在上文中,我就讲过,关于购物车模块,京东和淘宝并不一样,京东允许用户在没有登录的情况下就添加商品进购物车,而且加到购物车里面的商品可以一直保存着。这其实是把购物车信息写入到了Cookie中,如果清空了Cookie也就清空购物车了。把购物车信息写入到了Cookie中也有其优缺点,优点有:
- 不占用服务端存储空间。
- 用户体验好。
- 代码实现简单。
缺点是:
- Cookie中保存的容量是有限的,最大为4k。
- 把购物车信息保存在Cookie中,更换设备时购物车信息不能同步。
我们访问淘淘商城首页(前提是启动了所有的服务及工程,虽然有个别工程用不上,不过也没关系),在搜索框中输入要搜索的商品,我以前添加过锤子手机这款手机,现在我就来搜索它。
搜索到的结果页面如下图所示。
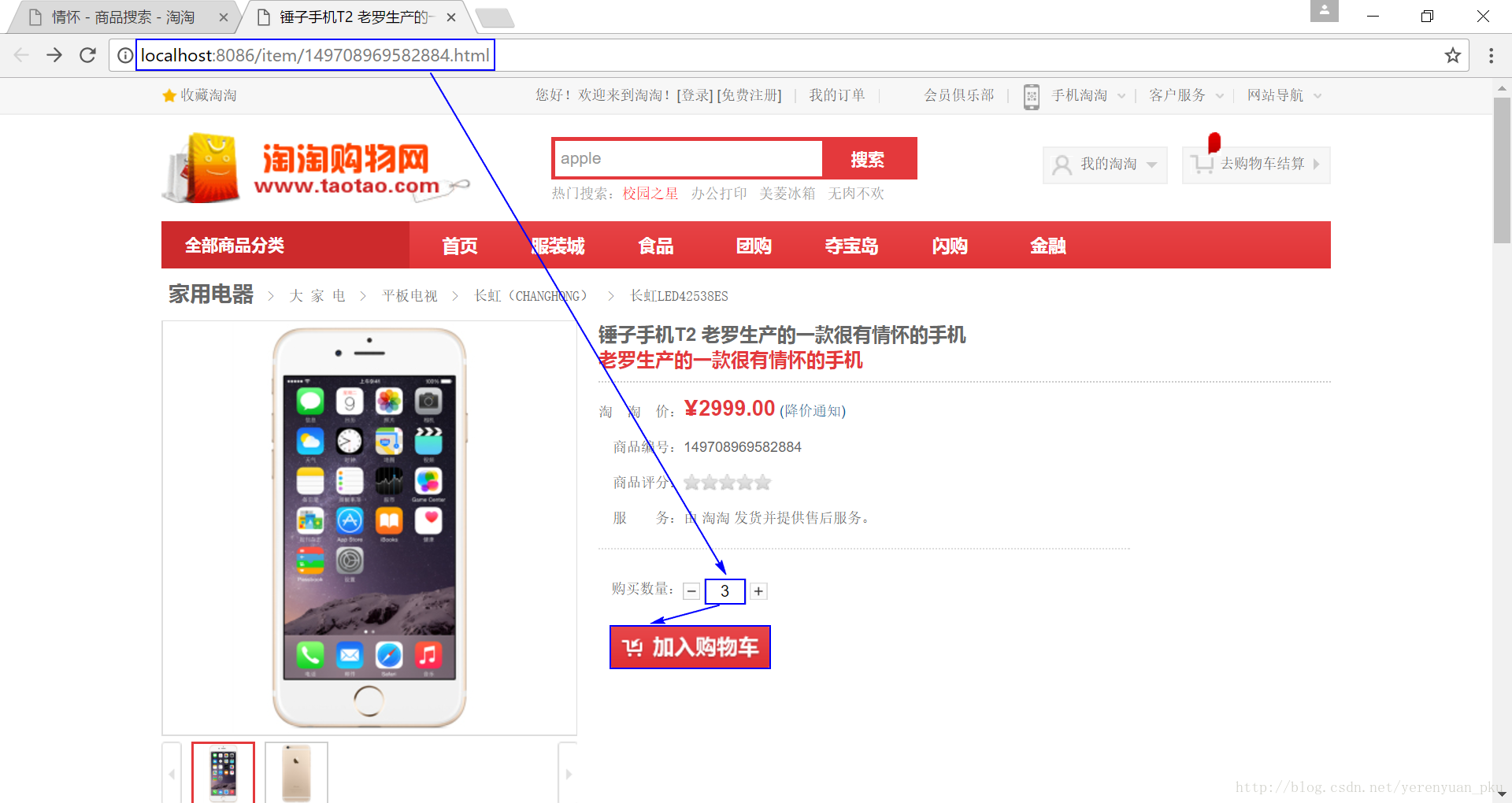
我们再点击这款手机,查看详情,如下图所示。
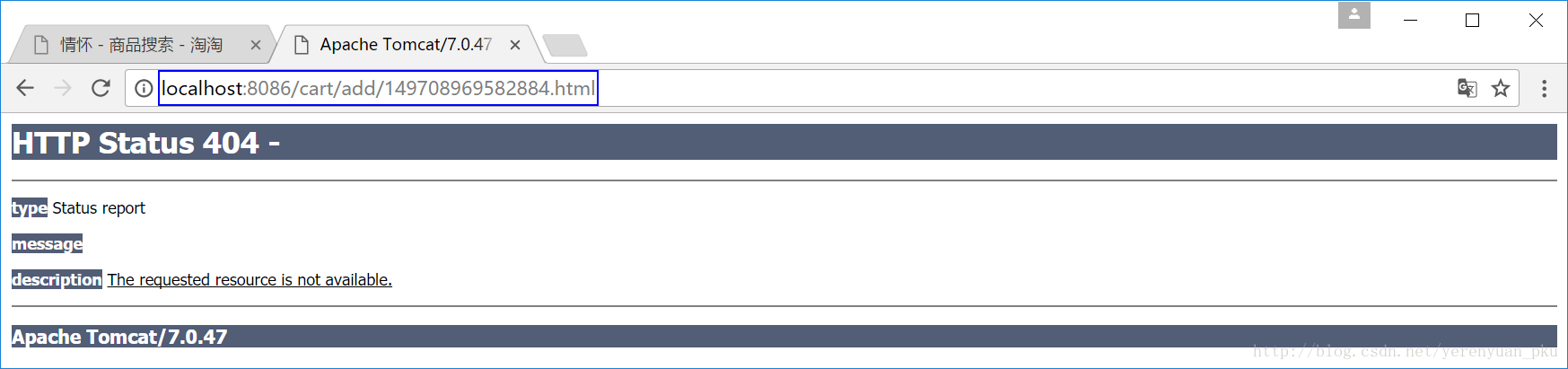
如果我们这时点击上图的”加入购物车”按钮,如下图所示,可以看到地址并不正确,而且请求信息中没有商品数量信息,因此我们需要对原有商品详情页面购物车这一块进行改造。
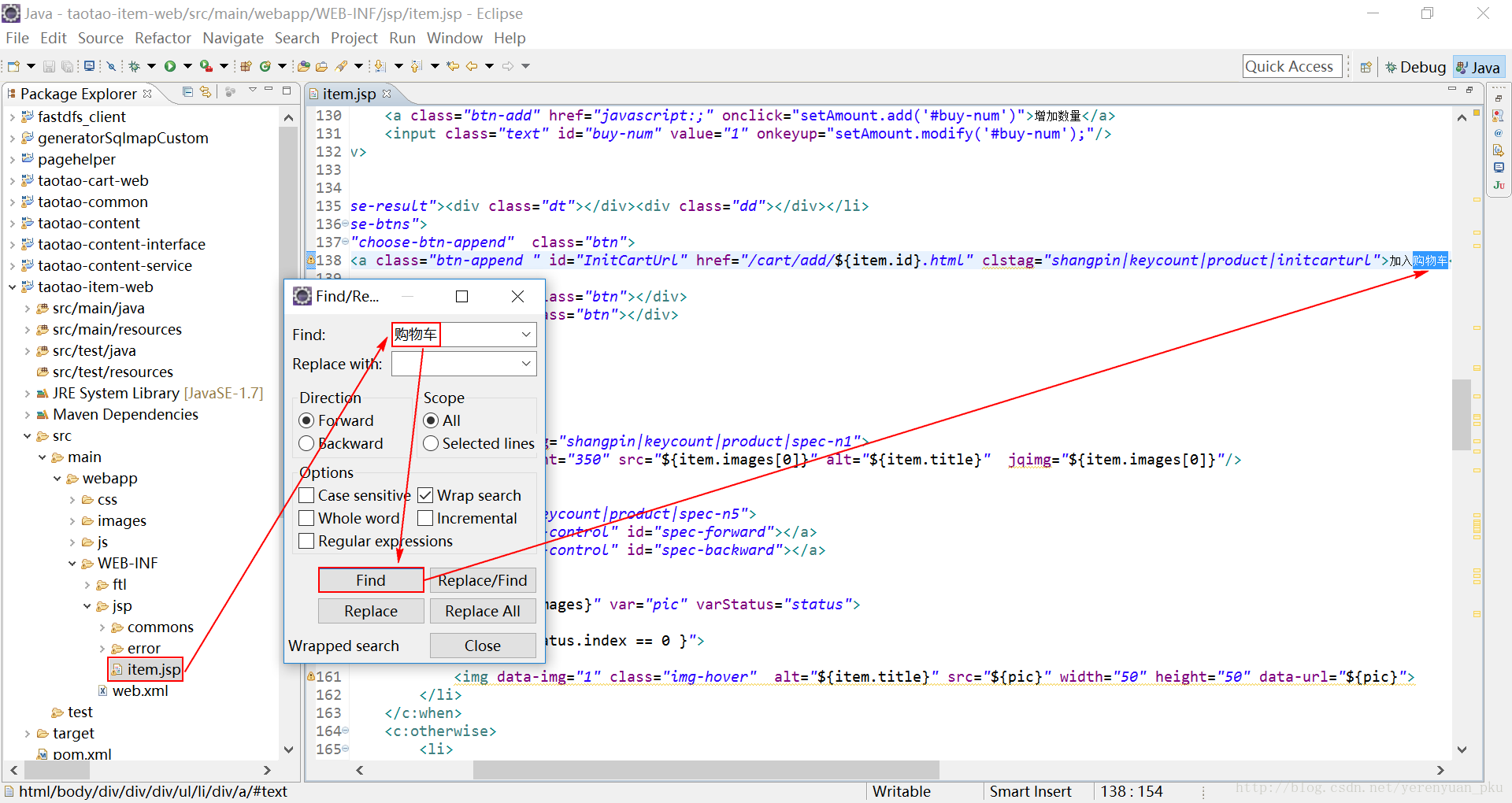
