1、基础知识
网页概述:
1、HTML概念:HTML (Hyper Text Markup Language)中文译为超文本标记语言
专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
2、网页通常由文字、图片、音频、视频、超链接等部分组成
3、网页的本质是程序员写的代码通过浏览器转换而成的。
.
浏览器概述:
1、浏览器是网页显示,运行的平台,是前端开发必备利器
2、常见浏览器:IE浏览器、 火狐浏览器(Firefox) 、谷歌浏览器(Chrome)、Safar|浏览器、 欧朋浏览器(Opera)
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分。渲染引擎不同导致解析相同代码时的速度、性能、效果也不同

2、Web标准
由于不同浏览器的渲染引|擎不同,对于相同代码解析的效果会存在差异,为保证用户在不同浏览器打开网页效果相同,制定了Web标准。
2.1 Web的组成
| 结构 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容,决定了网页的结构 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等),决定网页的样式美观 |
| 行为 | JavaScript | 网页模型的定义与页面交互,决定了网页交互的动态效果 |
2.2 HTML页面固定结构
网页中存在固定的结构的,如:整体、头部、标题、主体,其固定结构是要通过特定的 HTML标签进行描述的
HTML骨架结构的组成标签:
1、html标签:网页的整体
2、head标签:网页的头部
3、body标签:网页的身体
4、title标签:网页的标题

2.3 HTML页面开发工具:VS Code
利用VS Code 快速搭建网页骨架:
1、在新建的文件第一行,输入 !后按 Enter键或 Tab 键
3、HTML语法
HTML 注释快捷键:Ctrl + /
3.1 HTML 标签的构成

结构说明:
1、标签由 <、>、 /、英文单词或字母组成。并且把标签中 < > 包括起来的英文单词或字母称为标签名
2、常见标签由两部分组成,我们称之为双标签,前部分叫开始标签,后部分叫结束标签,两部分之间为包裹内容
3、少数标签由一 部分组成,我们称之为:单标签。自成一体,无法包裹内容。如:<br>-----换行,<hr>---------横线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
hell world!<br>
hell world!
<hr>
</body>
</html>

3.2 HTML标签的关系
HTML标签与标签之间的关系可分为:

3.3 排版标签
3.3.1 HTML标题标签
HTML标题标签代码:h系列标签,1~6级标题,重要程度依次递减
<h1>1级标题</h1> (VS Code中直接输入 h1 后按回车键,自定补全,Ctrl+d 可快速修改)
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
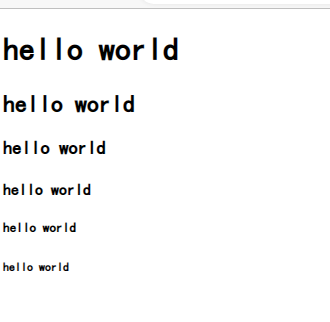
标题特点:
1、文字都有加粗
2、文字都有变大,并且从h1→h6文字逐渐减小
3、独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
</body>
</html>

3.3.2 HTML段落标签
段落在新闻和文章的页面中,用于分段显示
1、语法结构: <p>我是一段文字 </p>
2、特点:
段落之间存在间隙
独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<!-- 在进行段落编写时 可用 view——word wrap 实现自动换行-->
<p>人既是独立个体的单一,也是密切相关、血肉相连的群体,是永远离不开互相扶持、互相帮助的。在漫长而短暂的人生中,我们都在不断地接受父母、师长、朋友和他人的帮助,同时更要学会去回报、帮助别人!因为,我们的生命之歌因帮助而动听,我们的生命之河,因帮助而不干涸,我们的生命之光,因帮助而永不熄灭,我们的生命之诗,因帮助而流光溢彩。</p>
<p>如果沟通的门通向的另一方是漆黑的深夜,那么语言的钥匙便引领着你走向皓月当空,繁星满天;如果沟通的门通向的另一方是一望无际的沙漠,那么语言的钥匙便引领着你走向鸟语花香的绿洲;如果沟通的门通向的另一方是浩瀚无边的大海,那么语言的钥匙便引领着你走向如宗悫般“乘长风破万里浪”,如毛主席般“到中流击水,浪遏飞舟”。语言在沟通中是多么地重要!它是一把闪光的钥匙,使沟通直接到达人的心坎上。</p>
</body>
</html>

