使用步骤
-
首先安装两个插件
npm / yarn install [email protected]
npm / yarn install lib-flexible -
在根目录下创建postcss.config.cjs文件,并编写下面的代码,直接复制即可。

module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
// 根字体大小是 37.5
propList: ['*'],
selectorBlackList: ['.no__rem']
// 过滤掉.no__rem-开头的class,不进行rem转换处理
}
}
}
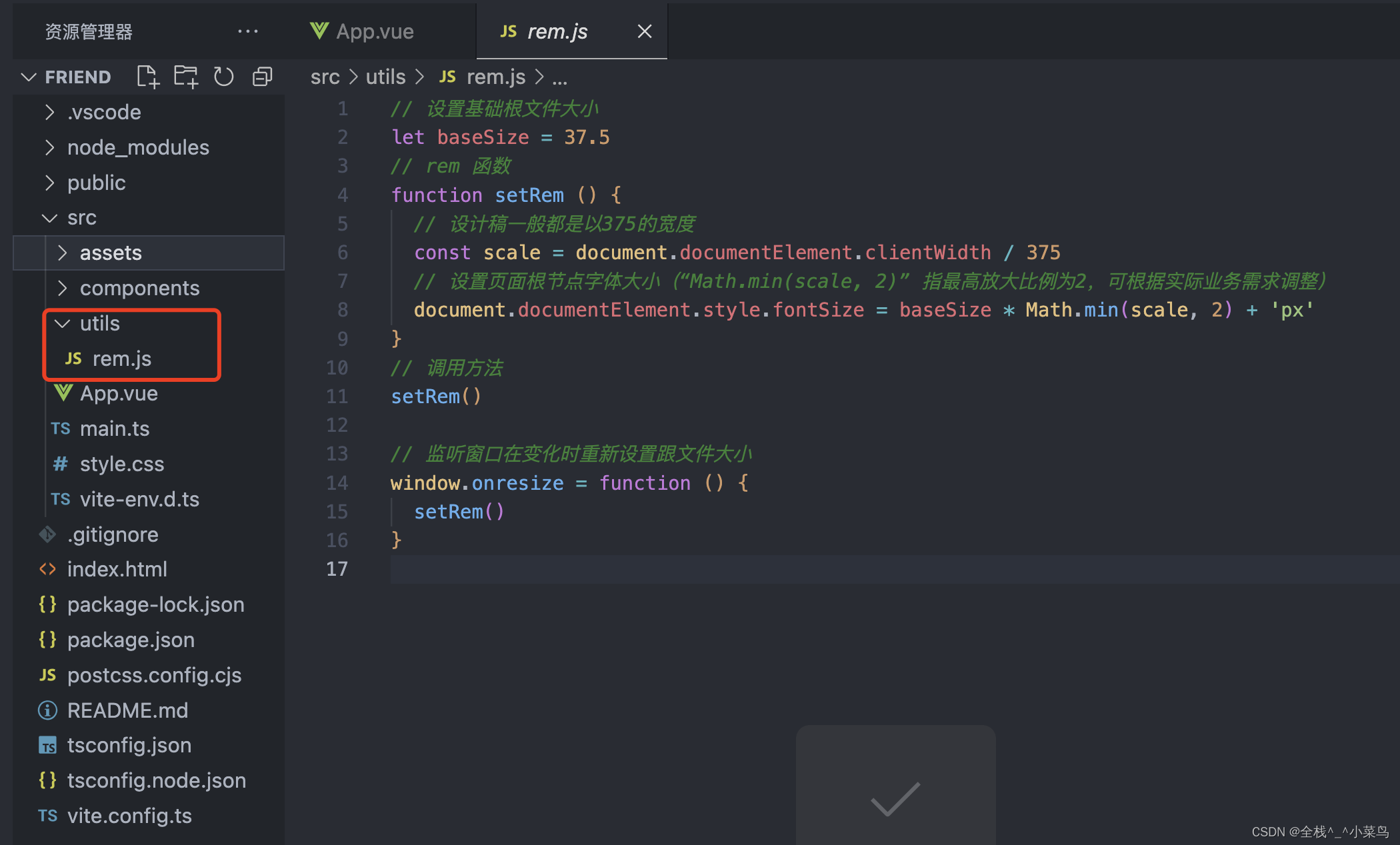
- 在工具类文件中新建rem.js文件

// 设置基础根文件大小
let baseSize = 37.5
// rem 函数
function setRem () {
// 设计稿一般都是以375的宽度
const scale = document.documentElement.clientWidth / 375
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 调用方法
setRem()
// 监听窗口在变化时重新设置跟文件大小
window.onresize = function () {
setRem()
}
- 在main.ts文件中引入rem,js方法