版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/85062073
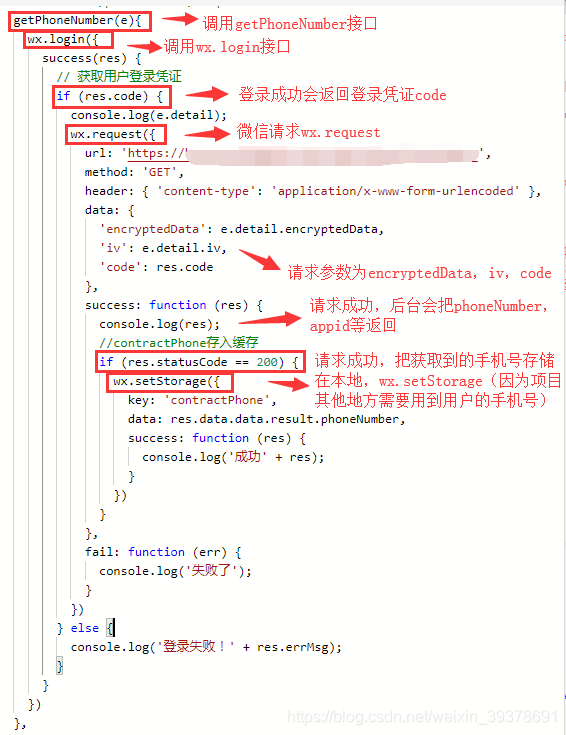
调用getPhoneNumber之前先调用wx.login接口,获取登录凭证(code),通过凭证进而获取用户登录态信息(包括openid及session_key)
------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------
1.js文件中
(1)在getPhoneNumber里面,先调用微信登录接口wx.login,获取登录凭证code,请求后台接口(参数为encryptedData,iv,code),请求成功,后台返回的res里面包括phoneNumber等微信用户信息
(请求成功后,console.log(res)里面已经获取到phoneNumber等,截图里面的wx.setStorage是把后台返回的手机号存储起来,因为项目其他地方需要用到)

(2)wx.request请求成功,后台返回phoneNumber,appid等微信用户的数据,如下图所示

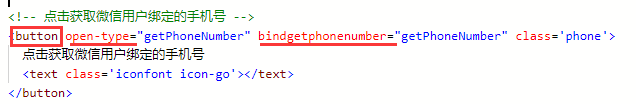
2.wxml页面如下:
需要将 < button > 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。

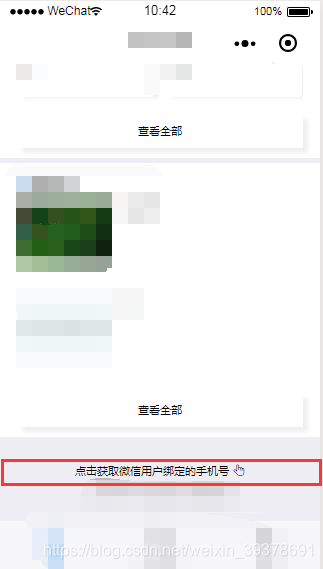
3.微信开发工具效果如下:

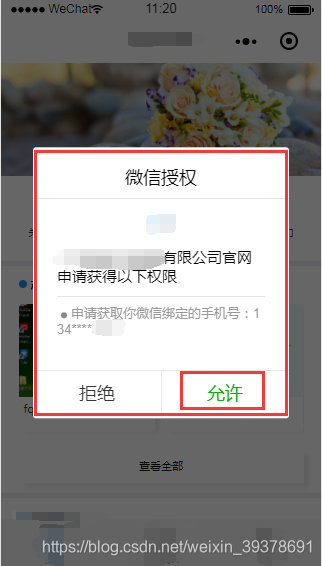
4.点击获取微信用户绑定的手机号,弹出确认框,点击“允许”即可授权可获取到用户的手机号

希望对你有帮助,有疑问可留言一起讨论,谢谢~