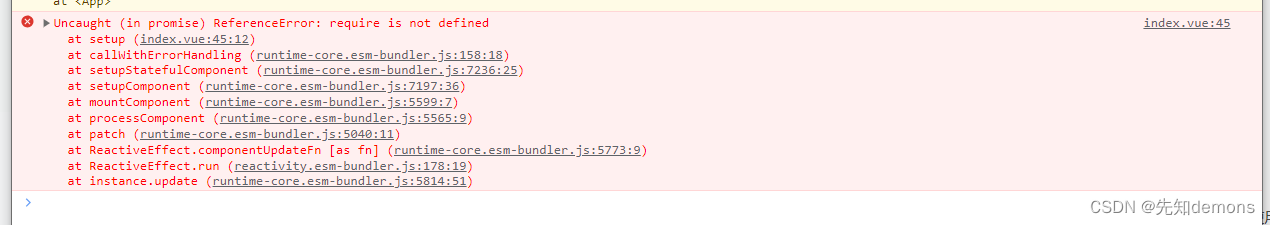
一、在第一次使用vue3开发项目时,使用require(‘图片路径’),结果浏览器报错:
Uncaught (in promise) ReferenceError: require is not defined

解决办法:
1、因为require是webpack提供的一种加载能力,但是vue3项目时搭配vite的,所以这里应该用vite提供的静态资源载入方法,
官方文档:https://vitejs.cn/guide/assets.html#the-public-directory
用法:
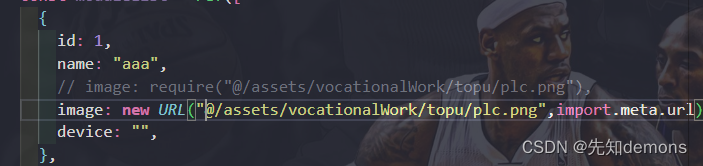
new URL(‘路径’,import.meta.url).href
如图:

将上面的require改为new URL这种格式,页面就可以正常加载静态资源了