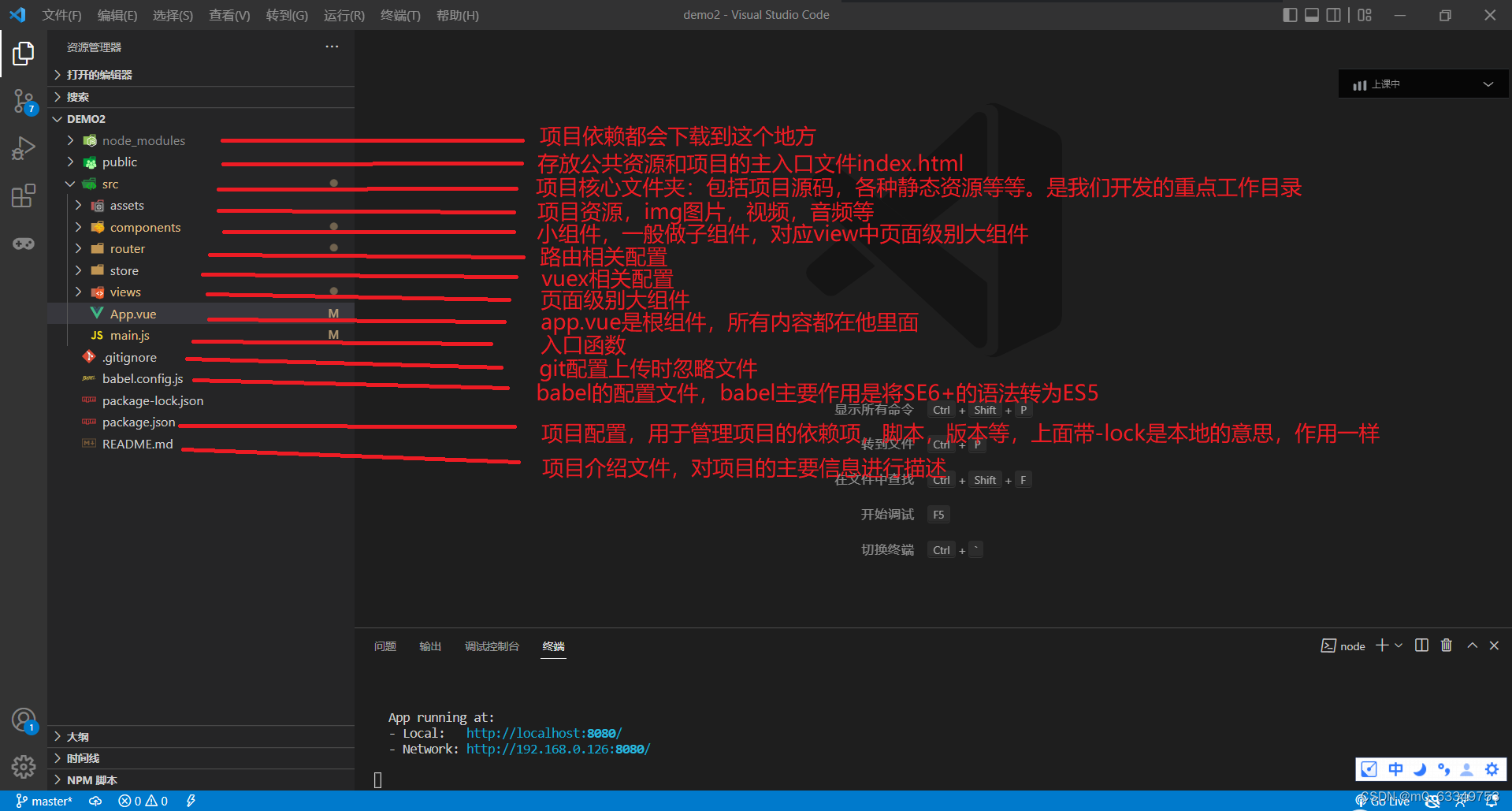
node_modules--项目依赖都会下载到这个地方
public--存放公共资源和项目的主入口文件index.html
src--项目核心文件夹:包括项目源代码,各种静态资源等等,是我们开发的重点工作目录
assets--项目资源,img图片,视频,音频等(阿赛思)
components--小组件,一般做子组件,对应view中页面级别大组件
router--路由相关配置
store--vuex相关配置(思套)
views--页面级别大组件
App.vue--根组件,所有内容都在他里面
main.js--入口函数
.gitignore--git配置上传时忽略文件
babel.config.js--babel的配置文件,babel主要作用是将Es6+的语法转为ES5(背包)
package-lock.json
package.json--项目配置,用于管理项目的依赖项,脚本,版本等,上面带-lock是本地的意思,作用一样(派克age)
README.md--项目介绍文件,对项目的主要信息进行描述