1.问题图片(本地运行环境下是没有问题的,打包线上环境就会出现乱码情况)


这时候我们发会发现在浏览器上看样式content:""乱码,百度了很多,也尝试了各种方法都没有用.最后看到这篇博文添加链接描述得以解决
2.解决方法
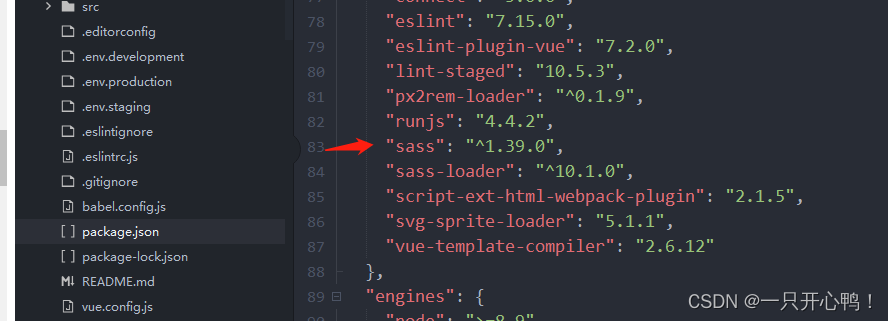
升级sass版本至1.39.0、配置vue.config.js


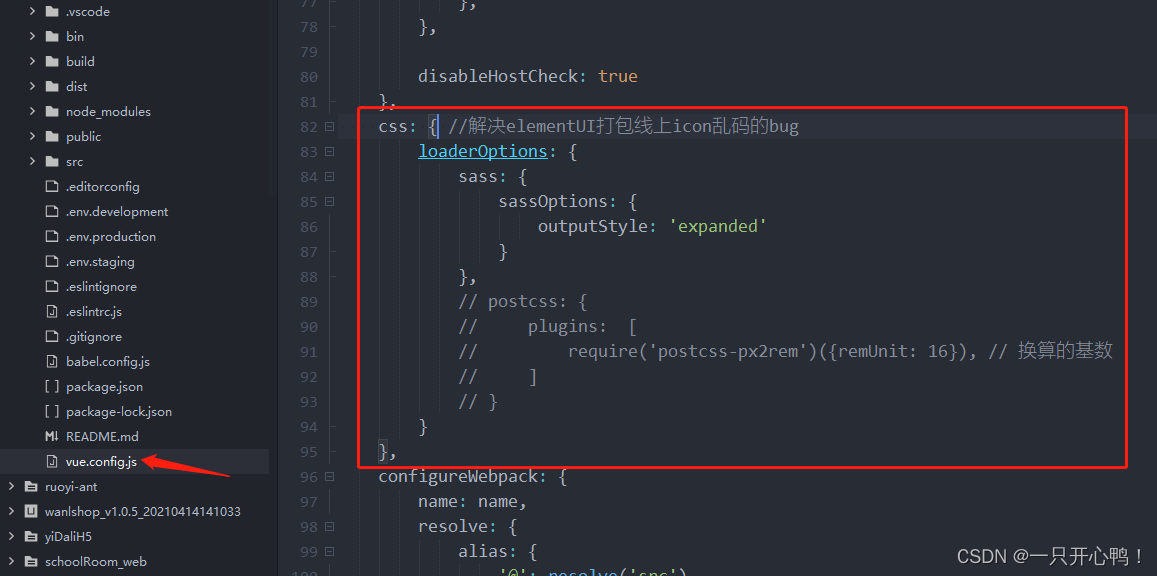
打开vue.config.js加上以下代码,重新打包线上就可以了
module.exports = {
css: {
//解决elementUI打包线上icon乱码的bug
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded'
}
},
}
},
}