我们找到taotao-item-web工程下的item.jsp页面,搜索”购物车”,便可以搜索到如下图所示内容。
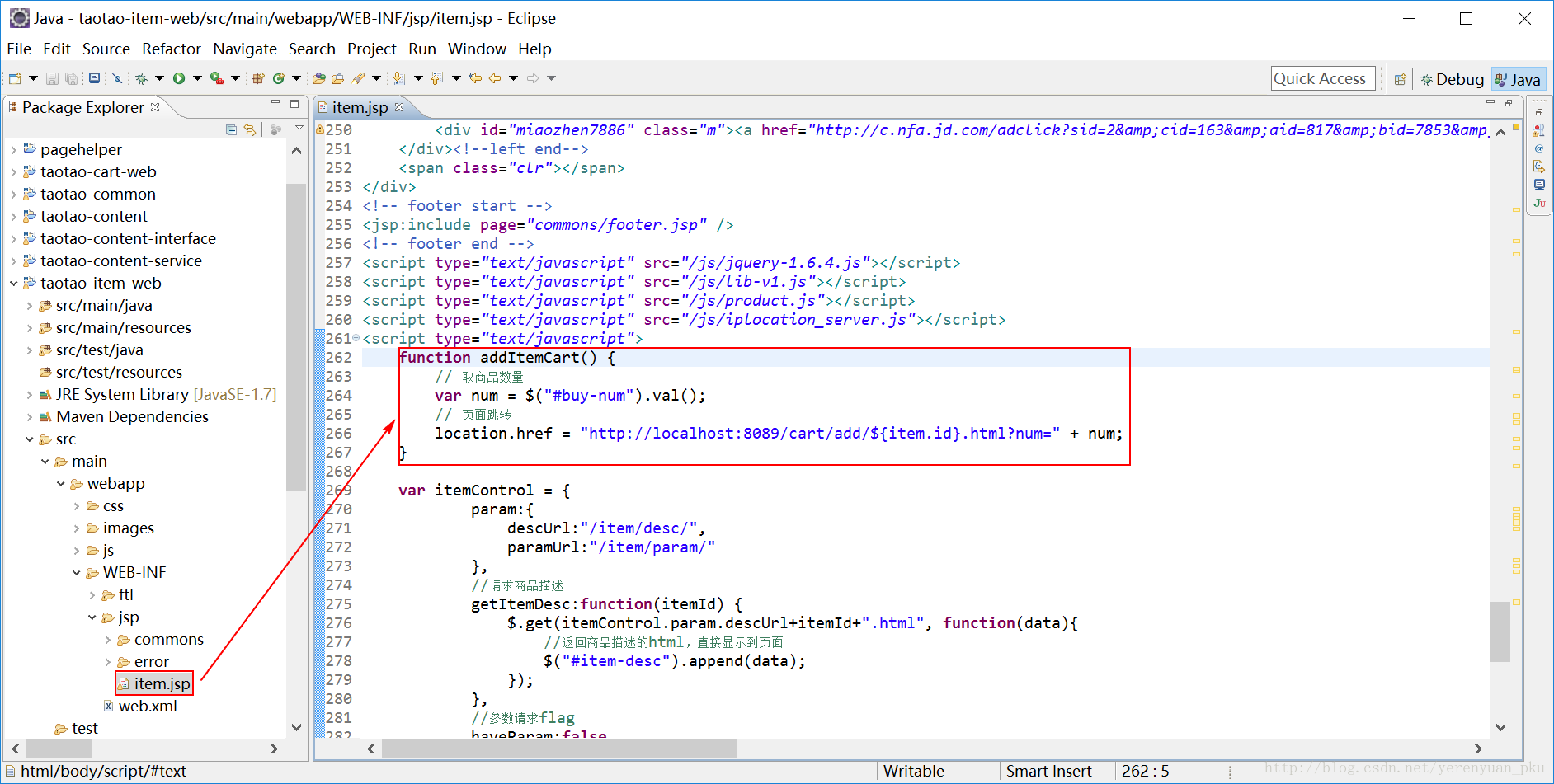
为了在请求url中带上商品数量参数,我们定义一个函数addItemCart,如下图所示。
addItemCart函数的代码如下:
function addItemCart() {
// 取商品数量
var num = $("#buy-num").val();
// 页面跳转
location.href = "http://localhost:8089/cart/add/${item.id}.html?num=" + num;
