图片使用的建议
静态图片尽量压缩后使用。
先压缩再转webp,最好不要直接拿美术的切图(原始图片太大了),长期下去资源size过大。如果部分图片验收有差异可以不压缩或者降低压缩比例。
图片压缩的必要性
原因:单个图片在app中占用的实际内存 = scale后的高度 * scale后的宽度 * 单个像素内存。
图片内存计算方式
1,其中单个像素的大小
跟图片的存储位数有关,如ARGB_8888为32位,占用4个字节,RGB_565占用2个字节。
图片原始size = 宽*高 * 每个像素点的大小。如图片:1080 * 1920 * 4B = 8,294,400 B ≈ 8.29MB。
ALPHA_8 – (1B)
RGB_565 – (2B)
ARGB_4444 – (2B)
ARGB_8888 – (4B)
RGBA_F16 – (8B)
2,缩放比scale = (float) targetDensity / density。
即:新图的高度 = 原图高度 * (设备的 dpi / 目录对应的 dpi )
新图的宽度 = 原图宽度 * (设备的 dpi / 目录对应的 dpi )
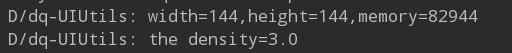
如我的手机,设备Density为3,图片放在不同的资源目录下面,缩放比例是不一样。图片72*72,32位的图片放在hdpi的目录,加载后宽高会放大2倍,所以占用的内存比图片原始size大4倍。

/**
* 小米6手机,设备dpi为3,480
* 原始图片,72*72*4=20736,图片放在hdpi目录中,密度值240
* 实际加载,144*144*4=82944,设备密度值480,宽高都放大了2倍,实际内存放大了4倍
*/
fun testPngSize(resources: Resources) {
try {
//xxhdpi中放了test_size.png后,width=72,height=72,memory=20736
//xxhdpi中删除,放在hdpi目录后获取:width=144,height=144,memory=82944
val bitmap: Bitmap? =
BitmapFactory.decodeResource(resources, R.mipmap.test_size, null)
Log.d(TAG, "width=" + bitmap?.width + ",height=" + bitmap?.height + ",memory=" + bitmap?.byteCount)
val metrics: DisplayMetrics = resources.displayMetrics
Log.d(TAG, "the density=" + metrics.density)
} catch (e: Exception) {
Log.e(TAG, "testPngSize error = $e")
}
}
现在主流是大屏手机,如果有xxhdpi的图片,尽量不要放进mdpi或者hdpi目录,增加内存消耗,而对于低密度值的手机查看,缩小图片也没啥问题。
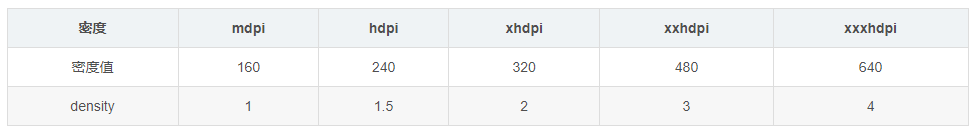
资源文件夹的密度值

图片size越大,不仅增加了apk的体积,而且增加了内存占用,大图更是增加了设备OOM的风险。
压缩工具推荐
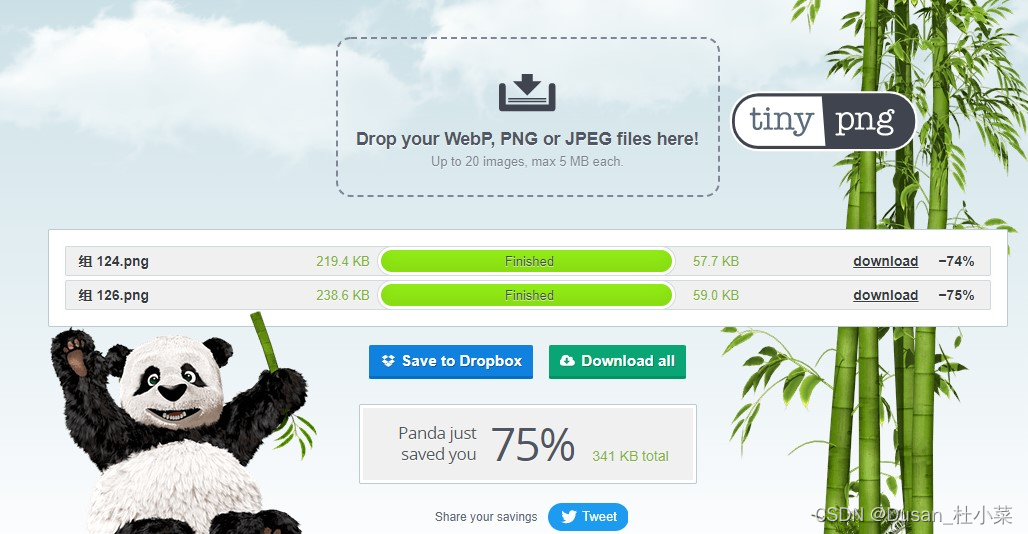
有比较多方式,目前主要用tinypng。
TinyPng官网压缩
https://tinypng.com/将图片拖放进去压缩后下载即可。

