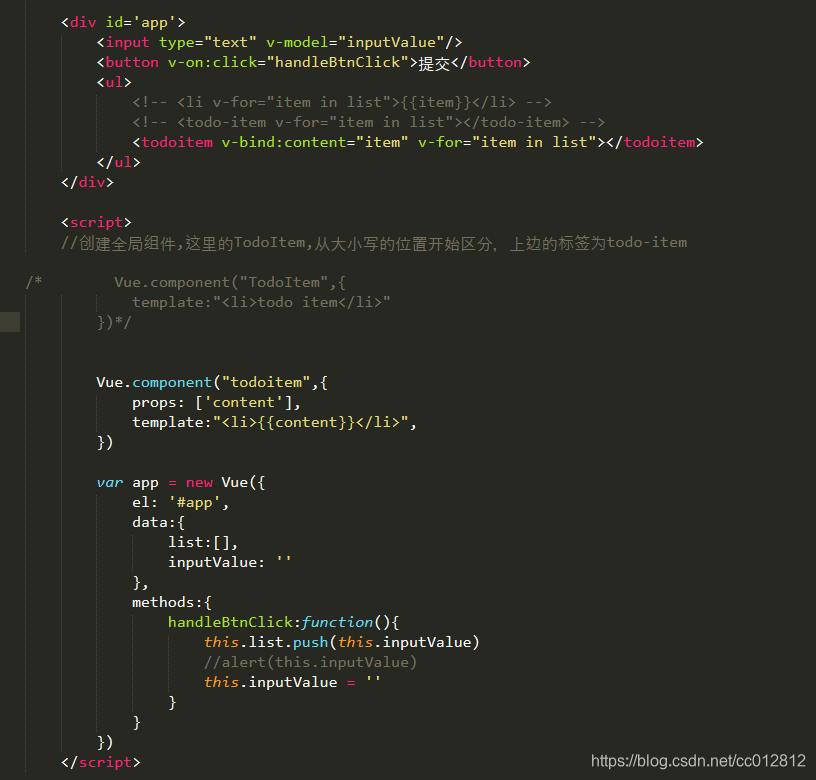
1.全局组件原理结构
使用Vue.component创建全局组件,全局组件中使用v-for,遍历list中的内容,把item通过v-bind方法,把item用content变量传给子组件,子组件使用props: ['content']进行接收,template中的使用{{content}}引用变量。
todoitem 标签中的内容,最终要被templates中的内容替换掉.

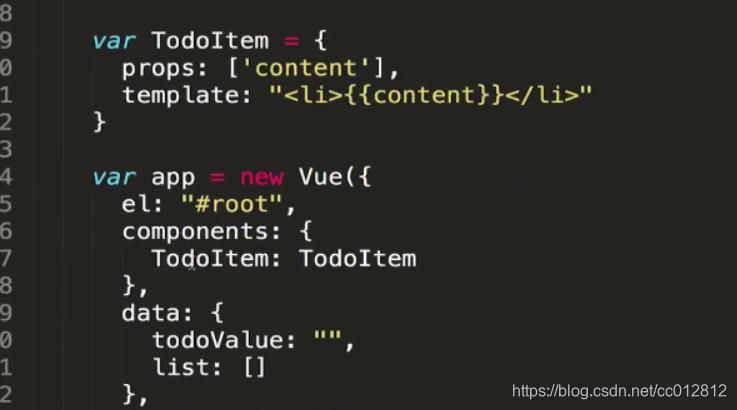
2.局部组件原理结构
定义局部组件 var TodoItem,其他代码不变, 如果想要使其生效,需要把这个TodoItem在创建实例的时候注册进去才行。
var app中定义components:{xxx:xxx}