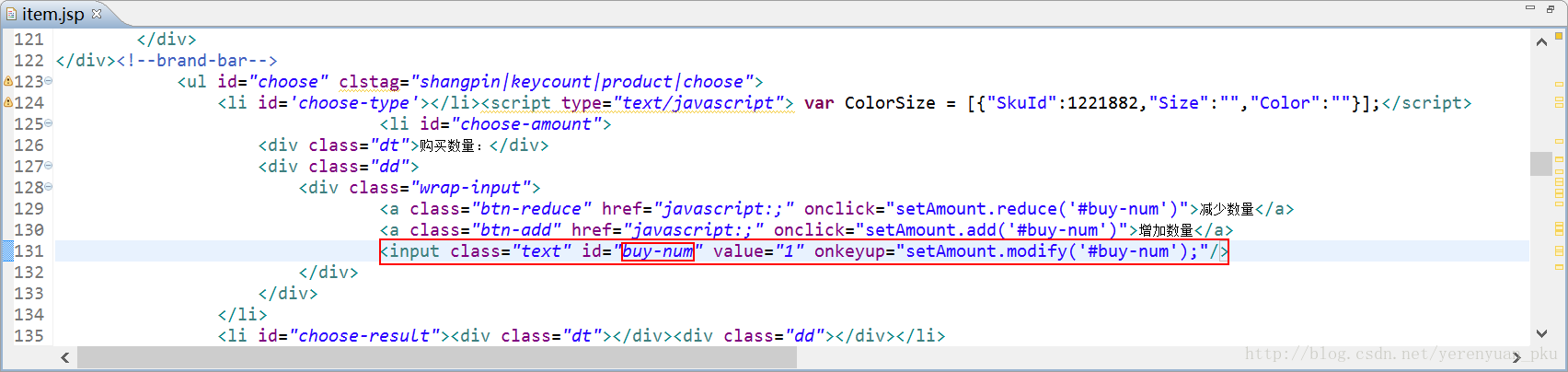
}其中商品数量是通过id选择器来获取的,关于商品数量的代码在下图所示的位置。
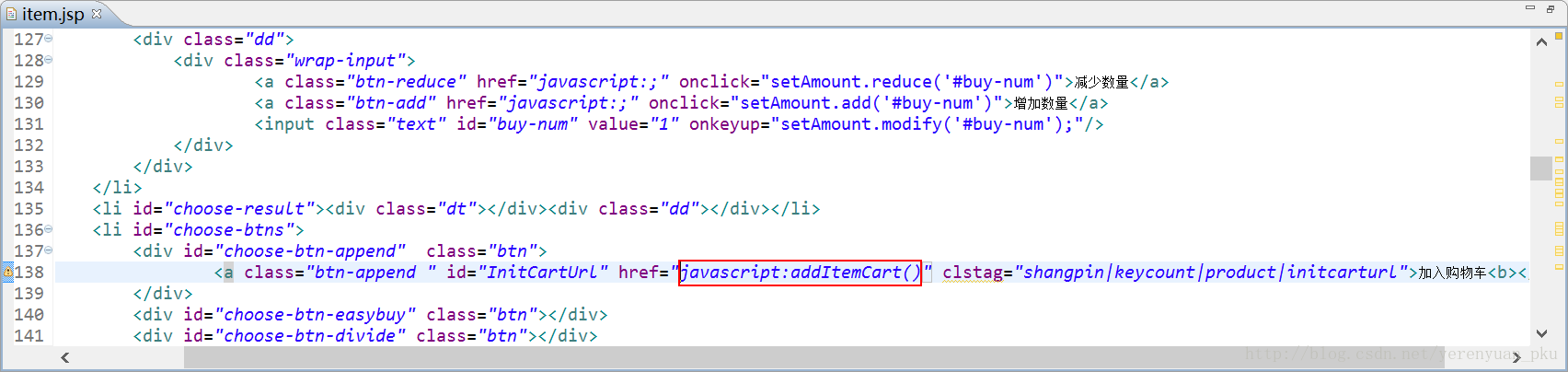
写好了addItemCart函数之后,我们回到关于购物车代码那块,将原来href里面的内容改为href=”javascript:addItemCart()”,如下图所示。
修改完之后,我们来刷新商品详情页面,然后点击加入购物车,这时我们可以看到跳转后的浏览器地址栏中地址是:http://localhost:8089/cart/add/149708969582884.html?num=1,链接地址已经指向我们的购物车工程了,而且带上了商品数量参数,不过此时由于还没有实现购物车,因此页面显示”无法访问此网站”,如下图所示。
我们再到商品详情页面,将商品数量添加到3,然后点击”添加购物车”,如下图所示。
这时跳转后浏览器地址栏中的地址是http://localhost:8089/cart/add/149708969582884.html?num=3,可以看到只是后面的num的值变成了3,这说明我们改造好了。