一、了解magic.css
Magic CSS3 Animations 是一个特殊效果的 CSS 动画库,你可以免费用于你的 Web 项目,简单的引用 CSS 样式:magic.css 或 magic.min.css (压缩版)即可。该项目提供了一个特别酷的演示应用程序。与 animate.css 相比,Magic CSS3 Animation 的大小适中,它的特色动画,如魔法效果,愚蠢的效果和炸弹效果十分出众和特别。
二、使用Magic.css
1.安装magic.css
在官网中提供了三种下载方式
GitHub 包注册表
npm install @minimac/magic.cssnpm
npm i magic.cssyarn
yarn add magic.css2.全局引入css样式
在执行完安装命令后,你的文件夹node-moudle中就会生成一个magic.css的目录,找到dist目录,把里面的magic.css文件拿出来,放到asset的目录下

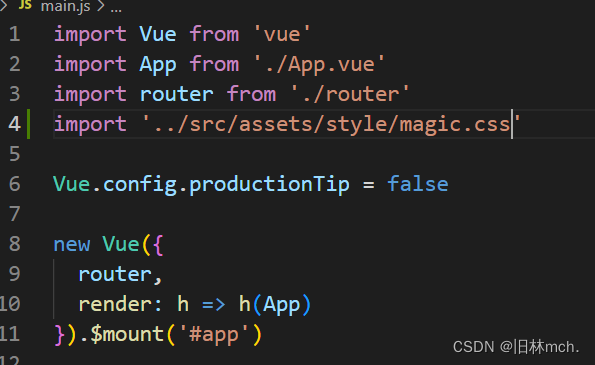
然后在mian.js里面全局引入css文件

这样就可以在所有组件中使用magic.css里的动画效果了
3.使用动画效果
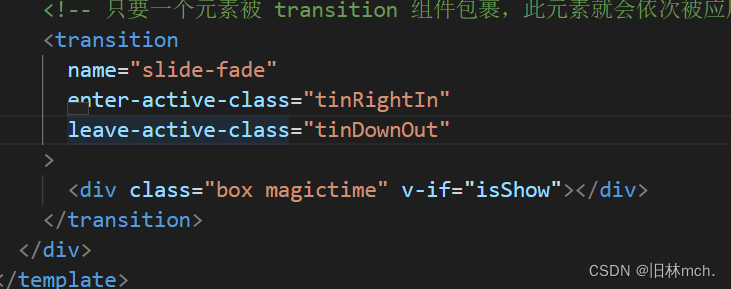
在你创建的组件里,使用vue中的动画效果模板去给你想要添加动画的元素添加类
有不懂vue中的动画的可以去官网去查看
动画效果可以参考网站
这个里面是magic所有的动画效果

例如,本人就是给box盒子加载了一个入场动画和一个出场动画,类名就是动画名称
给所有动画添加时间
这里的magictime是自己定义的类名,给你想要添加的元素上设置上这个类,添加动画时间
.magictime {
animation-duration: 3s;
}特定动画指定时间
可以使用俩个类来进行时间的设置,第二个magic为动画名称,也就是你的类名
.magictime.magic {
animation-duration: 10s;
}特别提示:
使用animate.css中使用自定义过度类设置动画持续时间
在设置类的地方设置
<transition
enter-active-class="animate__animated animate__zoomIn animate__duration-0.5s"
leave-active-class="animate__animated animate__zoomOut animate__duration-0.5s"
>animate__slow |
2s |
animate__slower |
3s |
animate__fast |
800ms |
animate__faster |
500ms |
设置动画延迟时间
<transition
enter-active-class="animate__animated animate__zoomIn animate__faster"
leave-active-class="animate__animated animate__zoomOut animate__faster"
>设置动画执行次数
<transition
enter-active-class="animate__animated animate__zoomIn animate__iteration__count-10"
leave-active-class="animate__animated animate__zoomOut animate__iteration__count-10"
>