本篇vue3的脚手架主要是使用vue-cli进行创建,有网的情况下才能创建成功
一、下载node.js
1、打开node的官网 node官网
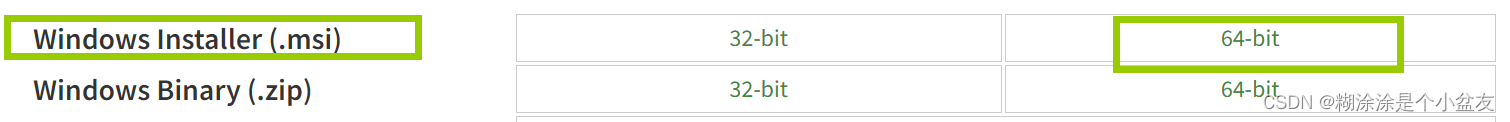
2、点击下方图片的位置进行下载
3、在cmd终端检查是否安装成功
二、全局安装@vue/cli
打开cmd终端 输入命令
npm install -g @vue/cli等下载完成
三、使用vue-cli创建项目
3.1 使用vscode打开终端
在vscode中使用快捷键 Ctrl+` (1左边的符号)
命令框如下:
3.2 创建项目
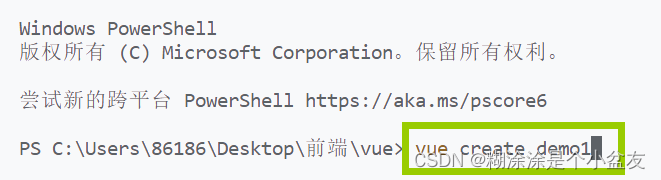
1、使用命令 vue create 项目名 创建项目
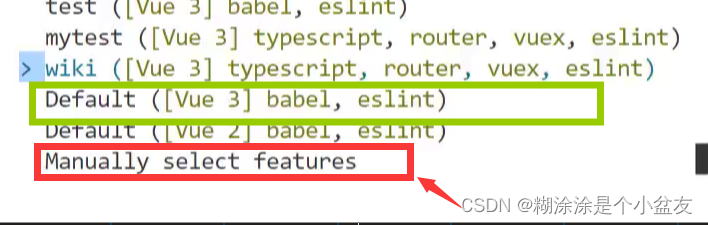
2、现阶段选择Manually select features(全手动创建) 随着以后学习的深入可以直接选择Default([Vue3…]) –通过键盘上下键进行选择,通过空格键确认,回车进入下一步
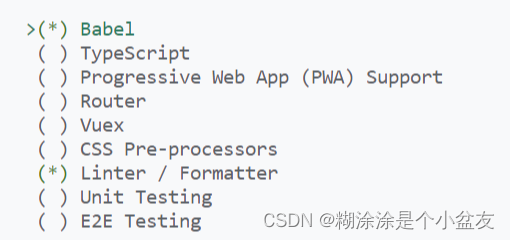
3、选择需要配置的参数(这里直接回车)
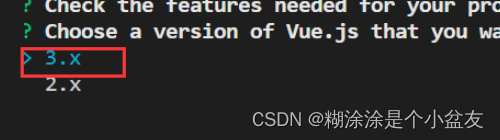
4、选择版本
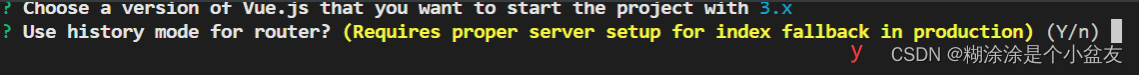
5、这时会弹出是否使用history的方式创建路由,默认选择y
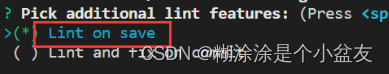
6、选择代码校验规范,默认选择第一项,只进行报错提示
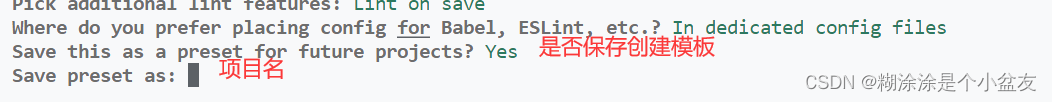
7、是否保存模板提示,这里是选择保存模板(可选可不选)
8、没有图片讲解的都选择默认的即可
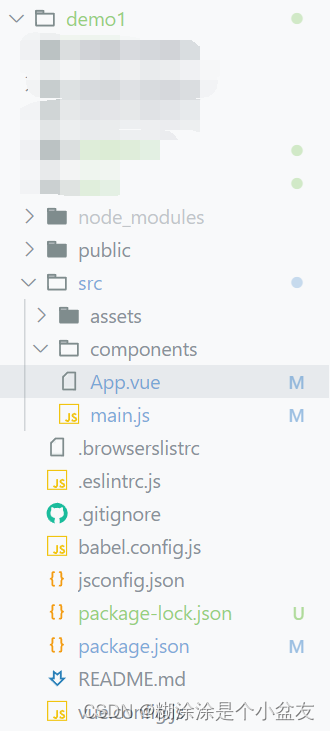
3.3 创建成功
四、注意事项
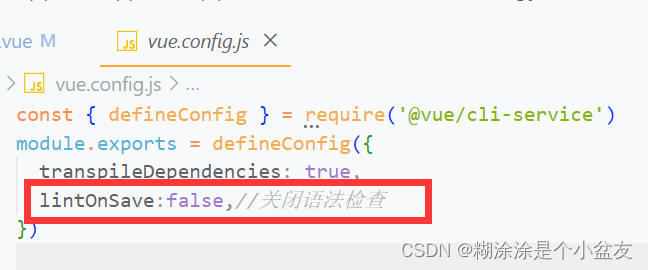
1、vue3在创建时会默认有自带的代码检查机制,为了防止这个检查机制影响后续编码可以在
vue.config.js 文件中添加代码关闭语法检查

2、当需要将代码拷贝给其他人时,需要对文件进行相关的修改(不必须)因为在文件中node_modules文件夹所占大小达到百兆所以可以将该文件删除,后续需要将该文件加载进入,可以在终端运行命令
3、需要用到两个插件,可在vscode中下载