问题:elementUI 树形表格数据懒加载时,只有第一次点击展开行时会请求接口加载数据,第二次就不会去重新请求接口,子节点数据很多,不能一次性加载,使用触底加载时则无法刷新数据
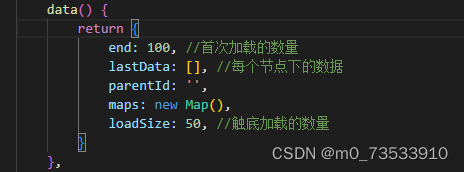
1.先使用map保存数据,在data中定义

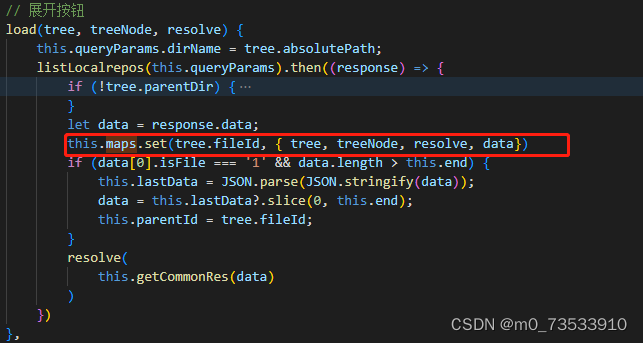
2.在第一次获取数据时将节点数据保存到map中,如果子节点数据长度大于首次加载数量,则截取首次加载数量的数据渲染,resolve()中是子节点的数据

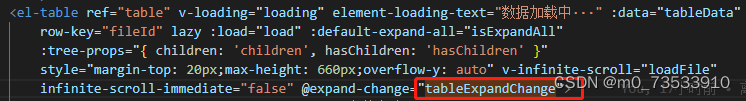
3.在展开行时同时触发表格展开事件

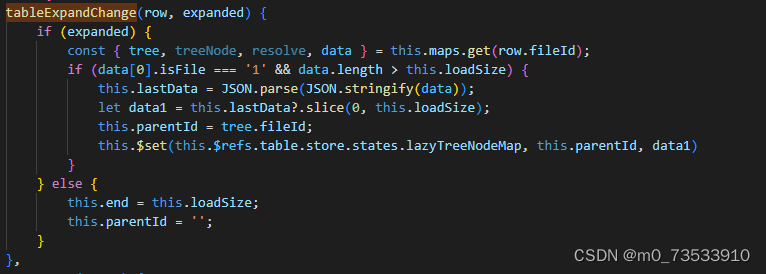
每次表格展开先取出map中存的数据,再根据条件截取出要渲染的数据,使用this.$set()方法更新视图刷新
4.当出现滚动条时,再加载数据并刷新

这样,树形表格数据触底加载就可以了
this.$set()传入的参数分别是:组件懒加载数据的节点,被操作的节点的父节点,父节点下要渲染的数据