项目场景:
ant design 组件使用之 Popconfirm 气泡确认框在外部组件绑定点击事件后 onConfirm 不生效
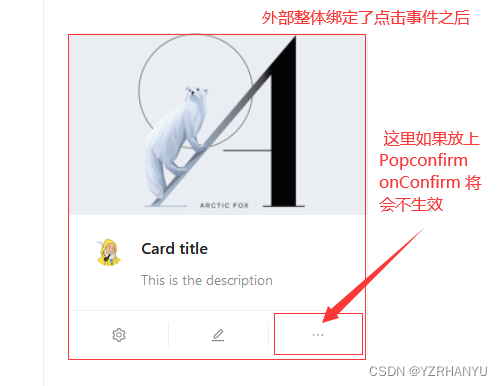
问题描述

原因分析:
在 Vue 当中,如果外层的 div 上有点击事件,内部也有点击事件的时候 , 想要实现内部点击并且不触发外部点击事件可以在内部的点击事件上用 @click.stop
这里PopConfirm 的 onConfirm 点击后不生效的原因是外部点击事件触发了
解决方案:
在按钮上绑定click.stop=""事件,事件的内容是空,使该按钮在点击的时候,不会触发行事件,单不会阻止popconfirm的弹出。
例如:新建一个 Message 对象,并将读取到的数据存入 Message,然后 mHandler.obtainMessage(READ_DATA, bytes, -1, buffer).sendToTarget();换成 mHandler.sendMessage()。
<Popconfirm
title="确定要删除设备吗?"
ok-text="确定"
cancel-text="取消"
@click.stop=""
@confirm="deleteDevice(item.id)"
>