如何创建Vue脚手架以及关闭语法检查
一、全局安装vue-cli
win+r输入cmd打开命令窗口
输入npm install -g@vue/cli
二、cd到需要存放项目的目录

三、使用命令创建
vue create vue_test
其中vue_test为项目名称
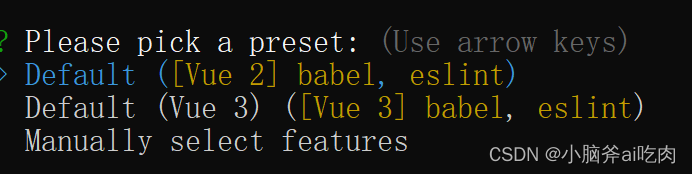
四、选择vue的版本
上下箭头选择后,回车即可

五、关闭语法检查
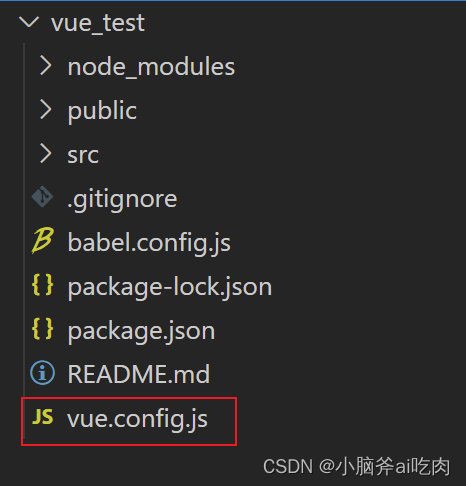
①添加vue.config.js名字不能有错,放置的位置也不能有错

②vue.config.js中的内容
module.exports={
pages:{
index:{
//入口
entry:'src/main.js'
},
},
lintOnSave:false //关闭语法检查
}
配置完成后即可使用命令npm run serve启动vue项目了