getUserProfile获取用户信息
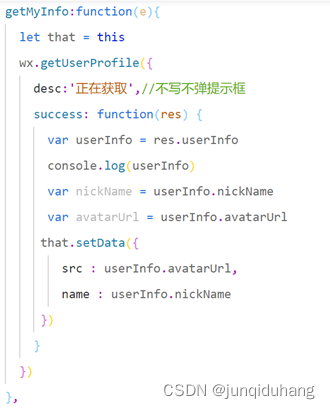
修改getMyInfo函数如图:

修改后可以获取用户信息实现登陆功能