3.3.3 换行标签
换行:让文字强制换行显示
代码: <br>
特点:单标签、让文字强制换行
.
水平线标签:分割不同主题内容的水平线
代码: <hr>
特点:单标签、在页面中显示一条水平线
3.4 文本格式化标签
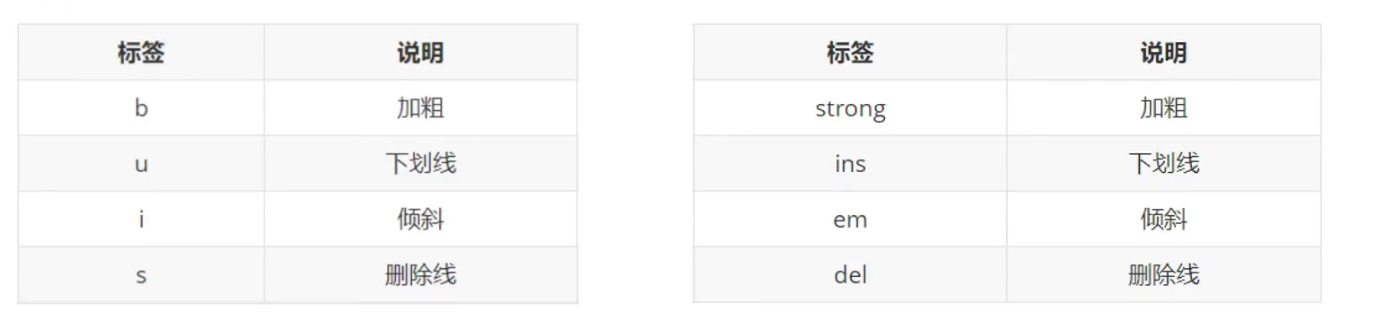
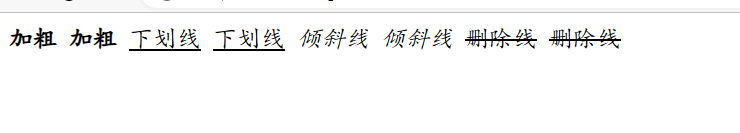
文本格式化标签:需要让文字加粗、下划线、倾斜删除线等效果,推荐使用 strong、ins、 em、del, 表示的强调语义更强烈!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<b>加粗</b>
<strong>加粗</strong>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜线</i>
<em>倾斜线</em>
<s>删除线</s>
<del>
删除线
</del>
</body>
</html>

3.5 媒体标签
3.5.1 图片标签

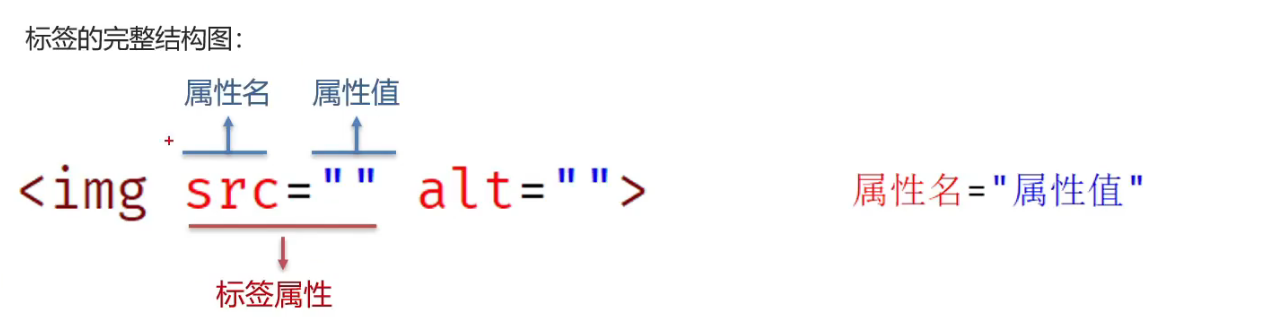
属性注意点:
1、标签的属性写在开始标签内部
2、标签上可以同时存在多个属性
3、属性之间以空格隔开
4、标签名与属性之间必须以空格隔开
5、属性之间没有顺序之分
.
场景:在网页中显示图片
代码: <img src= " " alt= " ">
特点:单标签、img标签需要展示对应的效果,需要借助标签的属性进行设置!.
图片标签的src属性:目标图片的路径,当前网页和目标图片在同一 个文件夹中,路径直接写目标图片的名字即可(包括后缀名)
图片标签的alt属性:替换文本。当图片加载失败时,才显示alt的文本;当图片加载成功时,不会显示alt的文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<img src="C:\Users\fanfu\Downloads\小猫宝贝可高清4K壁纸_彼岸图网.jpg" alt="">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<img src="C:\Users\fanfu\Downloads\小猫宝贝可高清4K壁纸彼岸图网.jpg" alt="这是一只可爱的猫咪">
</body>
</html>

