CSS盒子高度塌陷的解决方法
一、盒子塌陷
(1)什么是盒子塌陷
高度塌陷,当所有的子元素浮动的时候,且父元素没有高度设置,这时候会产生父元素高度塌陷,本应该在父盒子内部的元素跑到外面。
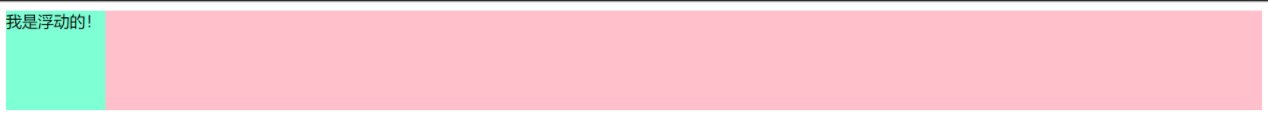
正常显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
background-color: pink;
}
.float {
width: 100px;
height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="box">
<div class="float">我是浮动的!</div>
</div>
</body>
</html>
<script>
</script>

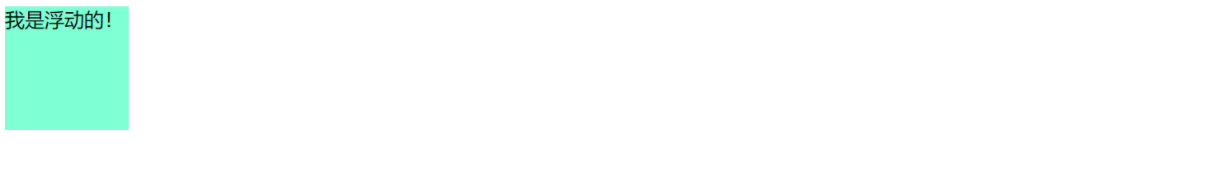
脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
background-color: pink;
}
.float {
float: left;//当元素设置了浮动或者绝对,固定定位时,都会导致元素脱离文档流
width: 100px;
height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="box">
<div class="float">我是浮动的!</div>
</div>
</body>
</html>
<script>
</script>

(2)为什么会出现盒子塌陷
当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素就会跳出父元素的边界(脱离文档流),尤其是当父元素的高度为auto时,而父元素中又没有其它非浮动的可见元素时,父盒子的高度就会直接塌陷为零。
二、盒子塌陷的解决方法以及优缺点
(1)每个盒子单独定义with和height
简单粗暴的方法盒子大小写死,给每个盒子设定固定的with和height,直到合适为止。
优点:快速简单,兼容性良好,适合只改动少量内容不涉及盒子排布的版面。
缺点:非自适应布局,浏览器的窗口大小直接影响用户体验
(2)外部盒子添加浮动
给外部的父盒子也添加浮动,让其也脱离文档流。
优点:方便简单
缺点:影响页面布局,不利于页面维护
(3)给父级盒子添加overflo的属性
优点:方便简单、代码少
缺点:overflow:auto; 有可能出现滚动条,影响美观;overflow:hidden; 可能会带来内容不可见的问题。
(4)父盒子最下方引入清除浮动块
<br style="clear:both"/>
优点:简单快速、代码少
缺点:增加空标签,引入冗杂元素,不利于页面优化,不推荐
(5)after伪元素清除浮动(推荐)
给外部元素的after伪元素设置clear属性再隐藏它,对空盒子方案的改进。
.clear {
*zoom: 1
}
.clearfix:before,
.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfix:after {
clear: both;
}
优点:纯css解决盒子塌陷问题,没有引入任何冗杂的元素。
缺点:低版本的IE不兼容