网站快速成型工具
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库


-

指南
了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
查看详情 -

组件
使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
查看详情 -
主题
在线主题编辑器,可视化定制和管理站点主题、组件样式
查看详情 -

资源
下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
查看详情
设计原则

一致
Consistency
反馈
Feedback
效率
Efficiency
可控
Controllability
一致性 Consistency
- 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
- 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
- 控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
- 页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
- 简化流程:设计简洁直观的操作流程;
- 清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
- 帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
- 用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
- 结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

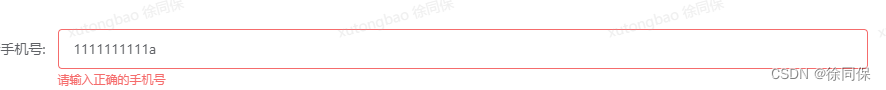
<el-form-item label="手机号" prop="receiver_phone">
<el-input
v-model="listDialogForm.receiver_phone"
maxlength="11"
></el-input>
</el-form-item>
import { validateMobile } from './config'
data() {
return {
//列表对话框字段
listDialogForm: {
receiver_phone: '',
},
//列表对话框验证规则
listDialogRules: {
receiver_phone: [
{ required: true, message: '请输入收货人手机号', trigger: 'blur' },
{ validator: validateMobile.bind(this), trigger: 'blur' },
],
},
}
},
config.js:
const validateMobile = function (rule, value, callback) {
let newValue = value.replace(/[^0-9]/gi, '')
if (value !== newValue) {
callback(new Error('请输入正确的手机号'))
} else if (newValue.length !== 11) {
callback(new Error('请输入正确的手机号'))
} else {
callback()
}
}
export { validateMobile }