1.什么是webRTC
WebRTC(Web Real-Time Communications)是由谷歌开源并推进纳入W3C标准的一项音视频技术,旨在通过点对点的方式,在不借助中间媒介的情况下,实现浏览器之间的实时音视频通信。
与Web经典的B/S架构(即浏览器和服务器架构模式)最大的不同是WebRTC的通信不经过服务器,而直接与客户端连接,在节省服务器资源的同时,提高通信效率。
2.信令服务器
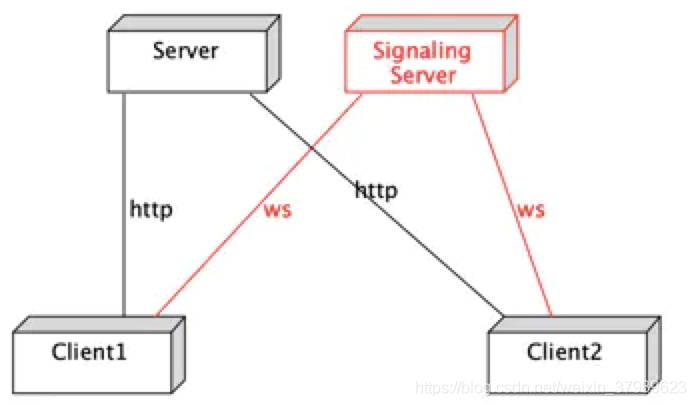
信令(signaling)服务器,是一个帮助双方通信建立连接的中间人,WebRTC并没有规定信令服务器的标准,即开发者可以用任何技术来实现,如WebSocket或AJAX,可用下图表示:

发起WebRTC通信的两端被称为对等端(Peer),成功建立的连接被称为PeerConnection,一次WebRTC通信可包含多个PeerConnection。
const pc2 = new RTCPeerConnection({...});
在寻找对等端阶段,信令服务器的工作一般是标识与验证参与者的身份,浏览器连接信令服务器并发送会话必须信息,如房间号、账号信息等,由信令服务器找到可以通信的对等端并开始尝试通信。
在整个WebRTC通信过程中,信令服务器是一个非常重要的角色,除了上述作用,SDP交换、ICE连接等都离不开信令,下面会提到。
3.webRTC通信过程
找到对方
进行协商
建立连接
开始通讯
3.1找到对方
虽然webRTC不需要经过服务器进行通信,但是在开始通信之前,必须知道对方的存在,这个时候就需要信令服务器。信令服务器来获取参与者身份信息等。
3.2进行协商
协商过程主要指SDP交换。
SDP协议
SDP(Session Description Protocol)指会话描述协议,是一种通用的协议,使用范围不仅限于WebRTC。主要用来描述多媒体会话,用途包括会话声明、会话邀请、会话初始化等。
在WebRTC中,SDP主要用来描述:
设备支持的媒体能力,包括编解码器等
ICE候选地址,即网络通信引擎(Internet Communications Engine)
流媒体传输协议
SDP协议基于文本,格式非常简单,它由多个行组成,每一行都为一个格式:
<type>=<value>
其中,type表示属性名,value表示属性值,具体格式与type有关。下面是一份典型的SDP协议样例:
v=0 o=alice 2890844526 2890844526 IN IP4 host.anywhere.com s= c=IN IP4 host.anywhere.com t=0 0 m=audio 49170 RTP/AVP 0 a=rtpmap:0 PCMU/8000 m=video 51372 RTP/AVP 31 a=rtpmap:31 H261/90000 m=video 53000 RTP/AVP 32 a=rtpmap:32 MPV/90000
下面对上述SDP协议样例做一个具体的说明:
v=代表协议版本号
o=代表会话发起者,包括username、sessionId等
s=代表session名称,为唯一字段
c=代表连接信息,包括网络类型、地址类型、地址等
t=代表会话时间,包括开始/结束时间,均为0表示持久会话
m=代表媒体描述,包括媒体类型、端口、传输协议、媒体格式等
a=代表附加属性,此处用于对媒体协议进行扩展
Plan B/Unified Plan
在WebRTC发展过程中,SDP的语义(semantics)发生了多次改变,目前使用最多的是Plan B和Unified Plan两种。两者均可在一个PeerConnection中表示多路媒体流,区别在于:
Plan B:所有视频流和音频流各自放在一个m=值里,用ssrc区分
Unified Plan:每路流各自用一个m=值
目前最新发布的WebRTC 1.0 采用的是Unified Plan,已被主流浏览器支持并默认开启。Chrome浏览器支持通过以下API获取当前使用的semantics:
// Chrome RTCPeerconnection.getConfiguration().sdpSemantics; // 'unified-plan' or 'plan b'
协商过程