AS插件:TinyPngPlugin
安装后,新版AS无需重启即可生效。Tools->TingPNG,将图片路径填入即可,支持目录,如检索component-audiohall/src/main/res/drawable-xxhdpi/目录并处理里面的所有png图片,压缩了14张png图片,原始大小2.18M,压缩后345kb,压缩比84.2%。
图片资源规范
所以为了减少图片size,以及内存占用,主要是减少像素,裁剪到合适大小或者降低图像位数。
1,切图尽量小,去除额外的透明度。
如下面这个图片,项目中直接放了这么大的图片(已处理),原始大小184*163px,32位,842.02kb,接近1M。实际上我们只需要中间部分,空白的地方可以通过代码控制间距。
2,压缩图片
3,使用点九图
xx.9.png,对于规则的可重复部分做拉伸,减少了图片的原始size,达到图片放大的目的。
能用shape解决的问题,就不用图片
如图片加边框颜色,纯色背景或者渐变色都可以shape定义,就不用切图。见过其他端就有很多地方,都是贴图,我们say no!
4,不用的资源及时删除。
使用lint检查或者业务去除后及时删除无用的资源。
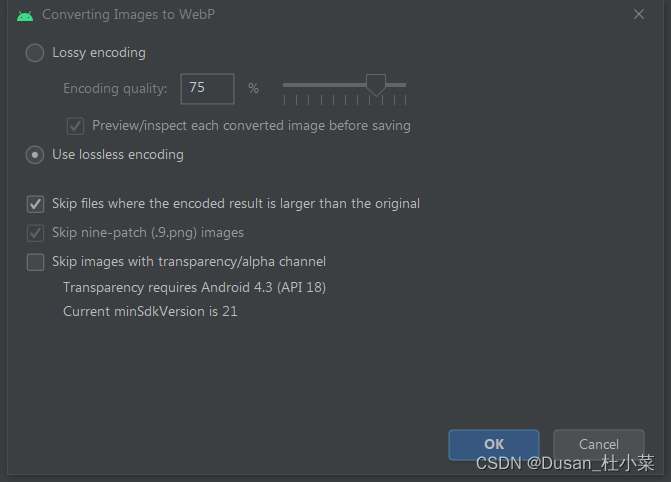
5,png转webp
项目中已有做法。选择图片,右键选择:Convert to webP.

6,图片着色器tint
如果有个icon是纯色,如箭头,这个页面是黑色,其他页面是白色,但是大小是一样的,就没有必要搞两张图片了。
直接用tint,效果如图:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:src="@mipmap/test_size"
android:tint="@android:color/white" />

使用TinyPNG插件的详细数据如下:
uploading....
ParentFile: component-audiohall/src/main/res/drawable-xxhdpi/
xxxxxxxxxx\src\main\res\drawable-xxhdpi\ic_poke_right_hand.png
source = 845030 result = 88914
diff = 756116 ratio = 89.48 %
=============================================
Finish
Before total size:2185907
After total size:345340
Total compressed size:1840567
Total compressed ratio:84.20 %
能减就减。
可以考虑加入图片自动压缩。