问题发现
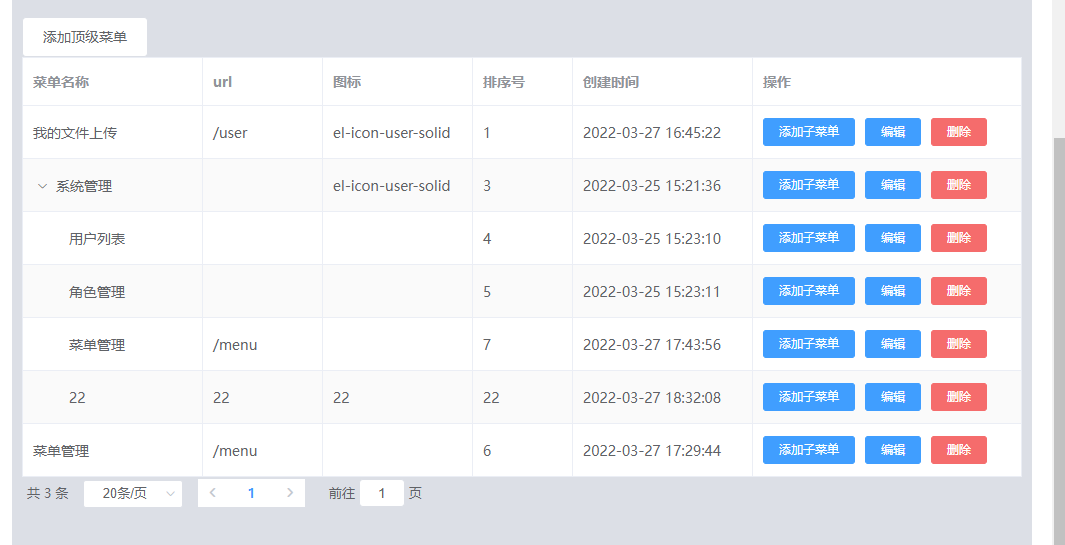
在使用element-ui的table组件时,使用树形结构,并使用了懒加载,可出现了一个问题,在对当前节点添加一个子节点数据,或删除一个子节点数据时,当前节点的子节点数据并不自动刷新出来。element-ui官方没有提供实时刷新子节点数据的方法。

问题解决
本人采用第三种解决方案
-
可以使用window.location.reload();但每次加减一个子节点数据,整个页面都刷新一下实在太不好看。而且节点会自动折叠恢复刚进此页面时的样子。
-
第二种,用下面的代码,可以在添加完子节点操作后,收起所有的节点(不展开):
this.$set(this.$refs.table1.store.states, "lazyTreeNodeMap", { }); this.$set(this.$refs.table1.store.states, "treeData", { }); -
最好的解决办法就是:找到了打开子节点数据懒加载时,更新数据的关键:
this.$set(lazyTreeNodeMap, key, data); lazyTreeNodeMap: 就是this.$refs.table.store.states.lazyTreeNodeMap key:就是table-key,相当于父节点数据的id data:就是子节点数据怎么使用,关键代码:
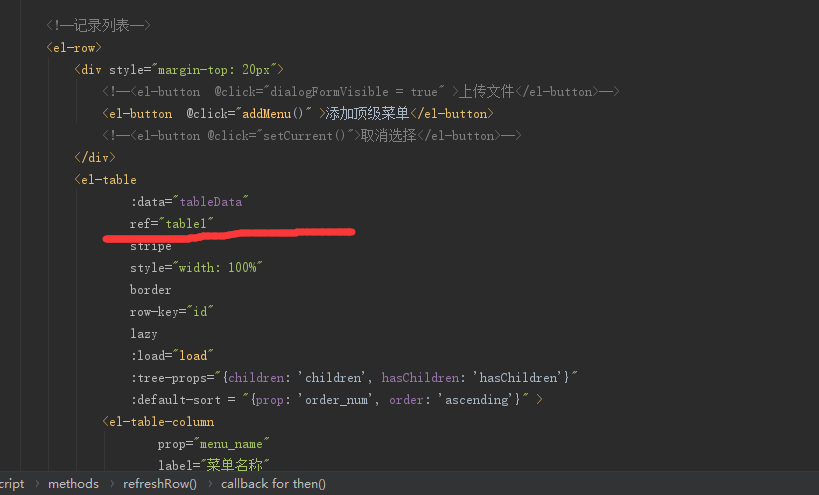
this.$set(this.$refs.table1.store.states.lazyTreeNodeMap, xxxList); 业务使用场景: 1、先给table标签添加一个ref="table1" 2、在点击父节点要添加一个子节点,或删除一个子节点后,已请求完后台接口后,拿到父节点id,和最新增删后的子节点数据xxxList 3、最后调用 this.$set(this.$refs.table1.store.states.lazyTreeNodeMap, id, xxxList);//根据父节点id更新子节点数据
我的业务处理场景:
-
table标签添加ref=“table1”

-
写一个refreshRow(row)的方法:新增、删除子节点后调用此方法更新子节点数据
 扫描二维码关注公众号,回复: 14749493 查看本文章
扫描二维码关注公众号,回复: 14749493 查看本文章
refreshRow(){ //=====================在添加、删除、修改子节点后更新懒加载父节点方法。 //this.refreshParentRow为操作的父节点对象数据, //根据父节点id获取子节点数据请求 this.$http.post('/menuController/queryMenuList', this.refreshParentRow).then(res => { console.log(res); if(res){ this.$set(this.$refs.table1.store.states.lazyTreeNodeMap, this.refreshParentRow.id, res.data.dataMap.menuListPage.list) }else{ this.$message({ message: '获取菜子节点单数据列表list接口错误', type: 'fail' }); } }).catch((error) => { alert(error) }); },
异常处理
如果报错:报内存溢出,错误又正好在:this. s e t ( t h i s . set(this. set(this.refs.table1.store.states.lazyTreeNodeMap, this.refreshParentRow.id, res.data.dataMap.menuListPage.list);
这条代码上,那原因就是我res.data.dataMap.menuListPage.list中的数据有问题,接口返回了查询了错误的子节点数据,明明当前节点下的所有子节点只有2条,却查出了10多条,所以报内存溢出。
修改后端bug后,查出正确的子节点list,刷新子节点就没问题了