会话发起者通过createOffer创建一个offer,经过信令服务器发送到接收方,接收方调用createAnswer创建answer并返回给发送方,完成交换。
// 发送方 sendOffer/onReveiveAnswer为伪代码
const pc1 = new RTCPeerConnection();
const offer = await pc1.createOffer();
pc1.setLocalDescription(offer);
sendOffer(offer); 伪代码
onReveiveAnswer((answer) => { // 伪代码
pc1.setRemoteDescription(answer);
});
// 接收方 sendAnswer/onReveiveOffer为伪代码
const pc2 = new RTCPeerConnection();
onReveiveOffer((offer) => { // 伪代码
pc2.setRemoteDescription(answer);
const answer = await pc2.createAnswer();
pc2.setLocalDescription(answer);
sendAnswer(answer); // 伪代码
});
注意:随着通信过程中双方相关信息的变化,SDP交换可能会进行多次。
3.3建立连接
互联网环境非常复杂,我们的设备通常隐藏在层层网关后面,因此,要建立直接的连接,还需要知道双方可用的连接地址,这个过程被称为NAT穿越,主要由ICE服务器完成,所以也称为ICE打洞。
ICE
ICE服务器是独立于通信双方外的第三方服务器,其主要作用,是获取设备的可用地址,供对等端进行连接,由STUN(Session Traversal Utilities for NAT)服务器来完成。每一个可用地址,都被称为一个ICE候选项(ICE Candidate),浏览器将从候选项中选出最合适的使用。其中,候选项的类型及优先级如下:
主机候选项:通过设备网卡获取,通常是内网地址,优先级最高
反射地址候选项:由ICE服务器获取,属于设备在外网的地址,获取过程比较复杂,可以简单理解为:浏览器向服务器发送多个检测请求,根据服务器的返回情况,来综合判断并获知自身在公网中的地址
中继候选项:由ICE中继服务器提供,前两者都行不通之后的兜底选择,优先级最低.
新建PeerConnection时可指定ICE服务器地址,每次WebRTC找到一个可用的候选项时,都会触发一次icecandidate事件,此时可调用addIceCandidate方法来将候选项添加到通信中:
const pc = new RTCPeerConnection({
iceServers: [ // 配置ICE服务器
{ "url": "stun:stun.l.google.com:19302" },
{ "url": "turn:[email protected]", "credential": "pass" }
]
});
pc.addEventListener('icecandidate', e => {
pc.addIceCandidate(event.candidate);
});
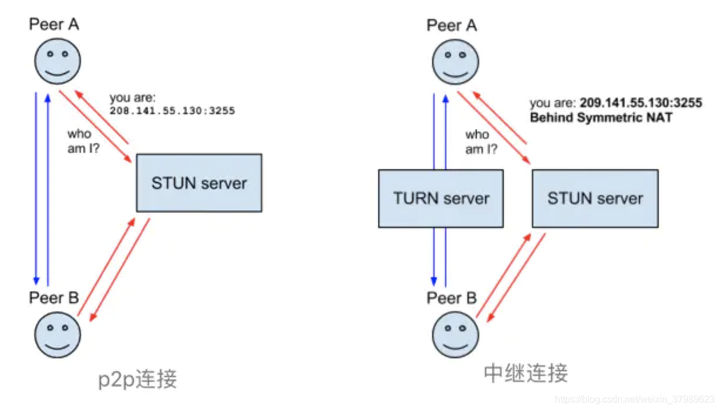
通过候选项建立的ICE连接,可以大致分为下面两种情况:

其中第一种为1&2候选项情况,第二种为3候选项情况。
注意:由于网络变动等原因,通信过程中的ICE打洞,同样可能发生多次。
3.4进行通信
WebRTC选择了UDP作为底层传输协议。为什么不选择可靠性更强的TCP?原因主要有三个:
UDP协议无连接,资源消耗小,速度快
传输过程中少量的数据损失影响不大
TCP协议的超时重连机制会造成非常明显的延迟
在UDP之上,WebRTC使用了再封装的RTP与RTCP两个协议:
RTP(Realtime Transport Protocol):实时传输协议,主要用来传输对实时性要求比较高的数据,比如音视频数据
RTCP(RTP Trasport Control Protocol):RTP传输控制协议,主要用来监控数据传输的质量,并给予数据发送方反馈。
在实际通信过程中,两种协议的数据收发会同时进行。
原文链接:webRTC入门概览_weixin_37989623的博客-CSDN博客
★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。
见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