一. 安装vue
1. 安装Node.js,官网:Node.js (nodejs.org),下载后直接安装即可


2. 安装cnpm(以管理员身份运行,否则会报error)
npm install -g cnpm --registry=https://registry.npm.taobao.org
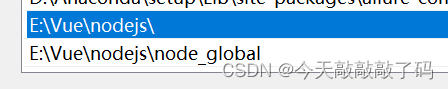
3. 设置环境变量,使得在任意的目录下均可以使用

配置完环境变量,重启cmd 生效
4. 安装Vue
cnpm install vue -g
5. 安装vue命令行工具,脚手架
cnpm install vue-cli -g
6. 创建vue工程
在工程文件夹中,
vue init webpack projects_vue报错:
vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 20.205.243.166:443查看配置是否安装才成功:

安装webpack:
cnpm install webpack
重新运行:
vue init webpack projects_vue 
参考: vue如何新建一个项目(超详细哦) - 简书 (jianshu.com)

在新建的文件夹中运行
cnpm install
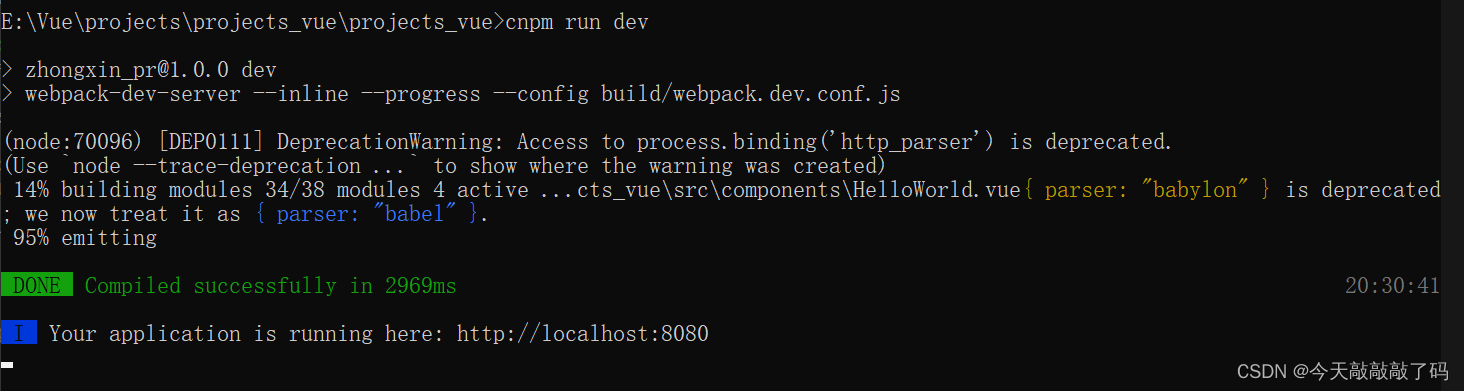
cnpm run dev 

此时Vue安装成功。可以得到一个初始化的文件结构