图片标签的title属性:提示文本。当鼠标悬停时,才显示的文本,注意 title属性不仅仅可以用于图片标签,还可以用于其他标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<img src="C:\Users\fanfu\Downloads\小猫宝贝可高清4K壁纸_彼岸图网.jpg" alt="这是一只可爱的猫咪" title="这是title">
</body>
</html>
图片标签的width和height属性:设置图片的宽度和高度(数字)
注意点:如果只设置width或height中的一一个,另-一个没设置的会自动等比例缩放(此时图片不会变形)
如果同时设置了width和height两个,若设置不当此时图片可能会变形
所以width和height属性只需要给出一个值,另一个等比例缩放,好处就是图片不变形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<img src="C:\Users\fanfu\Downloads\小猫宝贝可高清4K壁纸_彼岸图网.jpg" alt="这是一只可爱的猫咪" title="这是title" width="200">
</body>
</html>

3.5.2 路径学习
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
盘符开头: D:day01\images\1.jpg
完整的网络地址: https://www.itcast.cn/2018czgw/images/logo.gif
相对路径(常用)
当前文件:当前的htm|网页
目标文件:要找到的图片
相对路径: 从当前文件开始出发找目标文件的过程
相对路径分类:
1、同级目录:当前文件和目标文件在同一目录中
语法结构:直接写目标文件的名字即可
方法一:<img src="目标图片.gif">
方法二:<img src="./目标图片.gif">
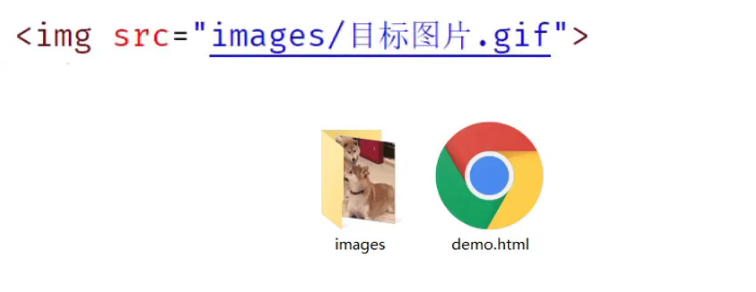
2、下级目录:目标文件在下级目录中
语法结构:
1. 先知道在哪个文件夹里面-→文件夹名字
2. 进入这个文件夹→/
3. 此时看到目标文件直接喊她 -→直接写目标文件名字
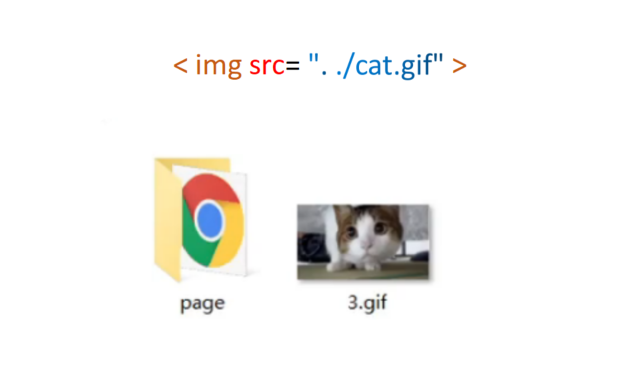
3、上级目录:目标文件在上级目录中
语法结构:
1、先出当前文件夹,到上一-级目录→./
2、此时看到目标文件直接喊她 -→直接写目标文件
下级目录示例

.
上级目录示例
3.5.3 音频标签
音频标签:在页面中插入音频
语法结构: <audio src=" ./music.mp3" controls></audio>
音频标签目前支持三种格式:MP3、Wav、Ogg
音频标签常见属性

3.5.4 视频标签
视频标签:在页面中插入视频
语法结构:<video src="./video. mp4" controls></vide0>
视频标签目前支持三种格式:MP4、WebM、Ogg
视频标签常见属性

3.6 链接标签
链接标签:点击之后,从一个页面跳转到另一 个页面
语法结构: <a href=" ./目标网页.html">超链接</a>
特点:双标签,内部可以包裹内容;如果需要a标签点击之后去指定页面,需要设置a标签的href属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凡夫</title>
</head>
<body>
<!-- 当开发网站初期,我们还不知道跳转地址的时候,href的 值书写#(空链接) -->
<a href="https://www.baidu.com/">跳转到百度</a>
</body>
</html>

链接标签的target属性:目标网页的打开形式
_self:默认值,在当前窗口中跳转(覆盖原网页)
_blank:在新窗口中跳转(保留原网页)
例如:<a href="https: / /www. baidu.com/" target="_ blank">百度一下</a>