1.生成随机整数
Math.random()*26 可以得到一个 >=0 且 <26 的整数
Math.floor 是向下取整:
Math.floor(0.999) ——> 0
Math.floor(25.783) ——> 25

Math.ceil() 是向上取整。
2.JS获取html元素的办法
(1)document.querySelector和document.querySelectorAll
获取文档中 id="demo" 的元素:document.querySelector("#demo")
获取文档中 class="demo" 的元素:document.querySelector(".demo")
获取文档中标签为h 的元素:document.querySelector("h")
document.querySelector 只获取单个元素,document.querySelectorAll 获取指定 CSS 选择器的所有元素,返回NodeList对象。NodeList 对象表示节点的集合。可以通过索引访问,索引值从 0 开始。

(2)HTMLdom系列方法
getElementById() 返回对指定 ID 的第一个对象的引用,如果没有指定 ID 的元素返回 null,如果存在多个指定 ID 的元素则返回第一个。
getElementsByTagName() 返回带有指定标签名的对象的集合。
getElementsByClassName() 返回带有指定class的对象的集合。
getElementsByName() 返回带有指定name的对象的集合。

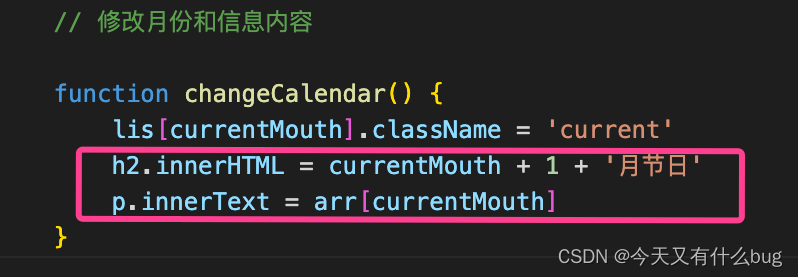
3.innerHTML与innerText区别
innerHTML 指的是从对象的起始位置到终止位置的全部内容,包括Html标签。
innerText 指的是从起始位置到终止位置的内容,但它去除Html标签。

4.js对元素进行操作
(1)获取到元素后,修改其class:

(2)修改其style:
格式:对象.style.要设置的style属性XXX = 'XXX属性新的值'

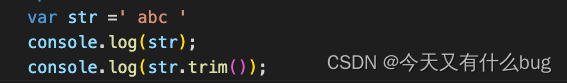
5.去除首尾空格trim()
常用于表单数据提交前的验证


6.Date对象
查看日期与时间:


持续更新~~~~~